<canvas> diamond / glass-like effect </canvas>
我正在制作一个画布动画,其中一个图像应该是一个钻石。
现在,我得到了这个:
ctx[0].beginPath();
ctx[0].moveTo(0,-80);
ctx[0].lineTo(-60,-130);
ctx[0].lineTo(-36,-160);
ctx[0].lineTo(36,-160);
ctx[0].lineTo(60,-130);
ctx[0].closePath();
ctx[0].fillStyle = "rgba(175,175,255,0.7)";
ctx[0].fill();
绘制浅蓝色透明钻石形状。
这太简单了,但我对“颜色”有严重的问题。我猜是玻璃般的东西应该做的伎俩,但到目前为止我还没有找到任何有用的东西。我可以根据需要添加尽可能多的行,如果它有帮助,但颜色是我的主要问题。
这将是预渲染的,如此长,复杂的代码并不是什么大问题。不过,我宁愿不使用图像。
总结一下:我需要画布的玻璃效果。有什么想法吗?
1 个答案:
答案 0 :(得分:4)
我认为你在玻璃(或者,可能是钻石)中寻找的是它不是完全透明或扁平的。相反,它反映了它的周围环境,并略微扭曲了它的背景。您可以通过径向渐变给出反射的外观。然而,失真更棘手。您可以移动并缩放对象后面的每个像素,但实现起来非常困难,更不用说速度慢了。或者,您可以实现一个非常精细,快速移动的渐变,即使实际上没有发生,也会使下面的像素出现失真。
这是一个具有反射和扭曲的玻璃板的实现。
<html>
<canvas id="canvas" style="position:fixed;">
</canvas>
<script type="text/javascript">
document.getElementById("canvas").height=window.innerHeight;
document.getElementById("canvas").width=window.innerWidth;
ctx=document.getElementById("canvas").getContext("2d");
textWidth=ctx.measureText("Hello World! ");
textWidth=Math.ceil(textWidth.width);
ctx.lineWidth=3;
targetWidth=Math.floor(window.innerWidth/textWidth)*textWidth;
for(i=0;i<500;i++)
{
ctx.fillText("Hello World! ",((i*textWidth)%(targetWidth)),(16*Math.floor((i+1)*textWidth/window.innerWidth)+16));
}
var glass = ctx.createRadialGradient(80,110,0,100,140,100);
for(i=0;i<=100;i++)
{
redComponent=Math.round(210-(i%11));
greenComponent=Math.round(245-(i%7));
blueComponent=Math.round(255-(i%5));
opacity=Math.round(((i%3)+1)*Math.sin(i/200*Math.PI)*1000)/3000;
glass.addColorStop(i/100,"rgba("+redComponent+","+greenComponent+","+blueComponent+","+opacity+")");
}
glass.addColorStop(1,"rgba(0,0,0,0)")
ctx.fillStyle=glass;
ctx.beginPath();
ctx.translate(100,0);
ctx.moveTo(100,100);
ctx.lineTo(187,150);
ctx.lineTo(137,237);
ctx.lineTo(50,187);
ctx.lineTo(100,100);
ctx.closePath;
ctx.fill();
ctx.stroke();
</script>
</html>
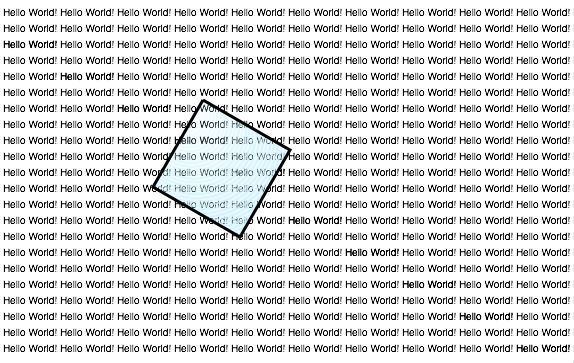
结果是:

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?