如何找到给定比例,偏斜和平移值的变换矩阵?
如何定义转换矩阵?
我有定义比例,倾斜和翻译的值。我想找到它们代表的转换矩阵。
- 比例x / y可以是任意数字。
- 翻译x / y可以是任何数字。
- 偏斜x / y介于-180和180之间。
如何找到这些值的转换矩阵?
我正在使用Flash中的值,并希望矩阵的格式如下,这样我就可以导出这个矩阵并用另一种语言应用相同的转换:
| a c u |
| b d v |
| 0 0 1 |
我需要能够从AS3 / JSFL / Flash之外的参数转到矩阵。
(特别是我想使用C#,但我想要一个不依赖于给定语言的答案。)
此链接讨论了矩阵如何在Flash中运行,我理解其中的大部分内容。然而,据我所知,它没有描述如何从位置/比例/偏斜值到矩阵。 http://www.senocular.com/flash/tutorials/transformmatrix/
我知道flash显示对象有一个.matrix属性,但是我正在使用flash之外的给定值,并且需要在不使用它的情况下找到解决方案。
Actionscript的偏差是行为不端
鉴于Cimbali答案中通常的转换定义,我仍然遇到从其偏斜参数构建矩阵的问题。
以下是一组示例数据:
A)对象属性(直接从Flash using JSFL,element.x,element.skewX等进行记录...)
x: 0
y: 0
scaleX: 1
scaleY: 1.0000152587890625
skewX: 19.9998779296875
skewY: 0
B)变换矩阵(使用JSFL直接从Flash记录,element.matrix)
1 | 0 | 0
-0.342 | 0.94 | 0
0 | 0 | 1
以下是我尝试的内容:
sx = tan(19.9998779296875 * PI / 180) = tan(0.34906372) = 0.36396782164
Scale Matrix Skew X Matrix Result Matrix
1 | 0 | 0 1 | 0 | 0 1 | 0 | 0
0 | 1 | 0 x 0.36 | 1 | 0 = 0.36 | 1 | 0
0 | 0 | 1 0 | 0 | 0 0 | 0 | 1
SkewY为0,所以没有理由再次使用偏斜Y矩阵。
那么,为什么我的结果矩阵与Flash发布的矩阵差异很大?
在此示例中,我的图形最初为200 x 100像素。它不会从任何父级继承转换(父级绝对不会以任何方式转换)。但是,当我将图形放置在舞台上并且仅将倾斜X值更改为20°时,属性面板中的高度从100变为94px,但是缩放Y保持在100%。
如果您不熟悉Flash IDE,当您仅调整偏斜X值时,它不会简单地向左/向右推动图形的角落。它实际上使角落在弧线上移动,当你增加偏斜X时,平行四边形会垂直变短。
(我知道我已经对一些数字进行了舍入,但这只是为了便于在这里显示它们。)
1 个答案:
答案 0 :(得分:2)
由于一些奇怪的原因,应用连续变换在动作脚本3中称为“连接矩阵”,正如链接所解释的那样,并且通过乘以矩阵来完成:完全读取“矩阵乘法”部分:它首先定义矩阵乘法和由A*B -> B.concat(A);完成。
请注意,应用转换的顺序很重要:B * A不是A * B.在A*B和B.concat(A);中,B都会在A之前应用A*(B*(x,y,1))。由于矩阵乘积的相关性,您可以将其视为child_matrix.concat(parent_matrix);。这也在您的链接的“连接矩阵”部分中进行了解释,其中子元素由其矩阵转换,然后由其父矩阵转换,该矩阵显示为等同于A = tan(a)的单个转换
然而,这个难题的缺失部分是,对于您描述的每个操作,都有一个相应的变换矩阵。它们都是illustrated and explained in adobe's reference on Matrices。然而,对于倾斜矩阵的说明存在一个小错误,您应该参考to this stackoverflow question instead。
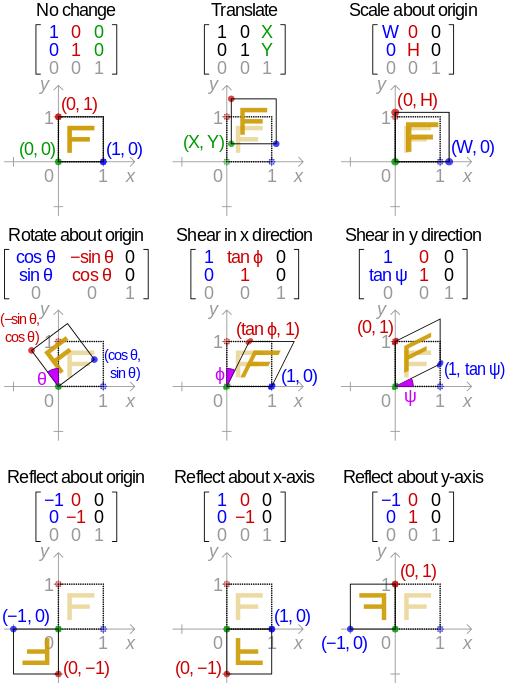
以下是the wikipedia page on the topic的插图,其中也很清楚:

注意,所有反射都可以通过用W和/或H具有-1值进行缩放来表示。对于以角度表示的剪切,只需在上面的图像中使用a。
然而,似乎flash不同意“倾斜”的含义,而不是在倾斜另一个时保留一个坐标,它保留最初沿该坐标的长度。或者,正如您所描述的那样,如果您沿着X倾斜一个矩形,(某些)其顶点不会向左或向右推,而是在弧上移动。
看起来,它们会偏斜一个坐标,然后通过缩放另一个坐标来校正图形的伸长。幸运的是,发生这种情况的因素很容易预测,因为我们知道三角学:它是角度的余弦。
因此,只要你在flash中有一个角度为matrix(scale with W=1 and H=cos(a)) * matrix(skew along x with A=-tan(a))的skewX,就必须使用下面的矩阵乘积(使用上图中的定义表示):matrix(scale with W=cos(a) and H=1) * matrix(skew along y with B=-tan(a))
在flash中定义skewY会产生合理的编程语言{{1}}
是合乎逻辑的。- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?