如何使第二列的第二行与第一列的高度相同
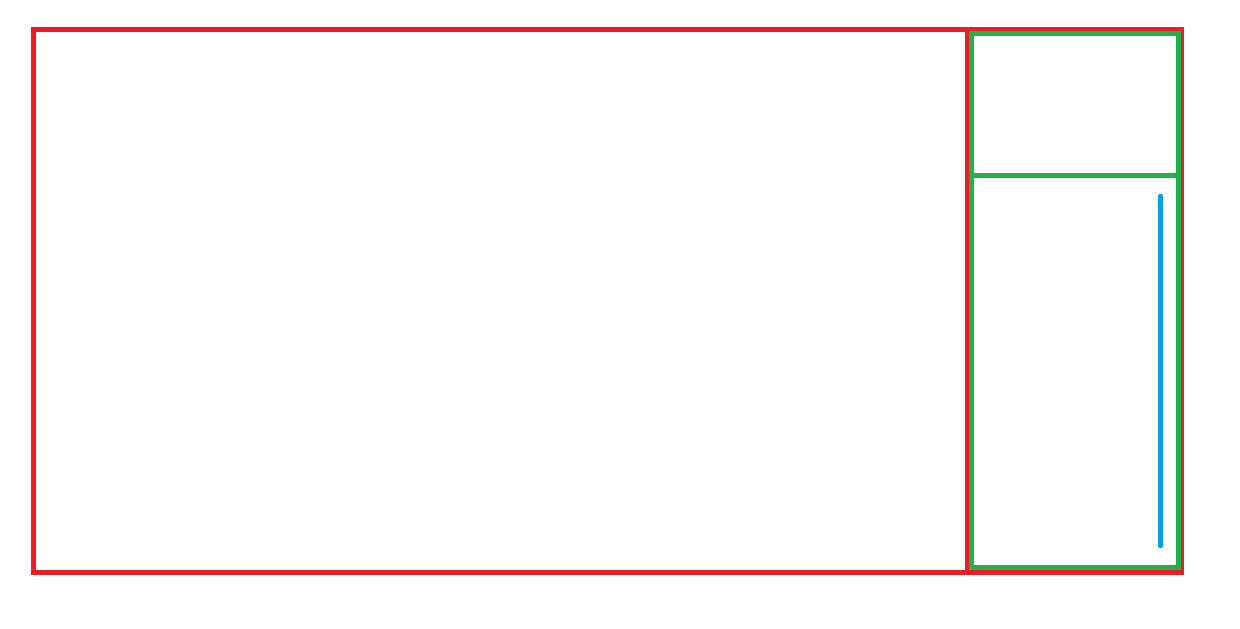
我正在尝试构建一个基本上像这样的布局(蓝线是滚动条)

但是现在我有了它,下面的绿色框超过了整个框的总高度。我已经在codepen上上传了我创建的内容的粗略版本,我使用的是Bulma框架,从本质上讲,我希望第二列中的下框为一个高度,其中左列的总高度等于右列的高度。
因此,我希望它在黑线处结束,并在右侧显示滚动条。

我可以将下部框的高度设置为特定的视图高度,这可以修复一点点,只是将溢出设置为滚动即可,但是如果您尝试调整其大小,它会有些混乱。
最糟糕的是,我可以通过使用下框的高度等于left column - height of top box的高度来使用JavaScript,但是我正在尝试看看是否有更好的CSS方式。
1 个答案:
答案 0 :(得分:1)
我的解决方案:设置.column.is-2以使方向列弯曲,设置#getHeight display: block并使用overflow: auto使底部滚动。
Codepen演示:https://codepen.io/anon/pen/ZVJdgj
html {
overflow:hidden;
}
.fullh:not(:last-child) {
margin-bottom: 0rem;
}
.fullh:last-child {
margin-bottom: 0rem;
}
.fullh{
margin-top: 0rem;
margin-left: 0rem;
margin-right: 0rem;
}
.shadow {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
option:hover{
background-color:#F1F6FE;
}
.is-vertical-center {
display: flex;
align-items: center;
}
.component-helper {
cursor: pointer;
color: #74A2F8;
}
.component-helper:hover {
color: #504A77;
}
.column.is-2 {
display: flex;
flex-direction: column;
}
#getHeight {
display: block;
}
.column.is-2 > .scroll {
overflow: auto
} <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.css" />
<link rel="icon" type="image/png" href="" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="dashboard_script.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<body>
<nav class="navbar is-transparent navbar-padding" role="navigation" aria-label="main navigation" style="background-color: #fafafa">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item nav-text" href="#" style="font-weight: 500;font-size: 1.5rem;color: #74A2F8;">
Test
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div class="navbar-menu">
<div class="navbar-end nav-text">
<a class="navbar-item">
Test
</a>
<a class="navbar-item">
Test
</a>
<a class="navbar-item">
Test
</a>
<a class="navbar-item" style="color:#f15870" href="/logout">
Test
</a>
</div>
</div>
</div>
</nav>
<!-- Primary Page Layout
–––––––––––––––––––––––––––––––––––––––––––––––––– -->
<section class="hero is-fullheight" style="background-color: #fafafa">
<div class="columns fullh" style="height:92vh;">
<div id="heightActual" class="column is-10">
<iframe class="shadow" src="/" frameborder="0" style="width: 100%;height:100%;">
</iframe>
</div>
<div class="column is-2">
<div id="getHeight" class="columns">
<div class="column">
<div class="box is-vertical-center is-centered" style="height:100%;background-color: #fafafa;">
<div class="has-text-centered" style="margin: 0 auto;">
<ul>
<li class="component-helper" id="add">Add Components</li>
<li class="component-helper" id="edit">Edit Components</li>
<li class="component-helper" id="order">Order Components</li>
<li class="component-helper" id="order">Add pages</li>
<li class="component-helper" id="order">View Pages</li>
</ul>
</div>
</div>
</div>
</div>
<div class="columns scroll">
<div class="column">
<div id="heightFix" class="box is-vertical-center is-centered" style="background-color: #fafafa;display:block;">
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Modal containing all the Elements -->
<div class="modal">
<div class="modal-background"></div>
<div class="modal-content">
<div class="box" style="width: 100%;">
</div>
</div>
<button class="modal-close is-large" aria-label="close"></button>
</div>
</body>
希望这会有所帮助
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?