只有我的按钮的左侧部分是可点击的(JavaFX / FXML)
我最近开始使用JavaFX,并且在我的代码中遇到了一个不寻常的问题,我感到很遗憾。
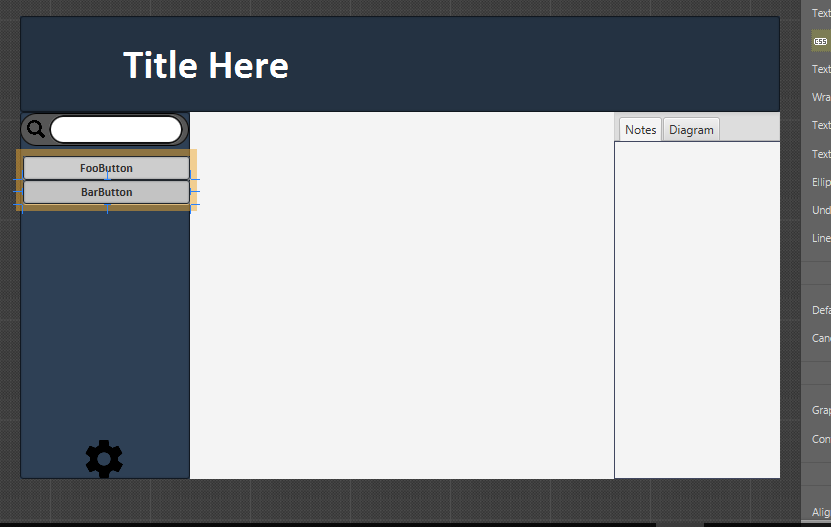
基本上,按钮在其控制器中正确链接,并且可单击,但仅限于左1/4部分。它几乎就像某种东西在它面前一样。
我会发布下面的代码并交叉我的手指,有人看到了一些我不知道的东西。我花了两天时间调试为什么按钮有时只能工作,然后才意识到当随机点击时问题是什么。
请记住,这个FXML是通过不同锚定板的实验的一半。可以使用CTRL + F“fooButton”找到问题区域。它是BorderPane的左侧。
<?xml version="1.0" encoding="UTF-8"?>
<?import java.net.URL?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.Cursor?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.Tab?>
<?import javafx.scene.control.TabPane?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.text.Font?>
<BorderPane fx:id="mainWindow" prefHeight="461.0" prefWidth="760.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1" fx:controller="guiControllers.MainController">
<top>
<Pane id="body" prefHeight="96.0" prefWidth="658.0" style="-fx-background-color: #243242; -fx-border-color: #0E141B; -fx-border-radius: 3;" stylesheets="@application.css" BorderPane.alignment="CENTER">
<children>
<Label layoutX="103.0" layoutY="25.0" prefHeight="48.0" prefWidth="394.0" text="Title Here" textFill="WHITE">
<font>
<Font name="Calibri Bold" size="41.0" />
</font>
</Label>
<ImageView fitHeight="55.0" fitWidth="61.0" layoutX="25.0" layoutY="20.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../Res/mhlogo.png" />
</image>
</ImageView>
</children>
</Pane>
</top>
<left>
<AnchorPane BorderPane.alignment="TOP_CENTER">
<BorderPane.margin>
<Insets />
</BorderPane.margin>
<children>
<VBox id="buttonBar" fx:id="buttonBar" alignment="CENTER" maxHeight="1.7976931348623157E308" maxWidth="170.0" minWidth="170.0" prefHeight="365.0" prefWidth="170.0" style="-fx-background-color: #2E4055; -fx-border-radius: 3; -fx-border-color: #0E141B;">
<children>
<AnchorPane prefHeight="365.0" prefWidth="309.0">
<children>
<Pane layoutX="1.0" layoutY="2.0" prefHeight="41.0" prefWidth="167.0">
<children>
<Pane layoutX="-1.0" layoutY="-2.0" prefHeight="33.0" prefWidth="169.0" style="-fx-background-color: #565656; -fx-border-color: #000000; -fx-border-radius: 20; -fx-background-radius: 20;">
<children>
<ImageView fitHeight="19.0" fitWidth="18.0" layoutX="7.0" layoutY="7.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../Res/magnifying-glass.png" />
</image>
</ImageView>
<TextField layoutX="29.0" layoutY="2.0" prefHeight="0.0" prefWidth="134.0" style="-fx-border-radius: 1; -fx-border-color: #111111; -fx-border-width: 2; -fx-background-color: #FFFFFF; -fx-background-radius: 20; -fx-border-radius: 20;" styleClass="stop-color-leaking" stylesheets="@../cSS/application.css" />
</children>
</Pane>
</children>
</Pane>
<AnchorPane layoutX="3.0" layoutY="43.0">
<children>
<Button id="fooButton" fx:id="fooButton" alignment="CENTER" contentDisplay="TOP" maxHeight="1.7976931348623157E308" maxWidth="167.0" minWidth="167.0" mnemonicParsing="false" onAction="#loadFooPame" prefWidth="167.0" style="-fx-background-color: #CDCDCD; -fx-border-color: #0E141B; -fx-border-radius: 3;" styleClass="mainFont" stylesheets="@../cSS/application.css" text="Find Patient" textAlignment="CENTER" textOverrun="CLIP" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" />
<Button id="barButton" fx:id="barButton" alignment="CENTER" contentDisplay="TOP" layoutY="24.0" maxHeight="1.7976931348623157E308" maxWidth="167.0" minWidth="167.0" mnemonicParsing="false" onAction="#loadBarPane" prefHeight="24.0" prefWidth="167.0" style="-fx-background-color: #CDCDCD; -fx-border-color: #0E141B; -fx-border-radius: 3;" styleClass="mainFont" stylesheets="@../cSS/application.css" text="Add Appointments" textAlignment="CENTER" textOverrun="CLIP" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" />
</children>
</AnchorPane>
<AnchorPane layoutX="1.0" layoutY="197.0" prefWidth="169.0">
<children>
<ImageView id="settingsButton" fitHeight="38.0" fitWidth="48.0" layoutX="64.0" layoutY="130.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../Res/settings.png" />
</image>
</ImageView>
</children>
</AnchorPane>
</children>
</AnchorPane>
</children>
</VBox>
</children>
</AnchorPane>
</left>
<right>
<TabPane id="tabPane" fx:id="tabPane" focusTraversable="false" prefHeight="365.0" prefWidth="166.0" rotateGraphic="true" style="-fx-background-color: # #414760;" styleClass="tab-header-background" tabClosingPolicy="UNAVAILABLE" BorderPane.alignment="CENTER">
<tabs>
<Tab fx:id="notesTab" text="Notes">
<content>
<AnchorPane maxWidth="400.0" minHeight="0.0" minWidth="200.0" prefHeight="336.0" prefWidth="216.0" style="-fx-border-color: #414760; -fx-background-radius: 3;" styleClass="tab-header-background" stylesheets="@../application/CSS/application.css" />
</content>
</Tab>
<Tab fx:id="diagramTab" closable="false" text="Diagram" />
</tabs>
<cursor>
<Cursor fx:constant="DEFAULT" />
</cursor>
<stylesheets>
<URL value="@application.css" />
<URL value="@../application/CSS/application.css" />
</stylesheets>
</TabPane>
</right>
<center>
<AnchorPane id="centerAP" fx:id="centerAP" BorderPane.alignment="CENTER">
</AnchorPane>
</center>
</BorderPane>
有什么想法吗?
编辑2:

编辑2:
问题最终导致中心面板太大。简单的解决方案,诊断的奇怪问题。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
