在地图上为Android绘制地理上准确的弧
我想绘制一个带有中心GPS点和两个GPS终点的弧。我可以使用任何可以与android一起使用的绘图软件。
到目前为止,我已经尝试了谷歌地图的Android。 Mapbox for android。 ARCGIS for android。他们似乎都没有能够做这个简单的任务。
我猜我需要某种覆盖?
2 个答案:
答案 0 :(得分:5)
不幸的是,我现在无法给你一个完整的答案,因为这个问题需要大量数学,而且我无法完全理解你在表格中显示的数据。我假设您尝试的结果看起来像this。如果是这种情况,则您有一个中心点,半径和弧起点LatLng并结束LatLng(这也可以从中心点计算,并附加数学运算)。如果我有机会写一些处理数学方面的代码,我会尝试更新这个答案。据我所知,地图库(谷歌地图,地图集)都没有包含这个。
基本上,我会编写一个方法,在您想要绘制的弧之后返回一堆latlng点。由此,我使用addPolyline方法绘制一条线。
// Draw line from list of LatLng called pointsArray
mapView.addPolyline(new PolylineOptions()
.add(pointsArray)
.color(Color.parseColor("#3bb2d0"))
.width(2));
希望这可以帮助你,至少在开始时就像我说的那样,如果我有机会,我会尝试稍后添加数学位。
答案 1 :(得分:4)
首先,您必须更改地理数据表示。
由此:
36°46'02.5"S 174°50'03.6"E GRC 36°56'18.3"S 174°33'09.7"E CWA 36°52'19.2"S 174°29'23.5"E 5.0' NM 36°48'19.8"S 174°25'37.7"E GRC 36°41'06.1"S 174°37'32.9"E CCA 36°39'54.5"S 174°38'40.7"E 1.5' NM 36°41'00.3"S 174°39'57.1"E GRC 36°39'49.4"S 174°41'32.3"E CCA 36°38'43.5"S 174°40'15.7"E 1.5' NM 36°39'17.5"S 174°41'59.7"E GRC 36°39'38.6"S 174°44'37.7"E GRC 36°37'08.8"S 174°47'27.4"E CWA 36°42'03.8"S 174°46'17.0"E 5.0' NM
对此:
-36.76736 174.83433 GRC -36.93842 174.55269 CWA -36.87200 174.48986 0.08333 NM -36.80550 174.42714 GRC -36.68503 174.62581 CCA -36.66514 174.64464 0.02500 NM -36.68342 174.66586 GRC -36.66372 174.69231 CCA -36.64542 174.67103 0.02500 NM -36.65486 174.69992 GRC -36.66072 174.74381 GRC -36.61911 174.79094 CWA -36.70106 174.77139 0.08333 NM
然后您可以使用它们来构建路径(例如SVG path):
<svg
...>
<g
transform="matrix(1250,0,0,1250,46206.909,-217995.49)"
...>
<path
d=" M -36.76736,174.83433 L -36.93842,174.55269 A 0.08333,0.08333 0 0,1 -36.80550,174.42714 L -36.68503,174.62581 A 0.02500,0.02500 0 0,0 -36.68342,174.66586 L -36.66372,174.69231 A 0.02500,0.02500 0 0,0 -36.65486,174.69992 L -36.66072,174.74381 L -36.61911,174.79094 A 0.08333,0.08333 0 0,1 -36.76736,174.83433 Z"
.../>
</g>
</svg>
实际上,在GMaps / OSMDroid中没有用于创建曲线,弧等的API,因此,您应该绘制尽可能多的小行。这意味着做一些数学,但这个数学可以由GeographicLib library:
进行@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView map = (MapView) findViewById(R.id.map);
map.setTileSource(TileSourceFactory.MAPNIK);
map.setBuiltInZoomControls(true);
map.setMultiTouchControls(true);
IMapController mapController = map.getController();
mapController.setZoom(9);
GeoPoint startPoint = new GeoPoint(-36.66372, 174.69231);
mapController.setCenter(startPoint);
Polygon polyline = new Polygon(this);
List<GeoPoint> points = new LinkedList<>();
// I filled the data manually, but it can be done more clever, of course.
GRC(points, new GeoPoint(-36.76736, 174.83433));
CWA(points, new GeoPoint(-36.93842, 174.55269),
new GeoPoint(-36.87200, 174.48986),
new GeoPoint(-36.80550, 174.42714),
0.08333);
CCA(points, new GeoPoint(-36.68503, 174.62581),
new GeoPoint(-36.66514, 174.64464),
new GeoPoint(-36.68342, 174.66586),
0.02500);
CCA(points, new GeoPoint(-36.66372, 174.69231),
new GeoPoint(-36.64542, 174.67103),
new GeoPoint(-36.65486, 174.69992),
0.02500);
GRC(points, new GeoPoint(-36.66072, 174.74381));
CWA(points, new GeoPoint(-36.61911, 174.79094),
new GeoPoint(-36.70106, 174.77139),
new GeoPoint(-36.76736, 174.83433), //close shape going to the start point
0.08333);
polyline.setPoints(points);
polyline.setFillColor(0xA0FF00FF);
polyline.setStrokeColor(Color.BLACK);
polyline.setStrokeWidth(2f);
map.getOverlays().add(polyline);
map.invalidate();
}
private void CCA(List<GeoPoint> points, GeoPoint startPoint, GeoPoint centerPoint, GeoPoint endPoint, double radius) {
points.add(startPoint);
GeodesicData f = Geodesic.WGS84.Inverse(centerPoint.getLatitude(), centerPoint.getLongitude(), startPoint.getLatitude(), startPoint.getLongitude());
GeodesicData t = Geodesic.WGS84.Inverse(centerPoint.getLatitude(), centerPoint.getLongitude(), endPoint.getLatitude(), endPoint.getLongitude());
double ffaz = f.azi1;
double tfaz = t.azi1;
final int decrement = 1;
while (Math.abs((int)ffaz) != Math.abs((int)tfaz)) {
GeodesicData llb = Geodesic.WGS84.Direct(centerPoint.getLatitude(), centerPoint.getLongitude(), ffaz, f.s12);
points.add(new GeoPoint(llb.lat2, llb.lon2));
ffaz -= decrement;
if (ffaz <0) {
ffaz += 360;
}
}
points.add(endPoint);
}
private void CWA(List<GeoPoint> points, GeoPoint startPoint, GeoPoint centerPoint, GeoPoint endPoint, double radius) {
points.add(startPoint);
GeodesicData f = Geodesic.WGS84.Inverse(centerPoint.getLatitude(), centerPoint.getLongitude(), startPoint.getLatitude(), startPoint.getLongitude());
GeodesicData t = Geodesic.WGS84.Inverse(centerPoint.getLatitude(), centerPoint.getLongitude(), endPoint.getLatitude(), endPoint.getLongitude());
double ffaz = f.azi1;
double tfaz = t.azi1 > 0 ? t.azi1 : 360 + t.azi1;
final int increment = 1;
while (Math.abs((int)ffaz) != Math.abs((int)tfaz)) {
GeodesicData llb = Geodesic.WGS84.Direct(centerPoint.getLatitude(), centerPoint.getLongitude(), ffaz, f.s12);
points.add(new GeoPoint(llb.lat2, llb.lon2));
ffaz += increment;
if (ffaz>360) {
ffaz -= 360;
}
}
points.add(endPoint);
}
private void GRC(List<GeoPoint> points, GeoPoint geoPoint) {
points.add(geoPoint);
}
我使用的是osmdroid + OSMBonusPack,但代码非常通用,可以轻松地与Google地图一起使用。
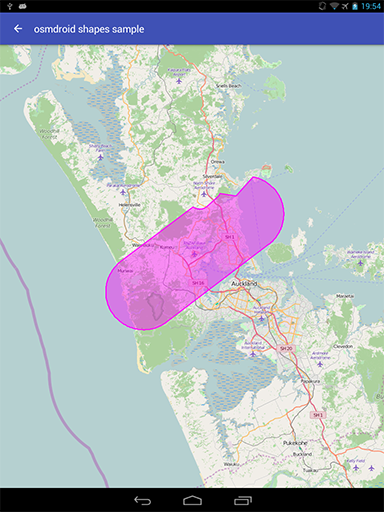
结果:
另外,您介意告诉您发布了哪种地理数据?我想,地图上的形状看起来像是一个允许的飞行区。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?