Javascript探测器显示每个()花费了大量时间,但如何找到它的位置?
IE 8和Firebug的Javascript探查器都显示jQuery each()花了很多时间,但由于each()不在函数内部,因此无法分辨它是哪一行,并且在源代码的全局范围内有很多这些each()。在Firebug上,它可以显示文件和行号,但它会带你到each()的jQuery源代码,没有任何调用堆栈,所以没用。
有没有办法找出它是each()?
1 个答案:
答案 0 :(得分:1)
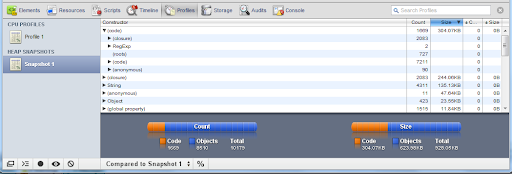
Google Chrome的Javascript控制台可让您在“性能分析”标签下拍摄堆栈的快照。
“脚本”选项卡允许您逐行单步执行脚本。

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?