Three.js - 获得低聚外观
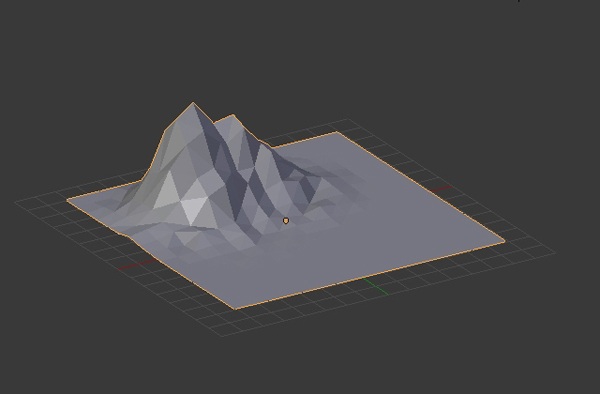
我正在尝试以低聚风格生成一些地形,供参考,这种风格:

我的意思是每个三角形都是一个阴影。
当我尝试这样的事情时,阴影非常平滑。这是一个只有几个三角形的例子:
http://www.willdonohoe.com/stackoverflow-images/smooth-shading.png
我也试过添加阴影,但这也没有产生预期的效果。这是一个更多三角形添加阴影的镜头:
http://www.willdonohoe.com/stackoverflow-images/added-shadows.png
通过三个文档,材质类的着色属性听起来就像它可以做到的那样,但是THREE.FlatShading和THREE.NoShading似乎没有任何效果。
我需要使用一种特殊的技术来创造这种效果吗?你可以指出我的方向的任何方向将非常感激。
您可以找到我的第一个演示here
非常感谢,
威尔
1 个答案:
答案 0 :(得分:7)
编辑:这个答案已经过时了。更新:
material.shading = THREE.FlatShading现在是material.flatShading = true。
您修改了PlaneGeometry的顶点位置。
要使用MeshLambertMaterial生成平面着色,您必须通过调用
geometry.computeFlatVertexNormals();
对于其他材料,只需设置material.flatShading = true即可获得平整外观。
three.js r.87
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?