如何在OpenGL中扩展模型?
我正在尝试在OpenGL中扩展模型,但我不知道从哪里开始,我正在尝试使用glScalef(),但我不知道是否有这种方式,我不知道很多关于openGL,我知道更多关于理论(我必须将我的矢量乘以矩阵,但我没有找到任何关于此的好教程)......我的代码就是:
bool res = loadOBJ(object, vertices, uvs, normals);
indexVBO(vertices, uvs, normals, indices, indexed_vertices, indexed_uvs, indexed_normals);
glGenBuffers(1, &vertexbuffer);
glBindBuffer(GL_ARRAY_BUFFER, vertexbuffer);
glBufferData(GL_ARRAY_BUFFER, indexed_vertices.size() * sizeof(glm::vec3), &indexed_vertices[0], GL_STATIC_DRAW);
glGenBuffers(1, &uvbuffer);
glBindBuffer(GL_ARRAY_BUFFER, uvbuffer);
glBufferData(GL_ARRAY_BUFFER, indexed_uvs.size() * sizeof(glm::vec2), &indexed_uvs[0], GL_STATIC_DRAW);
glGenBuffers(1, &normalbuffer);
glBindBuffer(GL_ARRAY_BUFFER, normalbuffer);
glBufferData(GL_ARRAY_BUFFER, indexed_normals.size() * sizeof(glm::vec3), &indexed_normals[0], GL_STATIC_DRAW);
// Generate a buffer for the indices as well
glGenBuffers(1, &elementbuffer);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, elementbuffer);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, indices.size() * sizeof(unsigned short), &indices[0], GL_STATIC_DRAW);
// 1rst attribute buffer : vertices
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, vertexbuffer);
glVertexAttribPointer(
0, // attribute
3, // size
GL_FLOAT, // type
GL_FALSE, // normalized?
0, // stride
(void*)0 // array buffer offset
);
// 2nd attribute buffer : UVs
glEnableVertexAttribArray(1);
glBindBuffer(GL_ARRAY_BUFFER, uvbuffer);
glVertexAttribPointer(
1, // attribute
2, // size
GL_FLOAT, // type
GL_FALSE, // normalized?
0, // stride
(void*)0 // array buffer offset
);
// 3rd attribute buffer : normals
glEnableVertexAttribArray(2);
glBindBuffer(GL_ARRAY_BUFFER, normalbuffer);
glVertexAttribPointer(
2, // attribute
3, // size
GL_FLOAT, // type
GL_FALSE, // normalized?
0, // stride
(void*)0 // array buffer offset
);
// Index buffer
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, elementbuffer);
glScalef(10, 10, 10);
glDrawElements(
GL_TRIANGLES, // mode
indices.size(), // count
GL_UNSIGNED_SHORT, // type
(void*)0 // element array buffer offset
);
2 个答案:
答案 0 :(得分:5)
缩放是您可以对模型矩阵进行的三种转换之一,以及平移和旋转。
模型矩阵是三个矩阵之一,它将顶点转换为屏幕上的像素,以及视图和投影矩阵。
由于您想要的缩放类型仅适用于模型矩阵,我们现在暂时跳过其他两个。但我建议阅读所有三个以及它们如何互动,因为它们对OpenGL至关重要。
在我们开始之前,我建议选择一个像GLM这样的图书馆,因为它会为我们做很多繁重的工作。从这里开始,我将使用GLM语法来保持简洁。
首先让我们将比例存储在3d矢量中:
glm::vec3 scale = glm::vec3(10f, 10f, 10f);
现在我们需要一个没有变换的基本模型矩阵:
glm::mat4 modelMatrix = glm::mat4();
现在我们可以将比例应用于我们的模型矩阵:
modelMatrix = glm::scale(modelMatrix, scale);
现在我们已经有了一个可以应用于任何顶点集的矩阵,并在所有三个维度上将它们缩放10个。
接下来,我们需要将此信息提供给着色器。就像glVertexAttribPointer告诉着色器在哪里找到顶点属性一样,我们将使用glUniform来发送矩阵:
GLuint location = getUniformLocation("model");
glUniformMatrix4fv(location, 1, false, glm::value_ptr(modelMatrix));
在这里,我们要向着色器查询"模型"的位置。制服。然后我们将1个统一矩阵(我们的modelMatrix)提交到该位置。
最后我们需要在着色器中使用该矩阵。这是一个超级简单的顶点着色器,可以满足我们的需要:
#version 400 core
in vec3 position;
in vec3 normal;
in vec2 uv;
uniform mat4 model;
void main() {
gl_Position = model * vec4(position, 1.0f);
}
通常情况下,我们会将普通信息和紫外信息传递给片段着色器,但我现在要省略它以保持简单。
就是这样。希望这能让你到达目的地。
另外,GL3及更新版本中不推荐使用函数glScalef。我喜欢使用docs.gl作为参考,因为它区分版本。
编辑:如何构建着色器程序
我上面发布的代码只是顶点着色器的源代码,它只是更大着色器程序的一部分。着色器程序可以具有顶点着色器,几何着色器和片段着色器。现在虽然我们只关注两个必需的;顶点和片段着色器。
首先将上面的顶点着色器代码放入名为vertex.glsl的文件中。加载文件超出了本答案的范围,所以我假设你有一个名为loadSourceFromFile的函数,它接受一个参数,即文件名。
在我们继续之前,让我们做一些实用功能:
function Gluint compileShader(const char* source, GLuint type) {
GLuint shader = glCreateShader(type);
glShaderSource(shader, source);
glCompileShader(shader);
return shader;
}
function void verifyShaderCompilation(GLuint shader) {
GLunit status = glGetShaderi(shader, GL_COMPILE_STATUS);
assert(status == GL_TRUE);
}
现在,让我们编译一下顶点着色器:
const char* vertexSource = loadSourceFromFile("vertex.glsl");
Gluint vertexShader = compileShader(vertexSource, GL_VERTEX_SHADER);
verifyShaderCompilation(vertexShader);
接下来我们要构建片段着色器。将以下代码放入另一个名为fragment.glsl的文件中:
#version 400 core
out vec4 color;
void main()
{
color = vec4(0, 0.5, 0, 1);
}
此片段着色器将使其处理的每个片段变为绿色。现在让我们像编写顶点着色器一样编译它:
const char* fragmentSource = loadSourceFromFile("fragment.glsl");
Gluint fragmentShader = compileShader(fragmentSource, GL_FRAGMENT_SHADER);
verifyShaderCompilation(fragmentShader);
现在我们有两个已编译的着色器。是时候将它们链接到着色器程序中了:
GLuint shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
在调用glVertexAttribPointer之前,您需要完成所有这些工作,因为它需要与您构建的着色器程序进行通信。
编辑:调试OpenGL函数
我建议在尝试解决问题时,在每个GL函数调用后使用以下函数:
function void verifyNoGLError() {
int errorCode = glGetError();
assert(errorCode == 0);
}
OpenGL是一个复杂的状态机,一旦有些事情不对,你就会想知道。
答案 1 :(得分:3)
你应该真正使用MVP(模型,视图和投影)矩阵。矩阵是浮点数的二维数组,最常用的是4x4的大小。 那么什么是模型,视图和投影?
模型
模型是表示对象变换的矩阵。我们使用矩阵,因为我们可以将转换,缩放和旋转存储在一个变量中。位置矢量存储在第一行中,旋转矢量存储在第二行中,并且比例矢量存储在第三行中。
视图
视图是表示相机的矩阵。它与模型矩阵的工作方式类似。
投影
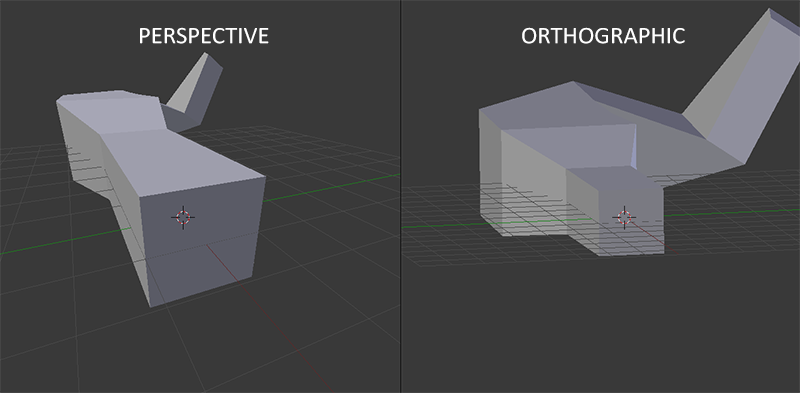
最后,但并非最不重要的是,我们有投影矩阵。这保存了摄像机投影的数据,因为我们无法将其存储在View矩阵中。这个矩阵有点难以解释,但它基本上描述了事物相对于相机位置的看法。有两种常见的投影类型,透视和正交。透视使对象越远离相机越远。你用眼睛看到的一切都是透视。正交使得一切看起来都相同,无论离相机有多远。
正交与透视

所以,我们有这些' Matrices',但现在是什么?
当然,我们在代码中使用矩阵并不容易,因此有些库可以帮助我们完成它。我最喜欢的是GLM。 GLM帮助我们创建和使用矩阵。我建议你仔细阅读。一旦我们得到了模型,视图和投影矩阵,我们就可以将它们与顶点位置相乘,得到顶点的最终位置。
现在,MVP和转换有点先进,以便在答案中解释。我建议你查看这两个教程,它们解释矩阵和转换(比我做得更好),并告诉你如何在你的代码和着色器中使用它们:Tutorial 1,Tutorial 2。您还可以查看下一个教程,了解如何制作漂亮的相机系统。
按照这些精彩的教程,我可以确保你有一个缩放模型:)
P.S。这是我的第一个真正的答案,如果你发现它很难理解,那就很抱歉;)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?