еҰӮдҪ•еңЁеӨҡеҲ—дёӯз”ҹжҲҗдёӢжӢүз»„еҗҲжЎҶпјҹ
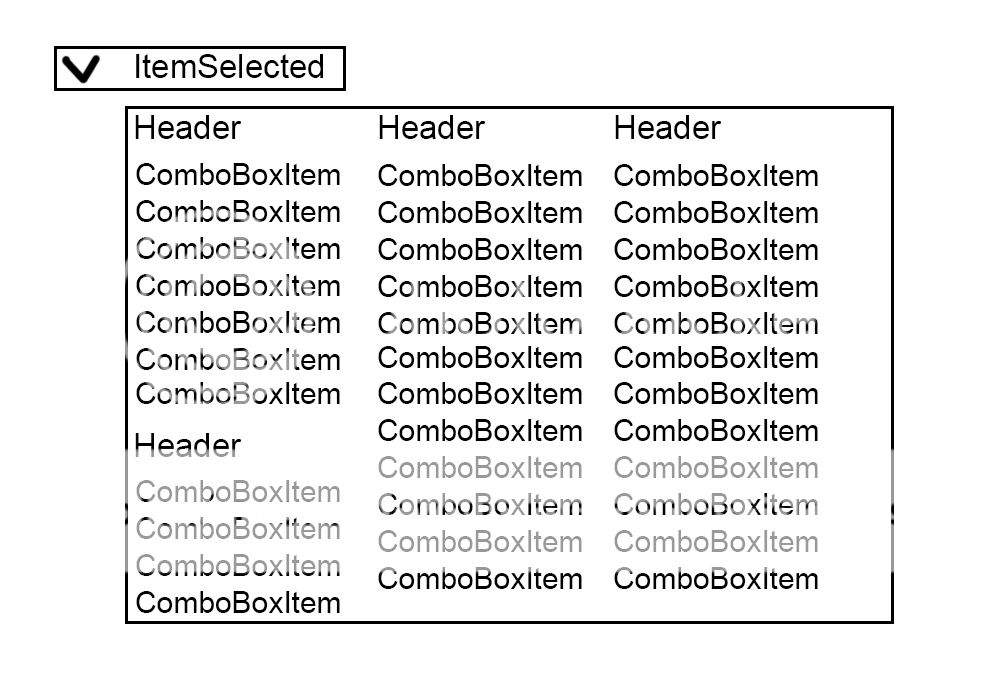
жҲ‘е·Із»ҸжҗңзҙўиҝҮиҝҷдёӘдё»йўҳпјҢдҪҶеҸӘеҸ‘зҺ°йңҖиҰҒз”ЁдёҖдёӘcomboBoxItemеЎ«е……еҗ„з§ҚеҲ—гҖӮ жҲ‘йңҖиҰҒзҡ„жҳҜдёҖдёӘеҲ—зҡ„еҲ—иЎЁпјҢеңЁеҗ„еҲ—дёӯеҸҳеҪўд»Ҙзј©зҹӯcomboBoxзҡ„жҖ»й•ҝеәҰпјҢеҸҰеӨ–и®ҫзҪ®дёҖдәӣж ҮйўҳжқҘеҲҶйҡ”йғЁеҲҶд»Ҙдҫҝжӣҙе®№жҳ“жҗңзҙўдёҖдёӘйЎ№зӣ®гҖӮ иҝҷжҳҜжҲ‘жӯЈеңЁеҜ»жүҫзҡ„дёҖдёӘдҫӢеӯҗпјҡ

жҲ‘еңЁComboBoxж ·ејҸдёӯеј„д№ұдәҶPopupж Үи®°еҶ…зҡ„grid.columnsе®ҡд№үпјҢдҪҶжҳҜжҲ‘жІЎжңүеҫ—еҲ°жӯЈзЎ®зҡ„з»“жһңгҖӮ
ж„ҹи°ўгҖӮ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
XAMLпјҡ
<ComboBox Height="23" HorizontalAlignment="Left" Margin="84,51,0,0" Name="comboBox1" VerticalAlignment="Top" Width="120">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Text}" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
<ComboBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Vertical" Height="100" />
</ItemsPanelTemplate>
</ComboBox.ItemsPanel>
<ComboBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="IsEnabled" Value="{Binding CanSelect}" />
</Style>
</ComboBox.ItemContainerStyle>
</ComboBox>
Cпјғпјҡ
public class Item
{
public string Text { get; set; }
public bool CanSelect { get; set; }
}
public class SelectableItem : Item
{
public SelectableItem()
{
CanSelect = true;
}
}
public class Header : Item
{
}
// inside constructor or wherever:
var items = new Item[] {
new Header() { Text = "Header1"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new Header() { Text = "Header2"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new Header() { Text = "Header3"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"},
new SelectableItem() { Text = "ComboboxItem"}
};
comboBox1.ItemsSource = items;
зӣёе…ій—®йўҳ
- еҰӮдҪ•йҡҗи—ҸComboBoxдёӢжӢүеҲ—дёӯзҡ„еҲ—пјҹ
- Datagridview ComboboxеҲ—дёҚдјҡдёӢжӢүпјҲCпјғпјү
- еҰӮдҪ•дҪҝComboBox Dropdownеҗ‘дёҠз»ҳеҲ¶
- еҰӮдҪ•еңЁз»„еҗҲжЎҶдёӢжӢүеҲ—иЎЁдёӯжҳҫзӨәдёӨеҲ—пјҹ
- CпјғWPF ComboboxдёӢжӢүеҲ—иЎЁеҲ°еӨҡеҲ—
- еңЁComboBoxдёӯжҳҫзӨәеӨҡдёӘеҲ—еҶ…е®№
- ComboBoxжңүеӨҡеҲ—пјҹ
- еҰӮдҪ•еңЁеӨҡеҲ—дёӯз”ҹжҲҗдёӢжӢүз»„еҗҲжЎҶпјҹ
- еҰӮдҪ•еңЁз»„еҗҲжЎҶдёӯеҲ¶дҪңдёӨеҲ—пјҹ
- еёҰжңүдҫқиө–з»„еҗҲжЎҶзҡ„з»„еҗҲжЎҶеӨҡйҖүдёӢжӢүеҲ—иЎЁ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ