如何在Flutter中实现类似iOS的平滑页面过渡动画?
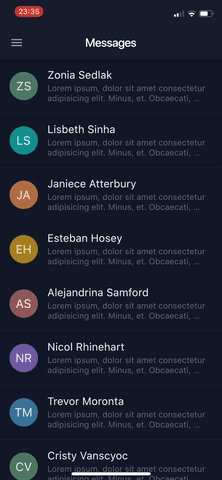
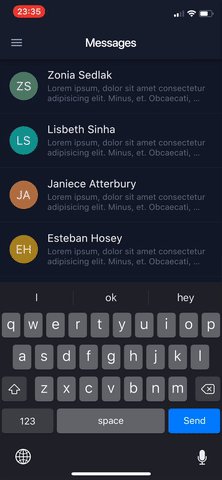
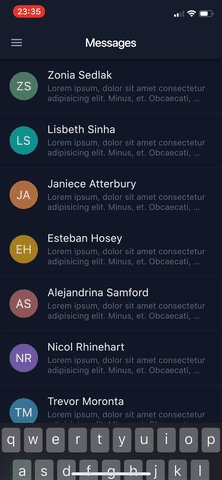
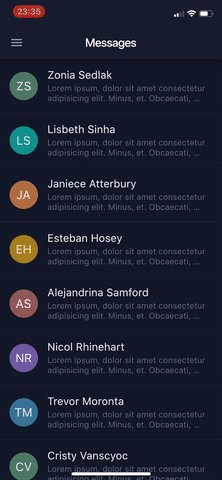
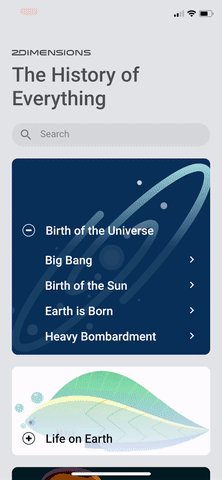
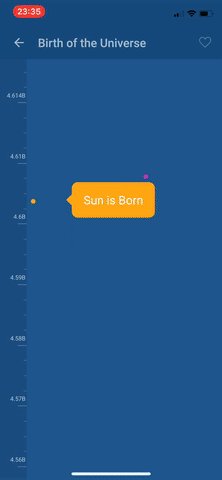
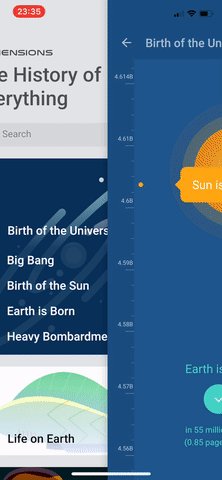
我正在查看应用程序《万物的历史》,因为我正在学习编码Flutter应用程序。但是后来我注意到,应用程序中的页面过渡动画比我自己的应用程序(由Flutter制作)更流畅。您可以在下面看到比较:

^您可以在我的应用程序中看到,当我做滑动手势并释放柄时,它会立即重置为0,而没有任何过渡。

^您可以在《万物的历史》中看到,当我执行滑动手势并释放柄的方式时,它会平滑过渡到0。
我在GitHub(https://github.com/2d-inc/HistoryOfEverything)上检查了它们的源代码,并且使用MaterialPageRoute以相同的方式推动了这一路线。我已经使用释放模式在手机上构建了我的应用,因此它不应该与性能相关。
这是我推到一条新路线的方式:
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return MessageScreen(conversation: _conversation);
},
),
);
这是我的Flutter医生的输出:
[✓] Flutter (Channel stable, v1.2.1, on Mac OS X 10.14.4 18E226, locale en-HK)
[✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[!] iOS toolchain - develop for iOS devices (Xcode 10.2.1)
✗ Verify that all connected devices have been paired with this computer in
Xcode.
If all devices have been paired, libimobiledevice and ideviceinstaller may
require updating.
To update with Brew, run:
brew update
brew uninstall --ignore-dependencies libimobiledevice
brew uninstall --ignore-dependencies usbmuxd
brew install --HEAD usbmuxd
brew unlink usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
[✓] Android Studio (version 3.4)
[✓] VS Code (version 1.33.1)
[!] Connected device
! No devices available
我在这里想念的有什么不同?
3 个答案:
答案 0 :(得分:0)
升级到Flutter 1.5后,它现在具有相同的页面过渡。
答案 1 :(得分:0)
您可以使用PageView并将页面及其内容封装为子页面。
答案 2 :(得分:0)
如果您想要像iOS这样的幻灯片过渡,请使用:
CupertinoPageRoute.
Navigator.push(
context, CupertinoPageRoute(builder: (context) => Screen2()))
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?