webgl在顶点着色器中旋转三角形而不使用变换矩阵

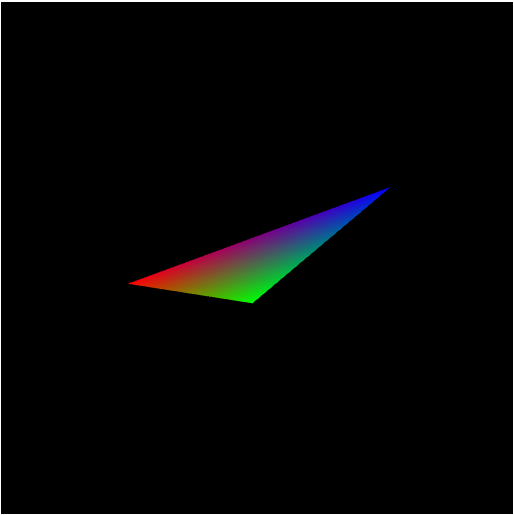
所以,这是尝试在不使用矩阵变换的情况下旋转三角形的结果,我的赋值需要将浮点数传递给顶点着色器,然后在着色器中进行变换数学运算。
我使用
旋转顶点 uPosition.x = (cos(fRotation)*uPosition.x)-(sin(fRotation)*uPosition.y);
uPosition.y = (cos(fRotation)*uPosition.y)+(sin(fRotation)*uPosition.x);
从我在任何地方看到的与矩阵执行相同的数学运算并且我不想使用矩阵执行它。
以下完整代码 Webgl代码:
var gl;
var points;
var colours;
var fRotation;
var program;
window.onload = function init()
{
canvas = document.getElementById( "gl-canvas" );
gl = WebGLUtils.setupWebGL( canvas );
if ( !gl ) { alert( "WebGL isn't available" ); }
fRotation = 1;
//
// Initialize our data for the Triangle
//
// First, initialize the corners of our triangle with three points.
points = [
vec2( 0, 0.6 ),
vec2( -0.5, -0.3 ),
vec2( 0.5, -0.3 )
];
//Next, initialize the colours for each corner in Red,Green,Blue
colours = [
vec3( 1, 0,0 ),
vec3( 0, 1,0 ),
vec3( 0, 0,1 )
];
//
// Configure WebGL
//
gl.viewport( 0, 0, canvas.width, canvas.height );
gl.clearColor( 0.0, 0.0, 0.0, 1.0 );
// Load shaders and initialize attribute buffers
program = initShaders( gl, vBasicShaderCode,
fBasicShaderCode );
gl.useProgram( program );
// Load the positional data into the GPU
var posBufferId = gl.createBuffer();
gl.bindBuffer( gl.ARRAY_BUFFER, posBufferId );
gl.bufferData( gl.ARRAY_BUFFER, flatten(points), gl.STATIC_DRAW );
// Associate out shader variables with our data buffer
var vPos = gl.getAttribLocation( program, "aPosition" );
gl.vertexAttribPointer( vPos, 2, gl.FLOAT, false, 0, 0 );
gl.enableVertexAttribArray( vPos );
// Load the colour data into the GPU
var colBufferId = gl.createBuffer();
gl.bindBuffer( gl.ARRAY_BUFFER, colBufferId );
gl.bufferData( gl.ARRAY_BUFFER, flatten(colours), gl.STATIC_DRAW );
// Associate out shader variables with our data buffer
var vCol = gl.getAttribLocation( program, "aColour" );
gl.vertexAttribPointer( vCol, 3, gl.FLOAT, false, 0, 0 );
gl.enableVertexAttribArray( vCol );
render();
};
function render()
{
gl.uniform1f(gl.getUniformLocation(program, "fRotation"), fRotation );
gl.clear( gl.COLOR_BUFFER_BIT );
gl.drawArrays( gl.TRIANGLES, 0, 3 ); //Draw a single triangle (3 points)
fRotation += 0.1;
}
顶点着色器
var vBasicShaderCode =`
attribute vec2 aPosition;
attribute vec3 aColour;
uniform float fRotation;
varying vec3 vColour;
void
main()
{
vColour=aColour;
vec2 uPosition = vec2(0.0,0.0);
//translate
uPosition.x = aPosition.x;
uPosition.y = aPosition.y;
uPosition.x = (cos(fRotation)*uPosition.x)-(sin(fRotation)*uPosition.y);
uPosition.y = (cos(fRotation)*uPosition.y)+(sin(fRotation)*uPosition.x);
gl_Position = vec4(uPosition.x,uPosition.y,0.0,1.0);
}`;
1 个答案:
答案 0 :(得分:1)
在使用着色器代码计算uPosition.x之前,您正在更改着色器代码中的变量uPosition.y。
uPosition.x = (cos(fRotation)*uPosition.x)-(sin(fRotation)*uPosition.y);
uPosition.y = (cos(fRotation)*uPosition.y)+(sin(fRotation)*uPosition.x);
使用属性aPosition代替计算uPosition:
uPosition.x = (cos(fRotation)*aPosition.x)-(sin(fRotation)*aPosition.y);
uPosition.y = (cos(fRotation)*aPosition.y)+(sin(fRotation)*aPosition.x);
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?