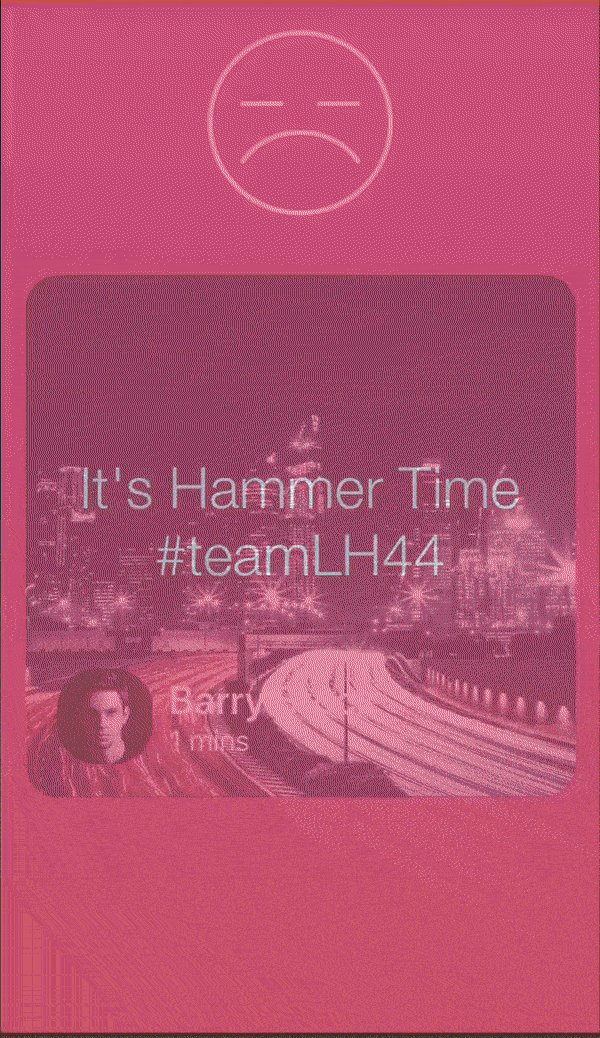
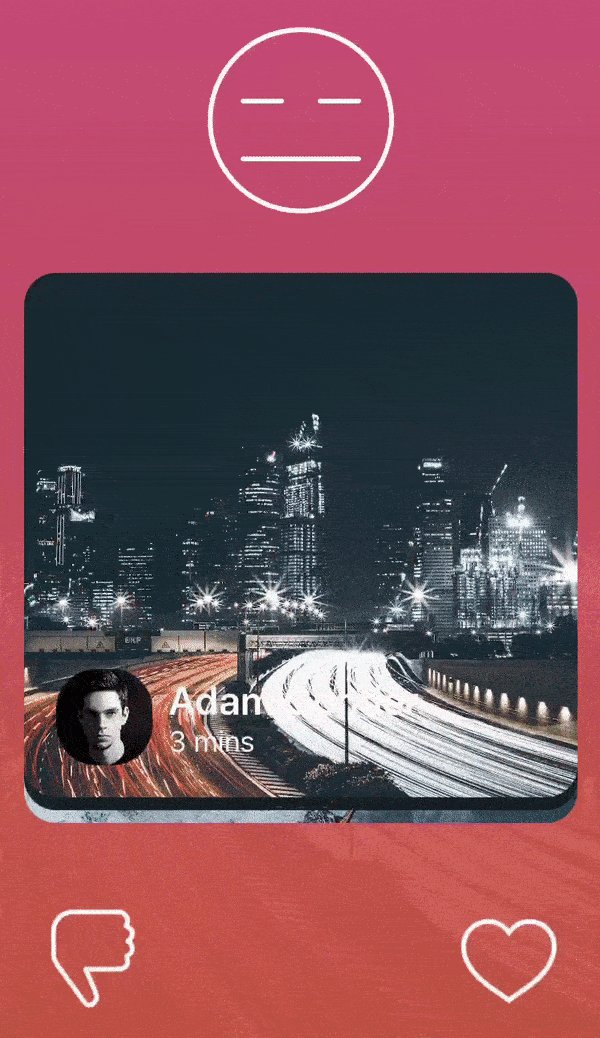
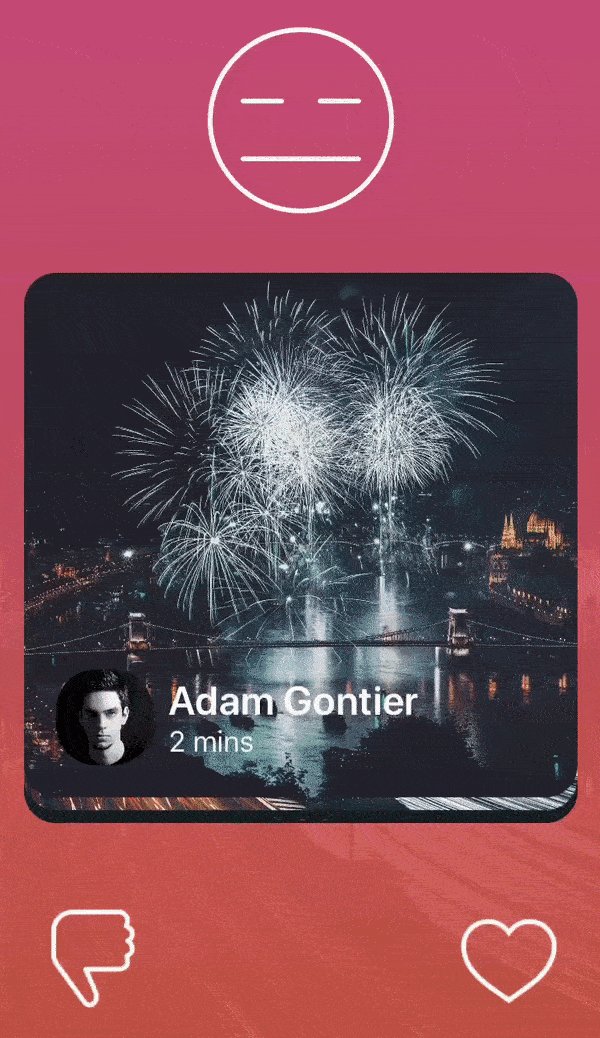
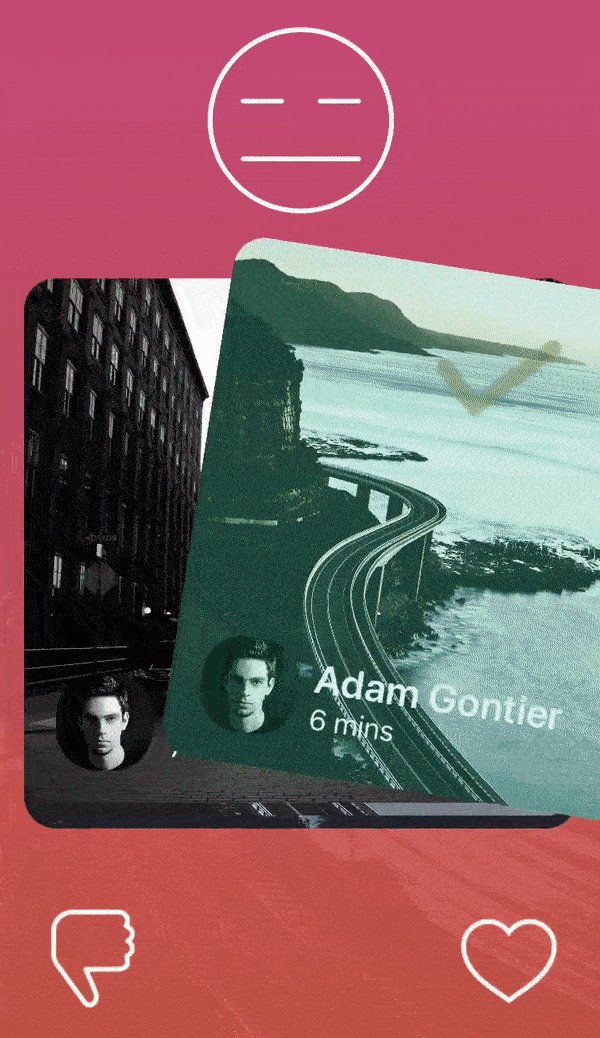
用于Tinder风格的滑动屏幕的Swift iOS动画
我已经构建了一个非常类似于Tinder主屏幕的屏幕。我已经在可拖动图标上设置了边框,并通过从屏幕顶部进行动画加载下一张卡片。此刻有2个按钮(1个接受按钮,1个拒绝按钮),当按下它们时,卡会旋转并以正确的方向从屏幕转换出来。此功能目前完成此动画......
byte和
func rejectAnimation() {
let scale = CGAffineTransformMakeScale(1, 1)
let translate = CGAffineTransformMakeTranslation(0, 0)
self.cardUIView.transform = CGAffineTransformConcat(scale, translate)
springWithCompletion(0.75, animations: {
let rotate = CGAffineTransformMakeRotation(CGFloat(-M_PI_2))
let translate = CGAffineTransformMakeTranslation((-375), 0)
self.cardUIView.transform = CGAffineTransformConcat(rotate, translate)
}, completion: { finished in 0
self.refreshView()
})
}
我的问题是这个。我如何设置动画,以便当用户拖动卡片并将其放到右侧或左侧边界外时,卡片会在重置为新卡片之前按照刷卡的方向从屏幕上转换出来?
注意:springWithCompletion是一个在一段时间内在其中执行动画的函数。
2 个答案:
答案 0 :(得分:6)
检查一下。写于swift 4
func beingDragged(_ gestureRecognizer: UIPanGestureRecognizer) {
xFromCenter = gestureRecognizer.translation(in: self).x
yFromCenter = gestureRecognizer.translation(in: self).y
switch gestureRecognizer.state {
case .began:
originalPoint = self.center;
break;
case .changed:
let rotationStrength = min(xFromCenter / ROTATION_STRENGTH, ROTATION_MAX)
let rotationAngel = .pi/8 * rotationStrength
let scale = max(1 - fabs(rotationStrength) / SCALE_STRENGTH, SCALE_MAX)
center = CGPoint(x: originalPoint.x + xFromCenter, y: originalPoint.y + yFromCenter)
let transforms = CGAffineTransform(rotationAngle: rotationAngel)
let scaleTransform: CGAffineTransform = transforms.scaledBy(x: scale, y: scale)
self.transform = scaleTransform
updateOverlay(xFromCenter)
break;
case .ended:
afterSwipeAction()
break;
case .possible:break
case .cancelled:break
case .failed:break
}
}
https://github.com/nickypatson/TinderSwipeView

感谢
答案 1 :(得分:0)
只需使用UIPanGestureRecognizer并计算两点之间的差异,以了解动画的方向(处理程序被多次调用)。如果你需要同时为x和y轴设置动画,那么它会变得更加复杂。
let panGesture = UIPanGestureRecognizer(target: self, action: Selector("onPan:"))
cardView.addGestureRecognizer(panGesture)
func onPan(gestureRecognizer: UIPanGestureRecognizer) {
let point = gestureRecognizer.locationInView(maskView)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?