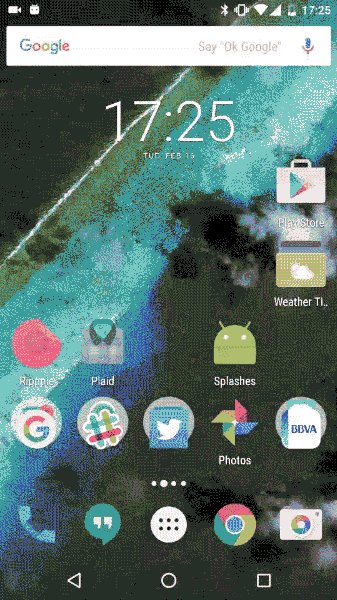
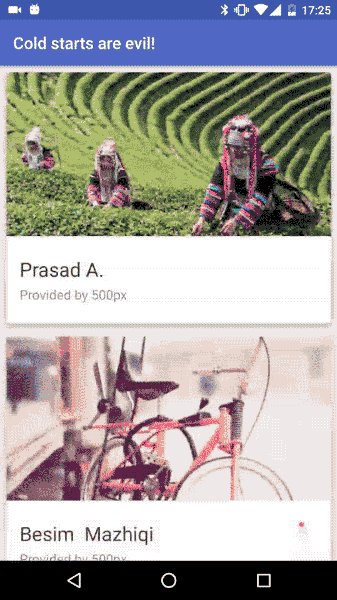
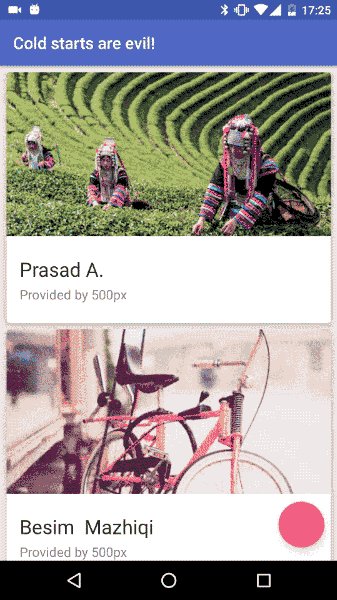
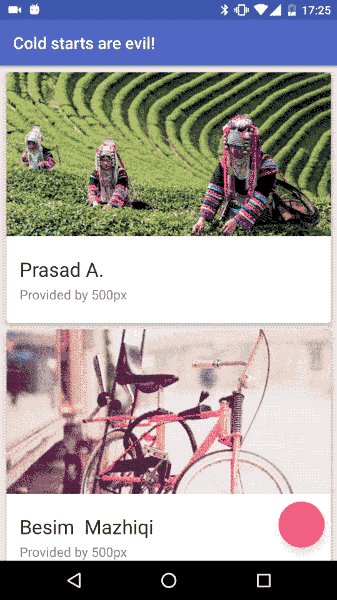
工具栏调整大小的动画启动画面
EDIT2
现在一切正常,除了浮动动作按钮的onclick监听器不起作用。
修改
好的,所以我来了一个半解决方案 我已经从 activity_main.xml 中删除了AppBarLayout,现在它不再闪烁了。唯一的事情是操作栏是完全白色的,并且不与工具栏颜色合并。我怎么能解决这个问题?
我已经关注this网站以实现此动画(虽然没有回收者视图):

唯一的问题是我的闪光很多,我不知道问题出在哪里。工具栏也会小于默认大小。谢谢
MainActivity.java
public class MainActivity extends AppCompatActivity {
private final String PREFS_NAME = "MyPrefsFile";
private boolean doubleBackToExitPressedOnce = false;
private CoordinatorLayout main_content;
private FloatingActionButton fab;
private int mContentViewHeight;
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.setTitle(getString(R.string.title_main_activity));
main_content = (CoordinatorLayout) findViewById(R.id.main_content);
fab = (FloatingActionButton) findViewById(R.id.fab);/*
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(MainActivity.this, BasicActivity.class));
}
});*/
// Fake a long startup time
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
onFakeCreate();
}
}, 100);
}
private void onFakeCreate() {
setContentView(R.layout.activity_onboarding_placeholder);
TextView titleTextView = (TextView) findViewById(R.id.text_title);
ViewCompat.animate(titleTextView).alpha(1).start();
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.getViewTreeObserver().addOnPreDrawListener(
new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
mToolbar.getViewTreeObserver().removeOnPreDrawListener(this);
final int widthSpec = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED);
final int heightSpec = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED);
mToolbar.measure(widthSpec, heightSpec);
mContentViewHeight = mToolbar.getHeight();
collapseToolbar();
return true;
}
});
}
private void collapseToolbar() {
int toolBarHeight;
TypedValue tv = new TypedValue();
getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true);
toolBarHeight = TypedValue.complexToDimensionPixelSize(
tv.data, getResources().getDisplayMetrics());
ValueAnimator valueHeightAnimator = ValueAnimator
.ofInt(mContentViewHeight, toolBarHeight);
valueHeightAnimator.addUpdateListener(
new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
ViewGroup.LayoutParams lp = mToolbar.getLayoutParams();
lp.height = (Integer) animation.getAnimatedValue();
mToolbar.setLayoutParams(lp);
}
});
valueHeightAnimator.start();
valueHeightAnimator.addListener(
new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
// Animate fab
ViewCompat.animate(fab).setStartDelay(600)
.setDuration(400).scaleY(1).scaleX(1).start();
}
});
}
[...]
Splash_background.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:opacity="opaque"
>
<item>
<shape>
<solid android:color="@color/background"/>
</shape>
</item>
<item
android:height="180dp"
android:gravity="top">
<shape android:shape="rectangle">
<solid android:color="?colorPrimary"/>
</shape>
</item>
</layer-list>
activity_main.xml中(更新)
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="156dp"
android:background="?colorPrimary"
android:elevation="4dp"
app:theme="@style/ThemeOverlay.AppCompat.Light"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_add_white_24dp"
app:fabSize="normal"/>
</android.support.design.widget.CoordinatorLayout>
Android mainifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:theme="@style/AppTheme.NoActionBar" />
<activity
android:name=".SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".BasicActivity"
android:label="@string/title_activity_basic"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="" />
</activity>
<activity
android:name=".ExtraActivity"
android:label="@string/title_activity_extra"
android:parentActivityName=".BasicActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="" />
</activity>
</application>
</manifest>
1 个答案:
答案 0 :(得分:0)
请检查项目中的样式。工具栏动画在我身边正常工作。
<resources>
<style name="Button" parent="Theme.AppCompat">
<item name="colorControlHighlight">@color/indigo_500</item>
<item name="colorButtonNormal">@color/pink_200</item>
</style>
</resources>
还要检查构建gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId ""
minSdkVersion 21
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
}
希望这会有所帮助。:)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?