Flutter HeroеҲӣе»әйҮҚеӨҚзҡ„ж–Үжң¬
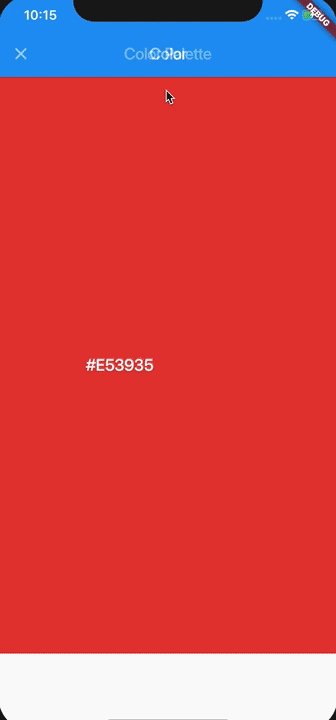
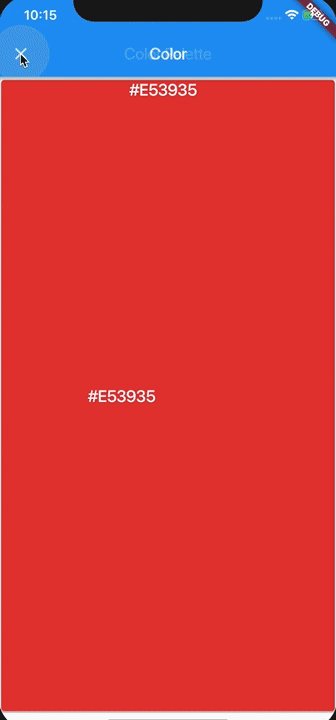
жҲ‘жӯЈеңЁе°қиҜ•еҜ№иӢұйӣ„еҠЁз”»иҝӣиЎҢзј–з ҒпјҢд»ҘеңЁеұҸ幕д№Ӣй—ҙеҲҮжҚўгҖӮжҲ‘дҪҝз”ЁдёҖз§ҚйўӨеҠЁеҠЁз”»е°ҶеҚЎзүҮдёҠзҡ„еҠЁз”»еҲ¶дҪңеҲ°дёӢдёҖйЎөпјҢ并дҪҝз”ЁеҸҰдёҖз§ҚйўӨеҠЁеҠЁз”»е°Ҷж–Үжң¬д»ҺеҚЎзүҮдёҠ移еҠЁеҲ°дёӢдёҖйЎөдёҠгҖӮдёҚе№ёзҡ„жҳҜпјҢеңЁжҲ‘еңЁдёӢйқўзҡ„д»Јз Ғдёӯж”ҫж…ўдәҶзҡ„еҠЁз”»дёӯпјҢжңүдёҖдёӘйҮҚеӨҚзҡ„ж–Үжң¬йЎ№гҖӮ
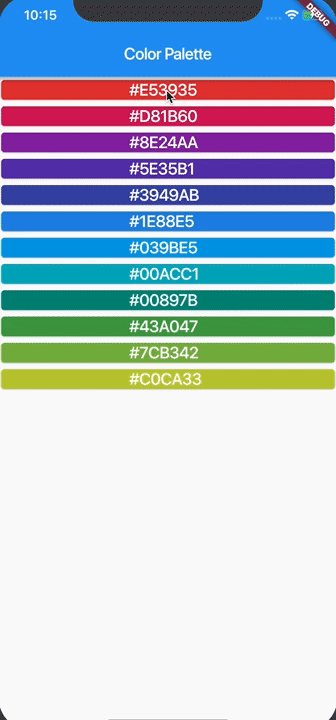
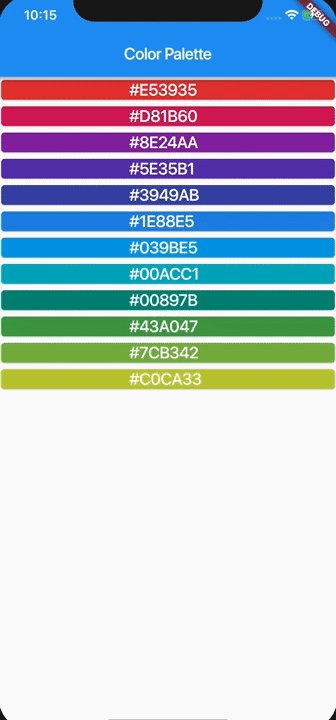
дёӢйқўжҳҜжҲ‘з”ЁжқҘжөӢиҜ•зӮ№еҮ»еҚЎзүҮе°Ҷе…¶жү©еұ•еҲ°ж–°йЎөйқўзҡ„д»Јз ҒгҖӮжҲ‘дёҖиҫҲеӯҗйғҪжғідёҚйҖҡеҰӮдҪ•йҳІжӯўж–Үжң¬еңЁеҠЁз”»дёӯйҮҚеӨҚгҖӮзҪӘйӯҒзҘёйҰ–жҳҜйЎөйқўдёҠжңүдёҖдёӘиӢұйӣ„пјҲеҠЁз”»еҢ–йЎөйқўд№Ӣй—ҙзҡ„иҝҮжёЎпјүпјҢйЎөйқўеҶ…жңүдёҖдёӘиӢұйӣ„гҖӮ
Card (page-hero)
---> CardText (text-hero)
and
Page (page-hero)
---> PageText (text-hero)
жіЁж„ҸпјҡдёӢйқўзҡ„д»Јз ҒжҳҜжҲ‘д»ҺеҸҰдёҖдёӘй—®йўҳдёӯйҮҮз”Ёзҡ„пјҢз”ЁдәҺжЈҖйӘҢиҜҘзҗҶи®әпјҡHow to expand a card on tap in flutter?
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new FirstPage(title: 'Color Palette'),
);
}
}
class FirstPage extends StatefulWidget {
FirstPage({Key key, this.title}) : super(key: key);
final String title;
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State<FirstPage> {
final palette = [
{'#E53935': 0xFFE53935},
{'#D81B60': 0xFFD81B60},
{'#8E24AA': 0xFF8E24AA},
{'#5E35B1': 0xFF5E35B1},
{'#3949AB': 0xFF3949AB},
{'#1E88E5': 0xFF1E88E5},
{'#039BE5': 0xFF039BE5},
{'#00ACC1': 0xFF00ACC1},
{'#00897B': 0xFF00897B},
{'#43A047': 0xFF43A047},
{'#7CB342': 0xFF7CB342},
{'#C0CA33': 0xFFC0CA33},
];
@override
Widget build(BuildContext context) {
timeDilation = 10.0;
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Container(
child: new ListView.builder(
itemCount: palette.length,
itemBuilder: (context, index) => new Container(child: new Hero(
tag: palette[index].keys.first,
child: new GestureDetector(
onTap: () {
Navigator
.of(context)
.push(new ColorPageRoute(palette[index]));
},
child: new Card(
// height: 64.0,
// width: double.infinity,
color: new Color(palette[index].values.first),
child: new Align(
alignment: Alignment.topRight,
child: new Hero(
tag: 'text-${palette[index].keys.first}',
child: SizedBox(
width: 250,
child: new Text(
palette[index].keys.first,
style: Theme.of(context).textTheme.title.copyWith(
color: Colors.white,
),
)),
),
),
),
),
))),
),
);
}
}
class SecondPage extends StatelessWidget {
final Map<String, int> color;
SecondPage({this.color});
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Color'),
),
body: Container( child: new Hero(
tag: color.keys.first,
child: new Container(
color: new Color(color.values.first),
child: new Align(
// alignment: Alignment.topCenter,
child: new Hero(
tag: 'text-${color.keys.first}',
child: new SizedBox(
width: 200,
child: new Text(
color.keys.first,
style:
Theme.of(context).textTheme.title.copyWith(color: Colors.white),
)),
),
),
),
)),
);
}
}
class ColorPageRoute extends MaterialPageRoute {
ColorPageRoute(Map<String, int> color)
: super(
builder: (context) => new SecondPage(
color: color,
), fullscreenDialog: true);
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return FadeTransition(opacity: animation, child: child);
}
}

йў„жңҹзҡ„еҠЁз”»жҳҜдёҖзӮ№зӮ№ж–Үжң¬пјҢиҖҢдёҚжҳҜжӮЁеңЁдёҠйқўзҡ„д»Јз ҒдёӯзңӢеҲ°зҡ„йҮҚеӨҚж–Үжң¬гҖӮжҲ‘иҜҘеҰӮдҪ•еҒҡпјҢд»Ҙе…Қеҫ—еҲ°йҮҚеӨҚзҡ„ж–Үжң¬пјҹи°ўи°ўпјҒ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
еңЁиӢұйӣ„дёӯдёҚеҢ…еҗ«иӢұйӣ„пјҢиҝҷе·Іи§ЈеҶі
body: Container( child: new Hero(
tag: color.keys.first,
child: new Container(
color: new Color(color.values.first),
child: new Align(
alignment: Alignment.topCenter,
child: Hero( // remove this hero
tag: 'text-${color.keys.first}',
child: new SizedBox(
width: 200,
child: new Text(
color.keys.first,
style:
Theme.of(context).textTheme.title.copyWith(color: Colors.white),
)),
),
),
),
- дҪҝз”ЁAlertDialogзҡ„иӢұйӣ„еҠЁз”»
- иӢұйӣ„еҠЁз”»дёҚиғҪжӯЈеёёе·ҘдҪңпјҹ
- иӢұйӣ„еҠЁз”»еҜјиҮҙпјҲжңҖе°ҸпјүжәўеҮә
- еҰӮдҪ•з”ЁHeroдёәAnimatedIconи®ҫзҪ®еҠЁз”»пјҹ
- Flutter HeroеҲӣе»әйҮҚеӨҚзҡ„ж–Үжң¬
- ж №жҚ®иӢұйӣ„еҠЁз”»иҝӣеәҰиҝӣиЎҢзҡ„иҪ¬еҢ–
- иӢұйӣ„еҠЁз”»иЈ…йҘ°еӣҫеғҸдёҚиө·дҪңз”Ё
- иӢұйӣ„еҠЁз”»еҲ¶дҪңRenderBoxжәўеҮә
- зүҲжң¬жӣҙж”№еҗҺпјҢиӢұйӣ„е°ҸйғЁд»¶дёҚиғҪжҳҜеҸҰдёҖдёӘиӢұйӣ„е°ҸйғЁд»¶зҡ„еҗҺд»Ј
- еңЁжҹҗдәӣжғ…еҶөдёӢзҰҒз”ЁиӢұйӣ„иҪ¬жҚў
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ