iframe在动态创建后没有明显原因消失
这很难解释,但我以前从未经历过这样的事情。我还创建了一个GIF来显示问题所在。
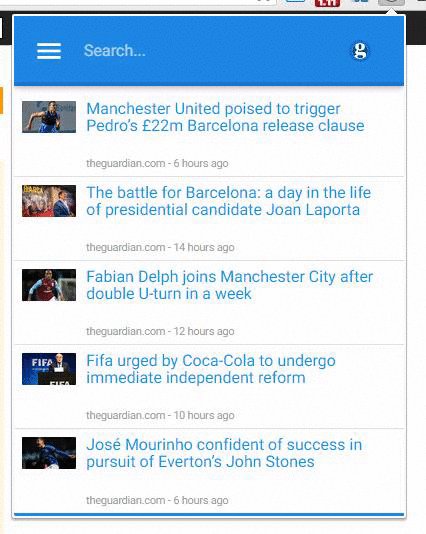
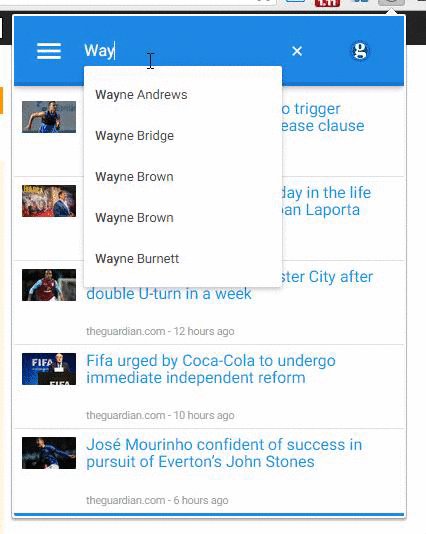
我第一次打开Chrome扩展程序并进行搜索时iframe工作正常。第二次打开我的Chrome扩展程序并进行搜索时,iframe消失了(请参阅GIF)。

正如您所看到的,iframe突然消失,没有明显的原因,如果我右键单击并进入inspect element并编辑最无关的项目,那么突然之后iframe重新出现。
我可以尝试一个简单的解决方案吗?正如我所说,当我在chrome inspect element视图中切换任何代码时,它会重新出现。
以下是搜索的代码:(我正在使用jquery自动完成功能进行搜索)
$('#searchBox').autocomplete({
lookup: footballers,
lookupLimit: 5,
minChars: 3,
onSelect: function (suggestion) {
$("#searchBox").blur();
$('.fullcard').css('display', 'block');
$('.fullcard').append('<i id="closeCard" class="material-icons">close</i><iframe src="https://www.example.com/'+suggestion.data+'"></iframe>');
},
lookupFilter: _autocompleteLookup,
formatResult: _autocompleteFormatResult,
});
有什么想法/想法吗?非常感谢。
1 个答案:
答案 0 :(得分:4)
这是Webkit浏览器(Chrome,Safari)的已知问题。有时,在更新内联元素或样式时,浏览器不会重绘/重绘屏幕,直到DOM中发生块级更改。当页面[...]
中有很多事情发生时,最常发生此错误
-
修复1:
document.getElementById('myElement').style.webkitTransform = 'scale(1)'; -
修复2,以防在滚动页面时元素没有重新绘制:
document.addEventListener("scroll", function(event) { var style = document.getElementById("name").style; style.webkitTransform = style.webkitTransform ? "" : "scale(1)"; });此案例最近在Chrome / Chromium中fixed。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?