如何制作标签类别,但如果尺寸很长则会自动降低

如何制作上述标签类别,我尝试使用下面的代码
<View height="Ti.UI.SIZE" width="Ti.UI.SIZE" layout="horizontal">
<View height="Ti.UI.SIZE" width="Ti.UI.SIZE" right="10dp">
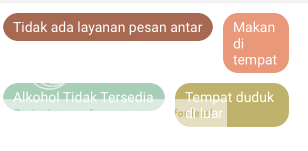
<Label height="Ti.UI.SIZE" width="Ti.UI.SIZE" left="10dp" right="10dp" top="5dp" bottom="5dp" text="Tidak ada layanan pesan antar"/>
</View>
<View height="Ti.UI.SIZE" width="Ti.UI.SIZE" right="10dp">
<Label height="Ti.UI.SIZE" width="Ti.UI.SIZE" left="10dp" right="10dp" top="5dp" bottom="5dp" text="Makan di tempat"/>
</View>
<View height="Ti.UI.SIZE" width="Ti.UI.SIZE" right="10dp">
<Label height="Ti.UI.SIZE" width="Ti.UI.SIZE" left="10dp" right="10dp" top="5dp" bottom="5dp" text="Alkohol Tidak Tersedia"/>
</View>
<View height="Ti.UI.SIZE" width="Ti.UI.SIZE" right="10dp">
<Label height="Ti.UI.SIZE" width="Ti.UI.SIZE" left="10dp" right="10dp" top="5dp" bottom="5dp" text="Tempat duduk di luar"/>
</View>
</View>
结果是

如果大小太长,视图不会掉落,但会继续填充视图父级的空白区域。我不知道如何让它像第一张图像一样自动落下。感谢
1 个答案:
答案 0 :(得分:0)
您必须设置修复高度。有了它,没有换行
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?