如何在Android中的两个选项卡之间获得倾斜线

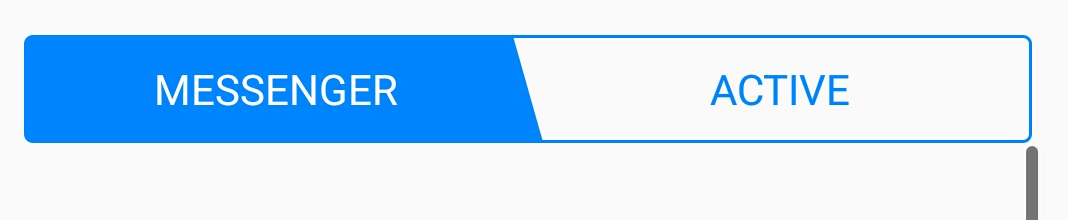
我想获得标签,就像图片中显示的一样,问题是倾斜线,我已经尝试过左右可绘制的代码,如下所示:
right.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/transparent" />
<stroke android:width="1dip" android:color="@color/blueJiffy"/>
<corners
android:bottomRightRadius="@dimen/dph5"
android:topRightRadius="@dimen/dph5" />
</shape>
left.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/transparent" />
<stroke android:width="1dip" android:color="@color/blueJiffy"/>
<corners
android:bottomLeftRadius="@dimen/dph5"
android:topLeftRadius="@dimen/dph5" />
</shape>
使用这个我已经达到了效果:

我还要将点击的标签颜色设置为蓝色,之前的标签应为白色
请注意,这些标签已在facebook messenger android应用程序中提供。
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?