如何在Three.js中展开圆柱形状的展开/展开动画?
我尝试为学生做一个圆筒展开动画,以便更好地理解圆柱体的三个表面。
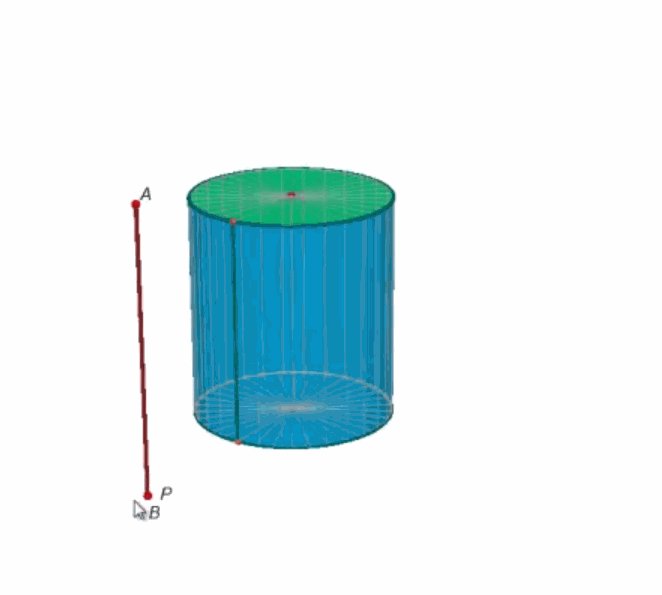
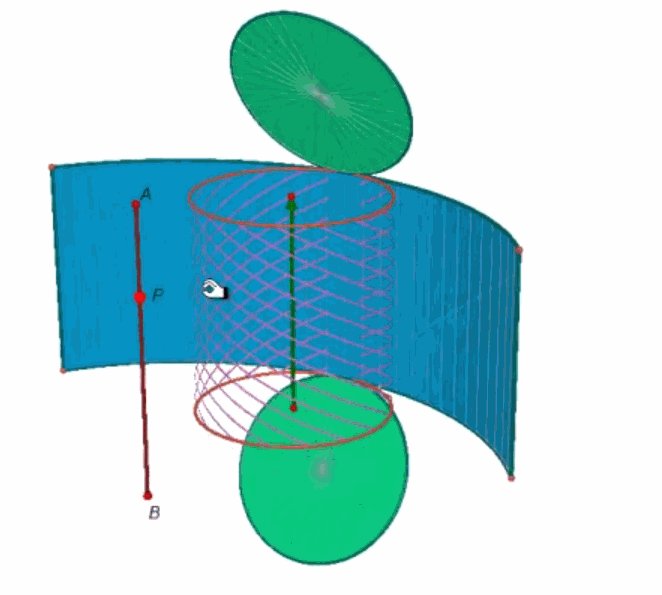
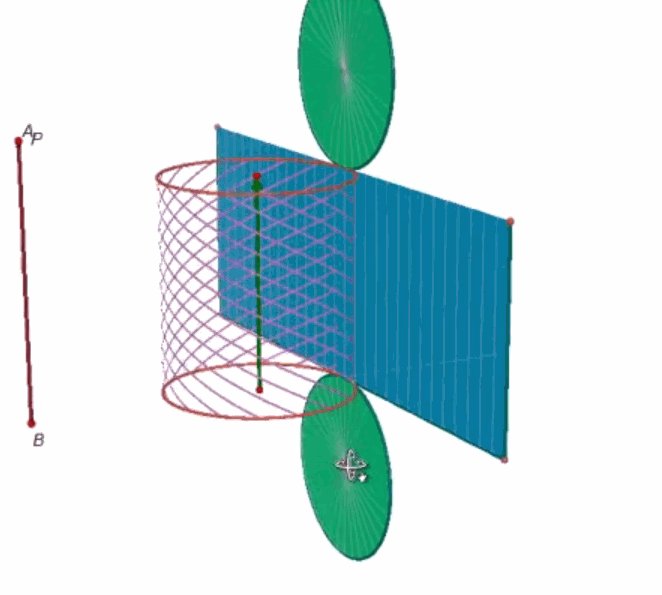
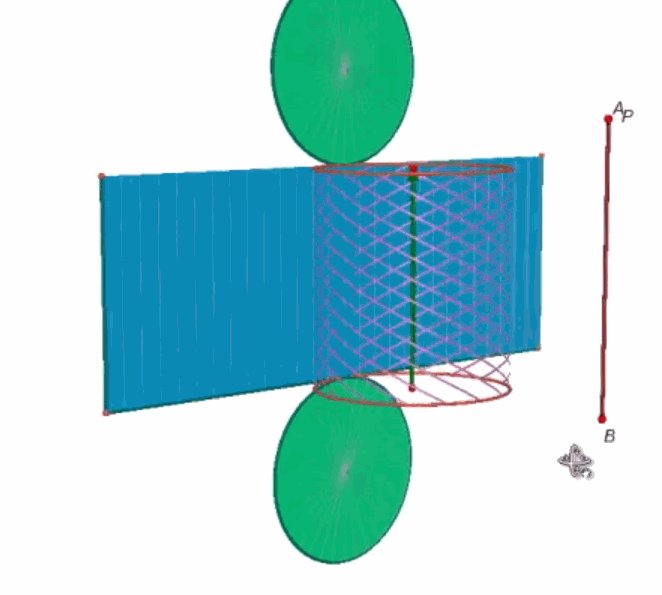
它应该看起来像这样(在youtube上找到):

-
我可以使用
THREE.CylinderGeometry绘制两个圆圈(底部和顶部)
-
我可以使用
THREE.CylinderGeometry绘制侧面而不填充 -
但是如何进行展开"矩形的外部蓝色动画"?!
我之前从未做过带有three.js的动画,所以我还需要一个建议。感谢。
1 个答案:
答案 0 :(得分:4)
最简单的方法是使用3个网格:
-
两个
CircleGeometry- 圈子 -
展开平面的一个自定义
Geometry
平面实际上是两组顶点,表示围绕圆圈的换行/展开。控制运动的是每个段之间的角度均匀地补偿。由于N是段的数量,N为简单起见,你需要在一侧将此角度从0(线状态)调整为360 / N(圆形状态),在另一侧调整为-360 / N,从中间(360 / N代表每边180 /(N / 2))。
因此,在自定义Geometry()中,您可以定义顶点和面。然后用最喜欢的补间库补间它们。使用update结束每个geometry.verticesNeedUpdate=true;回调。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?