如何使用iframe进行异步(AJAX)文件上传?
我正在尝试上传ajax文件。我读到如果不使用iframe就无法做到这一点
我写道:
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
并使用jquery表单插件:
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
结果:
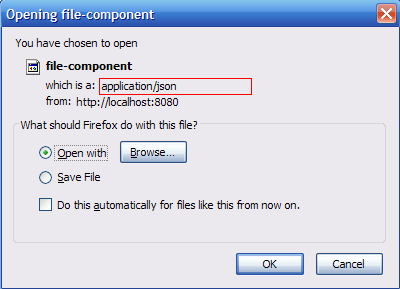
文件上传成功,我可以看到上传的文件,但会出现一个对话框:

因为我发回一个json结果来显示文件名+大小等。
我的问题: 如何使用iFrame进行“ajax文件上传”。
注意:
- 如果有更合适/更简单的解决方案,我不想使用特殊的插件上传文件。
- 我使用jsp / servlets作为服务器端语言..但我认为使用哪种语言没有意义。
由于
2 个答案:
答案 0 :(得分:95)
我会回答我的问题,我想我找到了解决方案。这些是我为实现目标而采取的步骤:
- 将表单的属性“目标”指向“ iframe ”。
- 使用普通的HTML请求(不是异步/ Ajax请求)来提交表单。
- 由于目标框架是iframe,因此不会刷新整个页面 - 只有iframe。
- iframe onload 事件发生后(使用Javascript捕获该事件)然后执行您想要的操作,例如您可以发回请求以列出最近上传的文件信息。
最终代码如下:
<!-- Attach a file -->
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="http://example.com/file-upload-service" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
<div id="ajaxResultTest"></div>
javascript:
$("iframe").load(function(){
// ok , now you know that the file is uploaded , you can do what you want , for example tell the user that the file is uploaded
alert("The file is uploaded");
// or you can has your own technique to display the uploaded file name + id ?
$.post('http://example.com/file-upload-service?do=getLastFile',null,function(attachment){
// add the last uploaded file , so the user can see the uploaded files
$("#ajaxResultTest").append("<h4>" + attachment.name + ":" + attachment.id "</h4>");
},'json');
});
答案 1 :(得分:4)
此示例取自BugKiller。完整的工作示例,允许您上传徽标并立即在html页面中查看,然后清除上传值:
HTML:
<form id="uploadForm" method="post" enctype="multipart/form-data" target="uploadTrg">
<div id="fileUploadWrapper"><input type="file" name="file" id="fileUpload"></div>
<input type="submit" value="Upload" id="submitBtn"/>
</form>
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="no" style="display:none"></iframe>
<img id="imgLogo" style="border-width:0px;" />
的javascript:
$(document).ready(function () {
var companynumber = '12345'; //get this from the database
var logoUploadUrl = 'UploadHandler.aspx?logoupload=true&companynumber=' + companynumber ;
$("#uploadForm").attr("action", logoUploadUrl);
$("#uploadTrg").load(function () {
//upload complete
//only way to reset contents of file upload control is to recreate it
$("#fileUploadWrapper").html('<input type="file" name="file" id="fileUpload">');
//reload the logo url, add ticks on the end so browser reloads it
var ticks = ((new Date().getTime() * 10000) + 621355968000000000);
var logoUrl = 'images/clients/' + companynumber + '/client.gif?' + ticks;
$("#imgLogo").attr('src', logoUrl);
});
});
上传处理程序代码(C#):
namespace MyWebApp {
public partial class UploadHandler : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if (Request.Params["logoupload"] != null) {
string companynumber = Request.Params["companynumber"];
string savePath = Server.MapPath("\\images") + "\\clients\\" + companynumber + "\\client.gif";
if (File.Exists(savePath))
File.Delete(savePath);
//save the file to the server
Request.Files[0].SaveAs(savePath);
Response.Write("OK");
Response.Flush();
Response.End();
}
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?