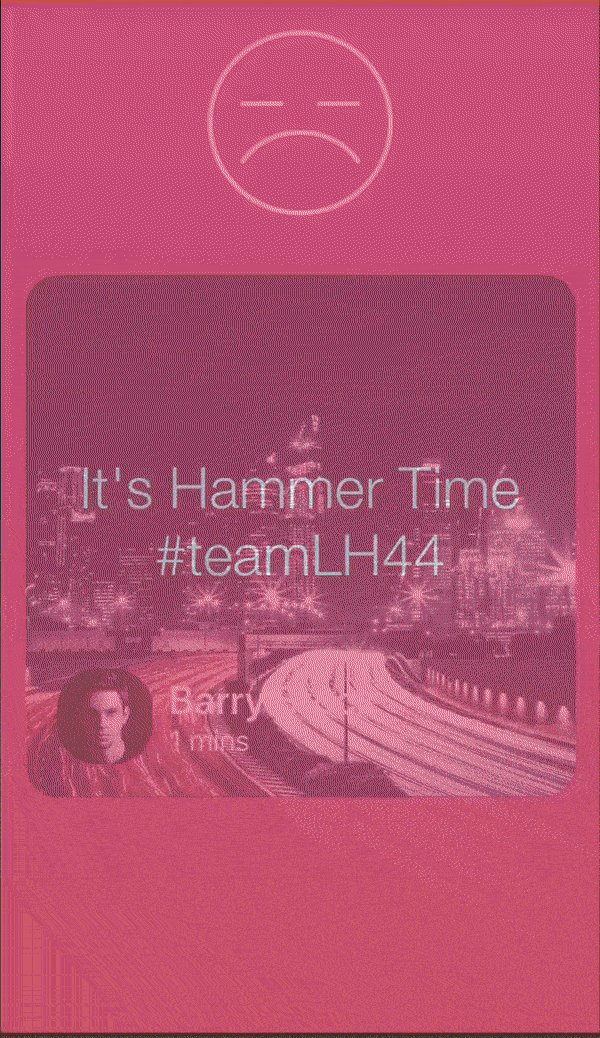
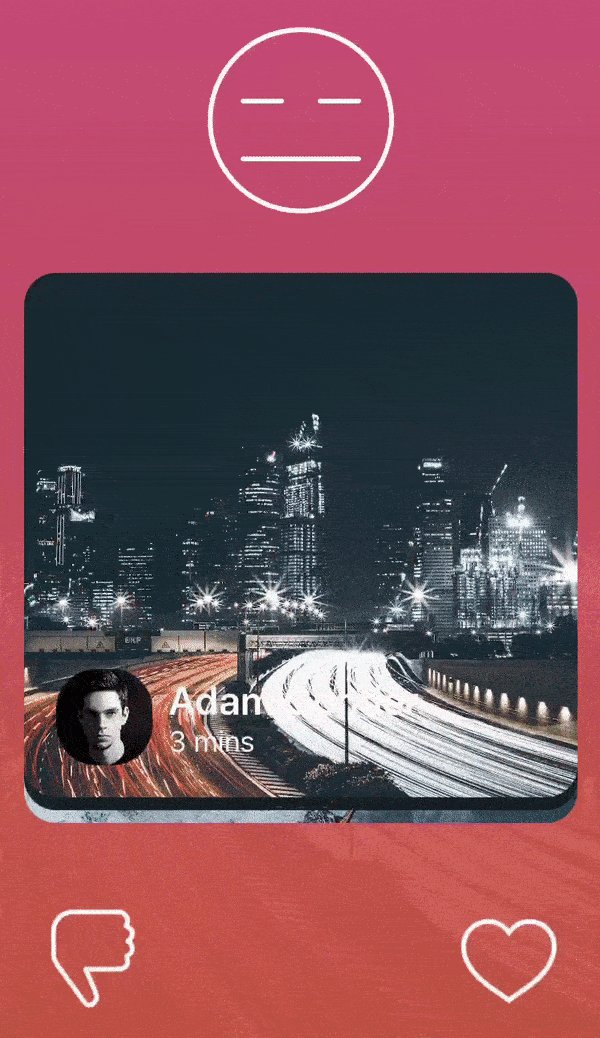
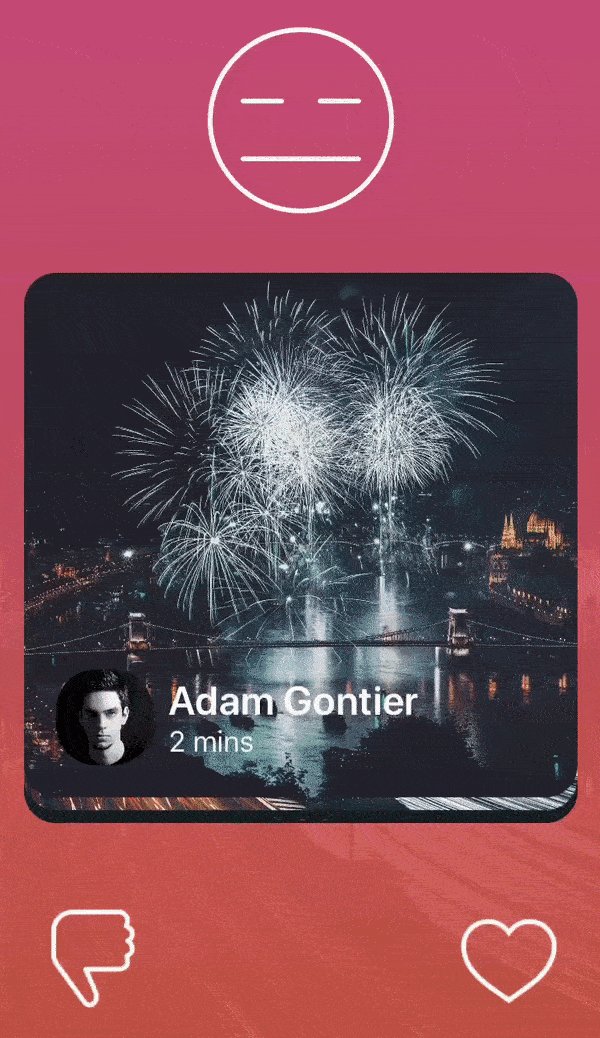
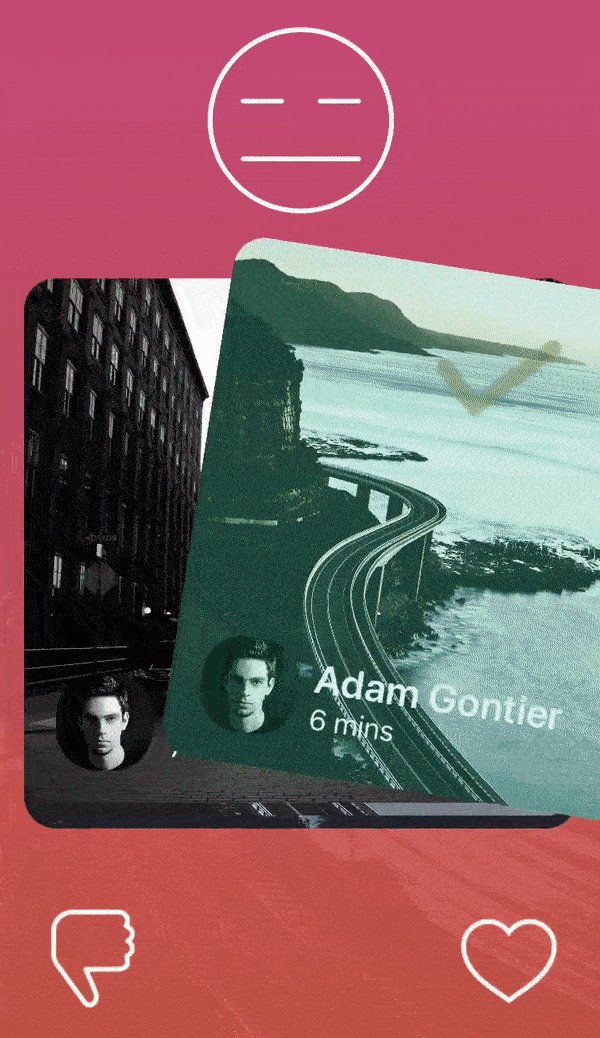
Swift - Tinderж•Ҳжһң
еҰӮдҪ•еңЁSwiftдёӯе®һзҺ°Tinderж•Ҳжһңпјҹ
жҲ‘зҡ„ж„ҸжҖқжҳҜпјҢжҲ‘жңүдёҖеј еӣҫзүҮпјҢжғіиҰҒжҺҘеҸ—пјҢеҰӮжһңжҲ‘еҗ‘еҸіж»‘еҠЁе№¶жӢ’з»қпјҢеҰӮжһңжҲ‘еҗ‘е·Ұж»‘еҠЁгҖӮ
жҲ‘еҸҜд»Ҙз”ЁдёӢйқўзҡ„д»Јз ҒжқҘе®ҢжҲҗпјҡ
@IBAction func SwipeRight(sender: UISwipeGestureRecognizer) {
UIView.animateWithDuration(1) {
self.Imagem.center = CGPointMake(self.Imagem.center.x - 150, self.Imagem.center.y )
}
//other things after acception
}
е’Ң
@IBAction func SwipeLeft(sender: UISwipeGestureRecognizer) {
UIView.animateWithDuration(1) {
self.Imagem.center = CGPointMake(self.Imagem.center.x + 150, self.Imagem.center.y )
}
//other things after rejection
}
дҪҶиҝҷж ·з”ЁжҲ·ж— жі•еҸ–ж¶Ҳж“ҚдҪңгҖӮжҲ‘еёҢжңӣеҰӮжһңз”ЁжҲ·д»Һиҫ№зјҳпјҲе·Ұдҫ§жҲ–еҸідҫ§пјүж»‘еҠЁеҲ°дёүи§’еҪўи·қзҰ»пјҢеҲҷдјҡеҮәзҺ°дёҖдёӘеӣҫеғҸпјҢи®©з”ЁжҲ·зҺ°еңЁеҸҜд»ҘзңӢеҲ°пјҢеҰӮжһңд»–з»“жқҹдәҶ移еҠЁпјҢеҲҷдјҡеҸ‘з”ҹеҠЁдҪңгҖӮеҗҰеҲҷпјҢз”ЁжҲ·еҸҜд»ҘеңЁдёҚз»“жқҹ移еҠЁзҡ„жғ…еҶөдёӢиҝ”еӣһеӨ§дәҺdeltaзҡ„и·қзҰ»пјҢ并且ж“ҚдҪңе°Ҷиў«еҸ–ж¶ҲгҖӮ
4 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ12)
жҲ‘иҰҒж„ҹи°ўйӮЈдәӣжҸҗеҮәи§ЈеҶіж–№жЎҲзҡ„дәәгҖӮеңЁStack Overflowзҡ„еҫҲеӨҡдәәзҡ„её®еҠ©дёӢпјҢйҒөеҫӘжҲ‘ејҖеҸ‘зҡ„и§ЈеҶіж–№жЎҲпјҡ
@IBAction func Arrastei(sender: UIPanGestureRecognizer) {
var origem = CGPoint(x: 0, y: 0)
var translation : CGPoint = sender.translationInView(Imagem)
var txy : CGAffineTransform = CGAffineTransformMakeTranslation(translation.x, -abs(translation.x) / 15)
var rot : CGAffineTransform = CGAffineTransformMakeRotation(-translation.x / 1500)
var t : CGAffineTransform = CGAffineTransformConcat(rot, txy);
Imagem.transform = t
if (translation.x > 100) {
LbResultado.textColor = btVerdadeiro.textColor
LbResultado.text = btVerdadeiro.text
LbResultado.hidden = false
} else {
if (translation.x < -100) {
LbResultado.textColor = btFalso.textColor
LbResultado.text = btFalso.text
LbResultado.hidden = false
} else {
LbResultado.hidden = true
}
}
if sender.state == UIGestureRecognizerState.Ended {
if (translation.x > 100) {
objJogo.Rodada_Vigente!.Responder(true)
} else {
if (translation.x < -100) {
objJogo.Rodada_Vigente!.Responder(false)
} else {
sender.view.transform = CGAffineTransformMakeTranslation(origem.x, origem.y)
sender.view.transform = CGAffineTransformMakeRotation(0)
}
}
}
}
жӯӨи§ЈеҶіж–№жЎҲдҪҝз”Ёпјҡ
Imagem - пјҶgt; UIImageView - иў«жҺҘеҸ—жҲ–жӢ’з»қ
LbResultado - пјҶgt; UITextView - еҗ‘з”ЁжҲ·жҳҫзӨәд»–еӨ„дәҺжҺҘеҸ—жҲ–жӢ’з»қеҢәеҹҹ
жІЎжңүж•°еӯҰи®Ўз®—жқҘи®ҫзҪ®ж—ӢиҪ¬е’Ң平移гҖӮжҲ‘дҪҝз”ЁдәҶиғҪеӨҹеёҰжқҘи§Ҷи§үж•Ҳжһңзҡ„еҖјгҖӮ
еҠЁдҪңпјҲжҺҘеҸ—е’ҢжӢ’з»қпјүеҢәеҹҹжҳҜжҢҮз”ЁжҲ·е°ҶеӣҫеғҸжӢ–еҠЁеҲ°е·Ұдҫ§пјҲжӢ’з»қпјүжҲ–еҸідҫ§пјҲжҺҘеҸ—пјүи¶…иҝҮ100дёӘеғҸзҙ гҖӮеҰӮжһңз”ЁжҲ·з»“жқҹдәҶ移еҮәж“ҚдҪңеҢәеҹҹзҡ„移еҠЁпјҢеҲҷеӣҫеғҸе°Ҷиҝ”еӣһе…¶еҺҹе§ӢдҪҚзҪ®гҖӮ
еҰӮжһңжңүдәәе»әи®®ж”№иҝӣжӯӨд»Јз ҒпјҢжҲ‘дјҡеҫҲй«ҳе…ҙгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
жңҖеҘҪеңЁиҝҷйҮҢдҪҝз”ЁUIPanGestureRecognizer并管зҗҶе…¶зҠ¶жҖҒпјҢжӯЈеҰӮжӮЁе·Із»ҸжғіеҲ°зҡ„йӮЈж ·гҖӮеҜ№дәҺз®ЎзҗҶеҚЎпјҢеҲӣе»әзұ»з®ЎзҗҶеҷЁе°ҶжҳҜдёҖдёӘеҫҲеҘҪзҡ„и§ЈеҶіж–№жЎҲпјҢе®ғе°ҶеӨ„зҗҶеҚЎд№Ӣй—ҙзҡ„дәӨдә’пјҲеңЁеүҚйқўж»‘еҠЁж—¶з§»еҠЁиғҢжҷҜеҚЎпјүгҖӮдҪ еҸҜд»ҘеңЁиҝҷйҮҢжҹҘзңӢеҚЎе’Ңз®ЎзҗҶеҷЁзҡ„е®һзҺ°пјҢжңүжӢ–еҠЁпјҢ移еҠЁиғҢжҷҜеҚЎе’ҢжҒўеӨҚеҠЁз”»зҡ„е®һзҺ°гҖӮ https://github.com/Yalantis/Koloda
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
иҜ•иҜ•иҝҷдёӘпјҡ
https://github.com/cwRichardKim/TinderSimpleSwipeCards
жӮЁеҸҜд»ҘйҖҡиҝҮиҪ®жҚўжүҫеҲ°жӣҙеҘҪзҡ„и§ЈеҶіж–№жЎҲгҖӮиҜ·еҸӮйҳ… DraggableView.m
-(void)beingDragged:(UIPanGestureRecognizer *)gestureRecognizer
{
//%%% this extracts the coordinate data from your swipe movement. (i.e. How much did you move?)
xFromCenter = [gestureRecognizer translationInView:self].x; //%%% positive for right swipe, negative for left
yFromCenter = [gestureRecognizer translationInView:self].y; //%%% positive for up, negative for down
//%%% checks what state the gesture is in. (are you just starting, letting go, or in the middle of a swipe?)
switch (gestureRecognizer.state) {
//%%% just started swiping
case UIGestureRecognizerStateBegan:{
self.originalPoint = self.center;
break;
};
//%%% in the middle of a swipe
case UIGestureRecognizerStateChanged:{
//%%% dictates rotation (see ROTATION_MAX and ROTATION_STRENGTH for details)
CGFloat rotationStrength = MIN(xFromCenter / ROTATION_STRENGTH, ROTATION_MAX);
//%%% degree change in radians
CGFloat rotationAngel = (CGFloat) (ROTATION_ANGLE * rotationStrength);
//%%% amount the height changes when you move the card up to a certain point
CGFloat scale = MAX(1 - fabsf(rotationStrength) / SCALE_STRENGTH, SCALE_MAX);
//%%% move the object's center by center + gesture coordinate
self.center = CGPointMake(self.originalPoint.x + xFromCenter, self.originalPoint.y + yFromCenter);
//%%% rotate by certain amount
CGAffineTransform transform = CGAffineTransformMakeRotation(rotationAngel);
//%%% scale by certain amount
CGAffineTransform scaleTransform = CGAffineTransformScale(transform, scale, scale);
//%%% apply transformations
self.transform = scaleTransform;
[self updateOverlay:xFromCenter];
break;
};
//%%% let go of the card
case UIGestureRecognizerStateEnded: {
[self afterSwipeAction];
break;
};
case UIGestureRecognizerStatePossible:break;
case UIGestureRecognizerStateCancelled:break;
case UIGestureRecognizerStateFailed:break;
}
}
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
жҹҘзңӢSwift 4еә“!!
и®©panGestureRecognizer = UIPanGestureRecognizerпјҲtargetпјҡselfпјҢactionпјҡ#selectorпјҲself.beingDraggedпјүпјү В В В В В В В В addGestureRecognizerпјҲpanGestureRecognizerпјү
func beingDraggedпјҲ_ gestureRecognizerпјҡUIPanGestureRecognizerпјү{
xFromCenter = gestureRecognizer.translation(in: self).x
yFromCenter = gestureRecognizer.translation(in: self).y
switch gestureRecognizer.state {
//%%% just started swiping
case .began:
originalPoint = self.center;
break;
//%%% in the middle of a swipe
case .changed:
let rotationStrength = min(xFromCenter / ROTATION_STRENGTH, ROTATION_MAX)
let rotationAngel = .pi/8 * rotationStrength
let scale = max(1 - fabs(rotationStrength) / SCALE_STRENGTH, SCALE_MAX)
center = CGPoint(x: originalPoint.x + xFromCenter, y: originalPoint.y + yFromCenter)
let transforms = CGAffineTransform(rotationAngle: rotationAngel)
let scaleTransform: CGAffineTransform = transforms.scaledBy(x: scale, y: scale)
self.transform = scaleTransform
updateOverlay(xFromCenter)
break;
case .ended:
afterSwipeAction()
break;
case .possible:break
case .cancelled:break
case .failed:break
}
}
еёҢжңӣиҝҷдјҡеҘҸж•ҲгҖӮи®©жҲ‘зҹҘйҒ“
https://github.com/nickypatson/TinderSwipeView

ж„ҹи°ў
- Swift - Tinderж•Ҳжһң
- ios-swiftдёӯзҡ„TinderеҚЎ
- з”ЁдәҺTinderйЈҺж јзҡ„ж»‘еҠЁеұҸ幕зҡ„Swift iOSеҠЁз”»
- Tinderе–ңж¬ўеҠҹиғҪпјҢappcelerator
- Tinderй…ҚзҪ®ж–Ү件еҠЁз”»
- иҮӘе®ҡд№үUISegmentedControlпјҢеҰӮTinder - Swift 3
- иҝ…йҖҹзҡ„зҒ«з§ҚејҸеҜјиҲӘ
- еғҸеҚЎеңЁswiftдёӯзҡ„зҒ«з§Қ
- е·Ұдҫ§еҚЎзүҮжҳҫзӨәдёәproflileжҹҘзңӢдёәзҒ«з§Қ
- VueJs-tinderиҪ»жү«
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ