如何旋转div
我正在开发一款棋盘游戏,想知道如何使用css或JavaScript来动态旋转div,以便每位玩家可以自下而上玩。
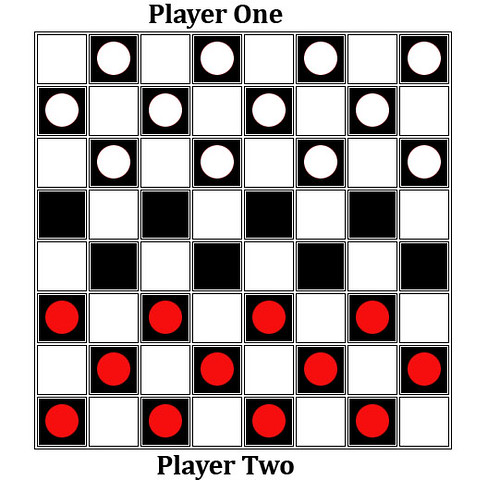
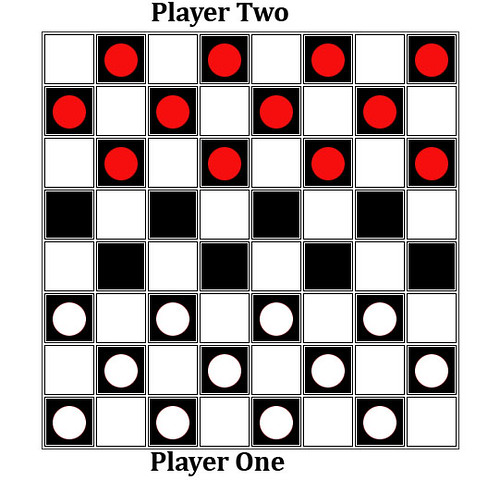
玩家一

玩家二

2 个答案:
答案 0 :(得分:2)
从早期的stackoverflow帖子:
Cross-browser way to flip html/image via Javascript/CSS?
.flip-vertical {
-moz-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: flipv; /*IE*/
}
答案 1 :(得分:1)
如果你想将图像旋转180度然后期望拖放工作,你需要稍微懒惰,只需从每个用户的角度对IMO进行编码。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?