如何仅反转H,S或L中的一个?
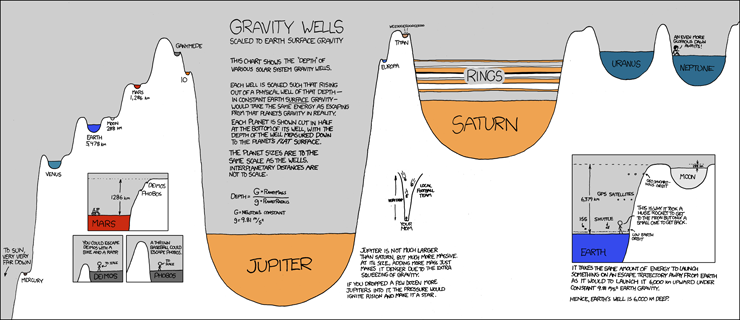
我一直在使用谷歌浏览器的Stylish扩展程序来浏览xkcd in dark。名为Dark XKCD的用户风格使用filter: invert(100%);来使通常为白色的图像变暗。但是,invert会混淆色彩,例如在这个漫画中,通常看起来像这样:
但相反,它看起来像这样(片段,因为很难简单地保存图像):
img {
max-width: 70%; /* make image easily visible for demonstration */
filter: invert(100%);
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
}<img src="https://imgs.xkcd.com/comics/gravity_wells.png"/>
橙色变成蓝色!
我找到了hue-rotate,如果我申请使用反转,则会对其进行半固定:
img {
max-width: 70%; /* make image easily visible for demonstration */
filter: invert(100%) hue-rotate(180deg);
-webkit-filter: invert(100%) hue-rotate(180deg);
-moz-filter: invert(100%) hue-rotate(180deg);
}<img src="https://imgs.xkcd.com/comics/gravity_wells.png"/>
然而,其他漫画却失败了;例如,this one:
img {
filter: invert(100%) hue-rotate(180deg);
-webkit-filter: invert(100%) hue-rotate(180deg);
-moz-filter: invert(100%) hue-rotate(180deg);
}<img src="http://imgs.xkcd.com/comics/making_rules.png"/>
我现在可以将图像的色调或饱和度和亮度混合在一起,但也许如果我可以解除饱和度和亮度的反转,我可以获得更好的效果。
如何在不触碰其他色调的情况下反转色调,饱和度或亮度?
1 个答案:
答案 0 :(得分:1)
您无法在过滤器中执行HSL操作 - 它们仅适用于RGB。过滤器色调旋转是使用RGB空间的真实色调旋转的(通常是坏的)近似。在过滤器中可以做一些复杂的事情,以便将颜色分开。从灰色/白色中取出彩色区域,分别翻转然后重新组合。但它不是一个很好的通用解决方案。
相关问题
- 正则表达式 - 只有零或一个s
- python regex sub%H:%M:%S到%M:%s或01:%M:%s
- char * s = {&#39; h&#39;,&#39;&#39; l&#39;,&#39; l&#39;,&#39;是什么意思? O&amp;#39;&#39; \ 0&#39;};在C中它与char * s =&#34;你好&#34;;?有什么不同?
- 如何仅反转H,S或L中的一个?
- 如何反转grep的l-flag
- 如何在vim中解除h和l的绑定?
- 如何检查输入是否是字母&#39; l&#39;,&#39; h&#39;或者&#39; c&#39;
- 字符串“Hello \ 0”是否等于{'H','e','l','l','o','\ 0'}或{'H','e','l', 'L', '0', '\ 0'}?
- 如果L的字符串由0组成,则仅证明L *是规则的
- 如何只保留小时:分钟:记录的时间序列的第二部分? (如何将%Y-%m-%d%H:%M:%S转换为仅%H:%M:%S?)
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?