如何使div呈弧形?
我正在尝试创建一个包含引号的div。 div必须为圆弧的25%。
如何创建圆形但仅使用左上25%空间的div?
我尝试了borderRadius属性,该属性给出了一个完整的圆圈。
<div
style={{
border: "1px solid black",
height: "100px",
width: "100px",
borderRadius: "50%"
}}
>
This is where the quotes will be printed
</div>
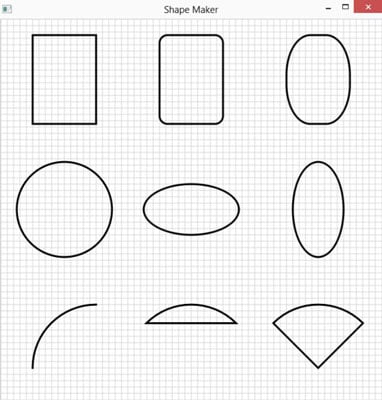
如何使该div为弧形?例如这张图片中的第七个形状

3 个答案:
答案 0 :(得分:5)
请查看以下解决方案:
.quarter-circle {
position: relative;
width: 100px;
height: 100px;
background: none;
border-left: 1px solid black;
border-top: 1px solid black;
border-radius: 100px 0 0 0;
-moz-border-radius: 100px 0 0 0;
-webkit-border-radius: 100px 0 0 0;
}
.text {
position: absolute;
top: 30px;
left: 30px;
}<div class="quarter-circle">
<div class="text">
This is where the quotes will be printed
</div>
</div>
您当然可以用其他任何方式移动文本,因此它会适合您的设计。
答案 1 :(得分:1)
这将创建您想要的弧。但是div不是圆。不能100%确定这是否是您所需要的。这将与您的文本重叠。您可以为文本创建样式并四处移动。
height: 100px;
width: 100px;
border: 1px solid black;
border-width: 1px 0 0 1px;
border-radius: 100px 0 0 0;
答案 2 :(得分:0)
这是弧线。现在,您可以将其转换为所需的任何角度。
.arc{
width: 100px;
height: 100px;
border-radius: 50%;
border: solid 3px;
border-color: red transparent transparent;
}<div class="arc"></div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?