LWJGL在顶点之间改变线的颜色
我正在使用java和LWJGL / openGL来创建一些图形。对于渲染,我使用以下内容:
RawModel的构造函数:
$( document ).ajaxComplete(function() {
$("#functionSelect").change(function () {
$('#selectPThrehold').prop('disabled', true);
});
});
渲染器:
public RawModel(int vaoID, int vertexCount, String name){
this.vaoID = vaoID;
this.vertexCount = vertexCount;
this.name = name;
}
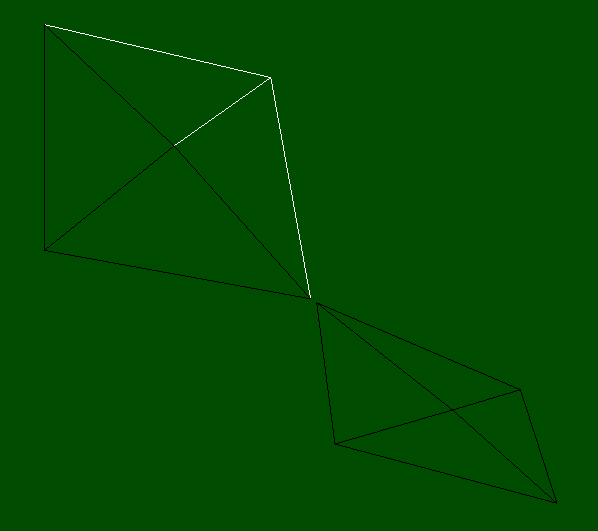
我正在使用GL11.GL_TRIANGLES因为我可以让模特的线条显示而不是面孔。但是当我为顶点设置颜色时,它只是将颜色集的周围线条着色,在某些情况下,它的所有线条都只是采用周围顶点的颜色。我怎么能做到这样根据每个顶点的距离和颜色组合这两种颜色?
片段着色器:
public void render(Entity entity, StaticShader shader){
RawModel rawModel = entity.getRaw(active);
GL30.glBindVertexArray(rawModel.getVaoID());
GL20.glEnableVertexAttribArray(0);
GL20.glEnableVertexAttribArray(1);
GL20.glEnableVertexAttribArray(3);
Matrix4f transformationMatrix = Maths.createTransformationMatrix(entity.getPosition(),
entity.getRotX(), entity.getRotY(), entity.getRotZ(), entity.getScale());
shader.loadTransformationMatrix(transformationMatrix);
GL11.glDrawElements(GL11.GL_TRIANGLES, rawModel.getVertexCount(), GL11.GL_UNSIGNED_INT, 0);
GL20.glDisableVertexAttribArray(0);
GL20.glDisableVertexAttribArray(1);
GL20.glDisableVertexAttribArray(3);
GL30.glBindVertexArray(0);
}
顶点着色器:
#version 400 core
in vec3 colour;
in vec2 pass_textureCoords;
out vec4 out_Color;
uniform sampler2D textureSampler;
void main(void){
vec4 textureColour = texture(textureSampler, pass_textureCoords);
//out_Color = texture(textureSampler, pass_textureCoords);
out_Color = vec4(colour, 1.0);
}

1 个答案:
答案 0 :(得分:1)
我使用
GL11.GL_TRIANGLES因为我可以制作模型'线条显示而不是面孔。
嗯,GL_TRIANGLES用于渲染三角形,其中是面孔。如果你只想要模特'线条,您可以使用其中一种线条绘制模式(GL_LINES,GL_LINE_LOOP,GL_LINE_STRIP等。
但是,更好的方法是启用
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
,只显示三角形的轮廓。
您可以使用
重新关闭它glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);
我怎么能做到这样根据每个顶点的距离和颜色组合这两种颜色?
我不确定你对此的意思;默认情况下,从顶点着色器传递到片段着色器的值已经在网格中插入;所以片段接收的颜色已经取决于所有顶点'颜色和距离。
修改
在顶点着色器中:
if(selected == 1){
colour = vec3(200, 200, 200);
}
我假设您要分配RGB值(200,200,200),这是一个非常浅的白色。但是,OpenGL使用0.0到1.0范围内的浮点颜色分量。高于或低于此范围的值将被剪裁。现在,colour的值在片段之间进行插值,片段将接收远远高于1.0的组件的值。这些将被剪裁为1.0,这意味着你的所有片段都显示为白色。
因此,为了解决这个问题,你必须使用像
这样的东西colour = vec3(0.8, 0.8, 0.8);
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?