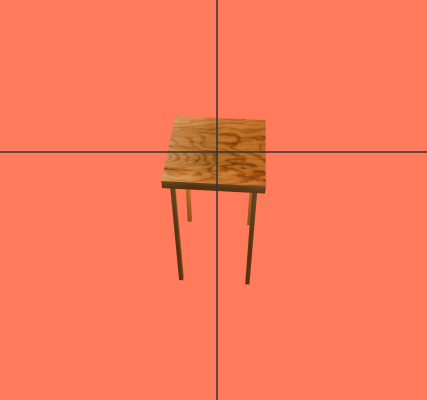
问题蒙上阴影
我希望我的 tableBoard (桌子的表面)和 tableLegs 将阴影投射在地板
上 
光
import * as THREE from "three";
export default ({ scene }) => {
const lights = [];
lights[0] = new THREE.PointLight(0xffffff, 1, 0);
lights[0].position.set(0, 200, 0);
lights[0].castShadow = true;
scene.add(lights[0]);
}
对象(网格)
tableLeg1.castShadow = true;
tableBoard.castShadow = true;
floor.receiveShadow = true;
tableLeg1.add(floor);
tableBoard.add(tableLeg1);
scene.add(tableBoard);
渲染器
sceneSetup = () => {
const width = this.el.clientWidth;
const height = this.el.clientHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(75, width / height, 0.1, 1000);
this.camera.position.z = 5;
this.controls = new OrbitControls(this.camera, this.el);
this.renderer = new THREE.WebGLRenderer({antialias: true});
this.renderer.shadowMap.enabled = true;
this.renderer.setSize(width, height);
this.el.appendChild(this.renderer.domElement);
};
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?