UICollectionViewController单元在点击或滚动时消失
我正在尝试在tabBarController上添加CollectionView
用于网格collectionView
所以我制作了一个UICollectionViewController作为另一个快捷文件
我以UICollectionViewController.view的身份添加到ViewController(导航控制器)
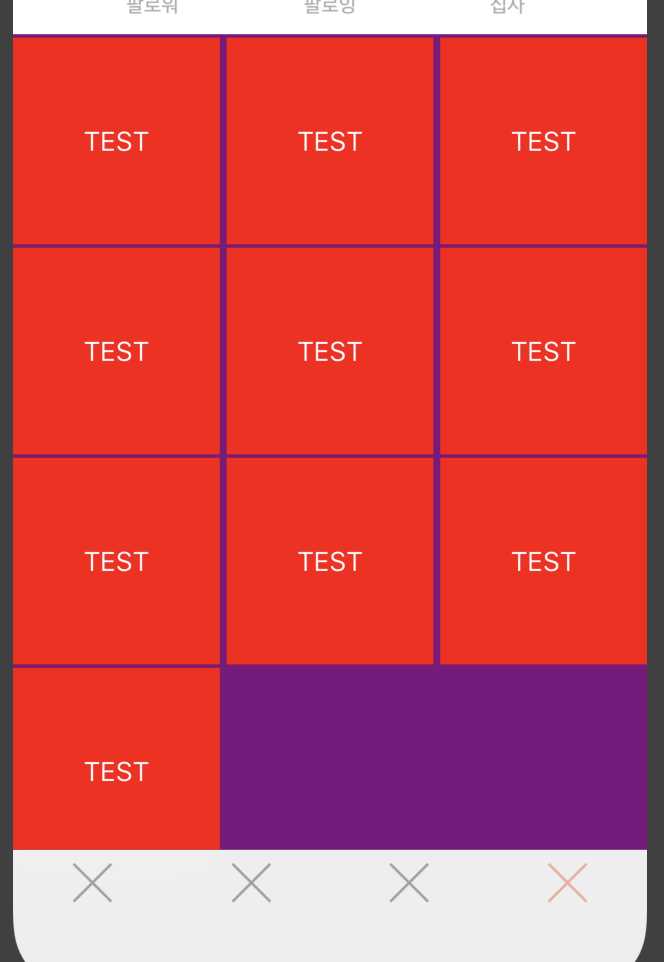
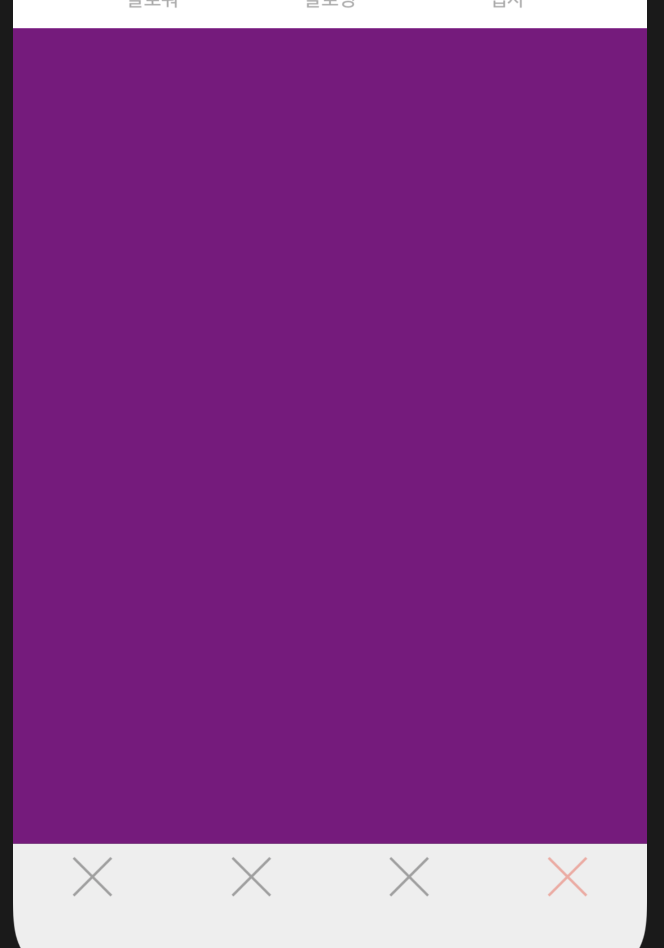
但是当我点击collectionView时,单元会立即消失。


我想我确实遵循了指南并搜索了两天..但是我无法解决...
有人说这是将collectionView添加为子视图的问题,但我不明白
这是自定义UICollectionView,MyFeedController.swift
import UIKit
class MyFeedController: BaseListController, UICollectionViewDelegateFlowLayout {
let cellId = "cellId"
override func viewDidLoad() {
super.viewDidLoad()
collectionView.backgroundColor = .purple
collectionView.register(MyFeedCell.self, forCellWithReuseIdentifier: cellId)
collectionView.delegate = self
if let layout = collectionViewLayout as? UICollectionViewFlowLayout {
layout.scrollDirection = .vertical
}
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! MyFeedCell
cell.backgroundColor = .red
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let screenSize: CGRect = UIScreen.main.bounds
let screenWidth = screenSize.width
return .init(width: (screenWidth - 4 - 4) / 3, height: (screenWidth - 4 - 4) / 3)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
return .init(top: 2, left: 0, bottom: 2, right: 0)
}
}
这是我自定义的单元格MyFeedCell.swift,很简单
//
// MyFeedCollectionController.swift
// My-Lord-Cat
//
// Created by Cory Kim on 17/07/2019.
// Copyright © 2019 Cory Kim. All rights reserved.
//
import UIKit
class MyFeedController: BaseListController, UICollectionViewDelegateFlowLayout {
let cellId = "cellId"
override func viewDidLoad() {
super.viewDidLoad()
collectionView.backgroundColor = .purple
collectionView.register(MyFeedCell.self, forCellWithReuseIdentifier: cellId)
collectionView.delegate = self
if let layout = collectionViewLayout as? UICollectionViewFlowLayout {
layout.scrollDirection = .vertical
}
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! MyFeedCell
cell.backgroundColor = .red
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let screenSize: CGRect = UIScreen.main.bounds
let screenWidth = screenSize.width
return .init(width: (screenWidth - 4 - 4) / 3, height: (screenWidth - 4 - 4) / 3)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
return .init(top: 2, left: 0, bottom: 2, right: 0)
}
}
因此我将MyFeedController添加到MyPageController(这是一个UIViewController)
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
navigationController?.navigationBar.isHidden = true
setupLayout()
setupMyFeedGridCollectionView()
}
// other views are set on setupLayout()
fileprivate func setupMyFeedGridCollectionView() {
let myFeedController = MyFeedController()
view.addSubview(myFeedController.view)
myFeedController.view.anchor(top: infoStackView.bottomAnchor, leading: view.leadingAnchor, bottom: view.bottomAnchor, trailing: view.trailingAnchor, padding: .init(top: 10, left: 0, bottom: 0, right: 0))
// anchor method is extension for autolayout
}
1 个答案:
答案 0 :(得分:0)
我看不到您在哪里设置collectionView的dataSource。在此行设置一个断点,以确保它被调用:
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! MyFeedCell
相关问题
- AQGridView(UIScrollView)单元格在滚动时消失并重新出现
- 滚动UICollectionViewController
- 点击即可消失
- UICollectionViewController - 滚动过度/没有垂直滚动问题
- 点击或LongPress下面的单元格
- 插入新单元格时,UICollectionViewController会停止滚动
- 在UICollectionViewController中显示单元格
- 修复了滚动时消失的按钮/单元格
- UICollectionViewController单元在点击或滚动时消失
- 我的UICollectionViewController中的单元格消失了
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?