从当前鼠标位置绘制三角形
我目前有一个类别下拉菜单,当用户将鼠标悬停在主要类别上时,该菜单会加载子类别。
<div class="all-categories">
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
// More categories here
</div>
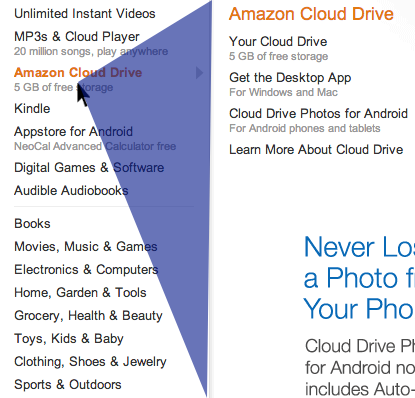
我想为我的下拉菜单创建一个安全的位置,以避免不必要的子菜单更改。
 ![两个木偶] [1]
![两个木偶] [1]
我目前正在使用以下功能将光标悬停在.all-categories上时进行跟踪:
function handleMouseMove(event) {
var eventDoc, doc, body;
event = event || window.event; // IE-ism
// If pageX/Y aren't available and clientX/Y are,
// calculate pageX/Y - logic taken from jQuery.
// (This is to support old IE)
if (event.pageX == null && event.clientX != null) {
eventDoc = (event.target && event.target.ownerDocument) || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = event.clientX +
(doc && doc.scrollLeft || body && body.scrollLeft || 0) -
(doc && doc.clientLeft || body && body.clientLeft || 0);
event.pageY = event.clientY +
(doc && doc.scrollTop || body && body.scrollTop || 0) -
(doc && doc.clientTop || body && body.clientTop || 0 );
}
// Use event.pageX / event.pageY here
console.log(event.pageX + ", " + event.pageY);
}
jQuery(document).ready(function () {
document.querySelector(".all-categories").onmousemove = handleMouseMove;
});
现在,如何从光标位置到.all-categories div的右上和右下创建三角形?
任何帮助将不胜感激。 :)
1 个答案:
答案 0 :(得分:0)
您需要像这样用position: absolute创建三角形元素
#triangle {
border-color: yellow blue red green;
border-style: solid;
border-width: 100px 100px 100px 100px ;
width:0;
height:0;
}<div id="triangle"></div>
然后将鼠标事件附加到document而不是.all-categories
jQuery(document).ready(function() {
var Triangle, boxCoords, boxWidth, boxHeight;
boxCoords = $(".all-categories")[0].getBoundingClientRect();
//console.log(rect.top, rect.right, rect.bottom, rect.left);
boxWidth = parseInt(boxCoords.right - boxCoords.left);
boxHeight = parseInt(boxCoords.bottom - boxCoords.top);
Triangle = $('#triangle');
Triangle.css('top', boxCoords.top + 'px');
$(document).on("mousemove", function(event) {
// if outside the box return
if (event.pageX < boxCoords.left || event.pageX > boxCoords.right ||
event.pageY < boxCoords.left || event.pageY > boxCoords.bottom) {
//Triangle.hide();
return;
}
//Triangle.show();
var triangleBorder = (event.pageY - boxCoords.top) + 'px ';
triangleBorder += (boxWidth - (event.pageX - boxCoords.left)) + 'px ';
triangleBorder += (boxCoords.bottom - event.pageY) + 'px ';
triangleBorder += (event.pageX - boxCoords.left) + 'px';
Triangle.css('border-width', triangleBorder);
});
});html,body {margin: 20px}
.all-categories {
border: 1px solid #ddd;
display: inline-block;
padding-right: 20px;
box-sizing: border-box;
}
li {margin: 10px 5px}
#triangle {
position: absolute;
border-color: transparent rgba(3, 169, 244, 0.58) transparent transparent;
border-style: solid;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="all-categories">
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
<li><a href="#">Category 4</a></li>
<li><a href="#">Category 5</a></li>
<li><a href="#">Category 6</a></li>
<li><a href="#">Category 7</a></li>
</div>
<div id="triangle"></div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?