如何围绕放置在文本块的END处的图像包装文本?
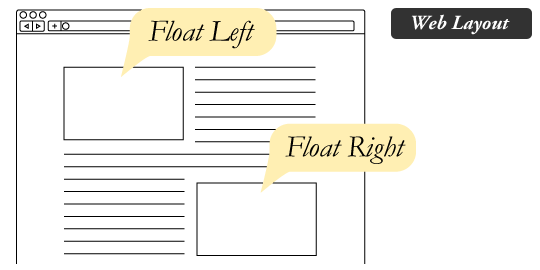
我想要做的是通过此图纸中的" Float Right" 插图显示,该帖子在https://css-tricks.com/all-about-floats/打开帖子:

我想在一个文本块的末尾放置一个图像,以便图像的底部与文本最后一行的基线对齐,向上推入文本和文本流动。
尽管使用了float:right指令,我能够实现的最好的是一个悬挂在段落底部的图像,而不是一个向上推入的图像,如图所示。
有关如何在许多地方使用float:left的描述,但我在CSS-TRICKS帖子中找不到任何内容,在这里或其他地方解释了如何使用{{在图像周围实现文本的定位和包装1}} - 这就是我想要实现的目标。
有谁知道怎么做?
1 个答案:
答案 0 :(得分:0)
简而言之,如果没有一些标记更改,无论是使用左浮动还是右浮动,都无法实现您正在寻找的精确外观。
左浮动在第一个图像上工作的原因是浮动元素在其周围“流动”之后将具有块级内容。如果您在第一张图像上开始使用右浮动,则可以获得相同的效果。因此,当您将图像放在块级内容(段落)的最末端时,没有什么可以绕过它。
您可以通过输出最后一张图片来实现类似的外观,同时仍有一些内容。例如:
https://codepen.io/andrewborem/pen/PjyNyY
相关守则:
div {
max-width: 750px;
margin: 0 auto;
font-size: 1.125em;
}
img.left {
float: left;
margin: 0 0.5em 0.5em 0;
line-height: 0;
}
img.right {
float: right;
margin: 0.5em 0 0.5em 0.5em;
line-height: 0;
}<div>
<img class="left" src="https://placehold.it/400x300" />
<p>Bacon ipsum dolor amet tenderloin sirloin pork belly alcatra, flank cow pig. Chicken rump andouille bacon, turkey strip steak pastrami salami chuck shank flank ball tip. Pork belly doner salami alcatra tail strip steak. Tongue boudin leberkas brisket
burgdoggen capicola tri-tip corned beef filet mignon pancetta strip steak short ribs. Biltong drumstick jerky, filet mignon bresaola t-bone sirloin tail pig. Meatball sirloin burgdoggen tail t-bone.</p>
<p>Ham jerky bacon ground round, pork tongue fatback landjaeger short loin flank brisket ribeye cow. Jowl capicola flank shoulder strip steak spare ribs pig boudin. Burgdoggen beef ribs kevin meatball frankfurter turkey pork loin ground round capicola
shoulder ribeye t-bone cow prosciutto boudin. Porchetta rump bacon swine, hamburger ham hock beef ribs picanha turkey leberkas. Venison pork ham, biltong bacon prosciutto spare ribs pig picanha capicola. Pastrami pancetta bresaola chuck biltong venison.
Leberkas chicken pastrami shoulder, turducken drumstick spare ribs picanha capicola pancetta rump salami tail t-bone.</p>
<p>Picanha doner burgdoggen sausage. Corned beef pork belly alcatra, ground round beef ribs tenderloin ball tip pork loin pig hamburger pork chop tri-tip brisket. Jowl doner tail shankle venison frankfurter. Spare ribs pig chicken t-bone. Beef sirloin
tongue picanha pork capicola fatback, meatball boudin porchetta shank tri-tip pork belly.</p>
<img class="right" src="https://placehold.it/400x300" />
<p>Leberkas chicken short loin kevin tri-tip kielbasa ham hock meatball, ball tip ground round tongue filet mignon. Venison tongue pork belly pig. Kielbasa short ribs sirloin venison alcatra hamburger bacon boudin. Pork ball tip brisket strip steak pig,
pork loin turkey jowl kevin spare ribs tenderloin. Landjaeger sirloin spare ribs ribeye ball tip, venison shank bresaola chicken pork loin doner shoulder jowl shankle pastrami. Shoulder tri-tip pork loin swine, leberkas salami ground round bresaola
pastrami kielbasa chuck chicken.</p>
<p>Pancetta tail sirloin corned beef frankfurter burgdoggen kielbasa leberkas chicken chuck meatball pork belly flank venison. Porchetta shankle capicola, strip steak biltong alcatra pastrami. Frankfurter shankle drumstick tail, pancetta pork belly andouille.
Ball tip pancetta strip steak venison pork loin hamburger. Drumstick landjaeger cupim, ham hock boudin beef kielbasa pancetta pig.</p>
</div>
这里需要注意的是,如果你使用CMS来输入它,并最终创建一个包含两个只有三个段落元素的图像的文章,那么输出看起来会很糟糕。或者,如果您在最后一个图像后面有两个非常长或极短的段落元素,那么它的行为就不会像预期的那样。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?