Flutter BackdropFilterж·Ўе…Ҙж·ЎеҮәеҠЁз”»
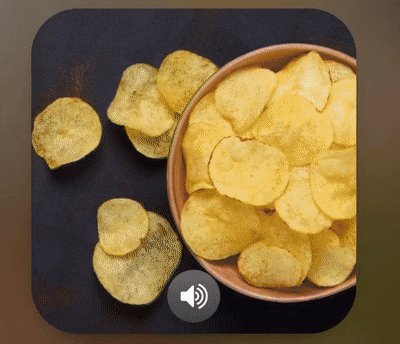
жҲ‘жӯЈеңЁе°қиҜ•дҪҝз”Ёе…·жңүеҚ дҪҚз¬Ұе’ҢиғҢжҷҜж»Өй•ңжЁЎзіҠж•Ҳжһңзҡ„CachedNetwordImageеҢ…пјҢдҪҶжҳҜеңЁд»ҺеҚ дҪҚз¬Ұе’ҢеӣҫеғҸз”ҹжҲҗеҷЁиҝҮжёЎжңҹй—ҙпјҢиғҢжҷҜж»Өй•ңдјҡеҮәзҺ°дёҖж®өж—¶й—ҙзҡ„жҢҜеҠЁ

imageBuilder: (context, imageProvider) {
playSound();
return Stack(
children: <Widget>[
Container(
decoration: BoxDecoration(
boxShadow: const <BoxShadow>[
BoxShadow(
offset: Offset(0, 10),
color: Color.fromRGBO(0, 0, 0, 0.7),
blurRadius: 15,
spreadRadius: -10),
],
borderRadius: BorderRadius.circular(34),
image: DecorationImage(fit: BoxFit.cover, alignment: Alignment.center, image: imageProvider),
),
),
//
isChoiceMade
? const SizedBox()
: ClipRRect(
borderRadius: BorderRadius.circular(34),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 15, sigmaY: 15),
child: Container(color: Colors.transparent),
),
),
],
);
},
0 дёӘзӯ”жЎҲ:
жІЎжңүзӯ”жЎҲ
зӣёе…ій—®йўҳ
- е№іж»‘fadeInпјҲпјүеҠЁз”»
- ж–Үеӯ—'ж·Ўе…Ҙ'еҠЁз”»
- еңЁClipOvalдёӯеҢ…иЈ…BackdropFilterдјҡеҲ йҷӨжЁЎзіҠж•Ҳжһң
- еҰӮдҪ•еңЁFlutterдёӯдёҚдҪҝз”ЁBackdropFilterжқҘиҺ·еҫ—жЁЎзіҠж•Ҳжһңпјҹ
- еҰӮдҪ•еңЁCircleAvatarдёҠж·»еҠ BackdropFilterпјҹ
- BackdropFilterдјҡеҪұе“Қе…¶д»–е°ҸйғЁд»¶
- дёҖиө·йўӨеҠЁFadeIn / FadeOutеҠЁз”»
- Flutter BackdropFilterж·Ўе…Ҙж·ЎеҮәеҠЁз”»
- еҰӮдҪ•дҪҝз”Ёе№іж»‘зҡ„иҫ№зјҳдҝ®еүӘBackdropFilterпјҹ
- BackdropFilterеҰӮдҪ•еә”з”Ёе®ғзҡ„иҝҮж»ӨеҷЁпјҹ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ