为什么这些画布不呈现?
我正在创建一个网络应用,允许用户通过指定RGB值输入多种颜色。提交后,用户将看到一个画布,其中包含以所选颜色绘制的实心矩形。
在这个页面上,我有7幅画布。第一个画得很好,但没有一个出现。浏览器是Safari。这是相关的代码:
首先,标题中的script元素定义了我用来绘制画布的函数。
<script language="JavaScript" TYPE="text/javascript"><!--
function drawCanvas(canvasId, red, green, blue) {
var theCanvas = document.getElementById("canvas" + canvasId);
var context = theCanvas.getContext("2d");
context.clearRect(0,0,100,100);
context.setFillColor(red,green,blue,1.0);
context.fillRect(0,0,100,100);
}
// -->
</script>
接下来,HTML源码,我有我的canvas标签和一些嵌入式Javascript来调用我的drawCanvas函数
<canvas id="canvas0" width="100" height="100">
</canvas>
<script language="JavaScript" TYPE="text/javascript"><!--
drawCanvas(0,250,0,0);
// -->
</script>
.
. //more source
.
<canvas id="canvas1" width="100" height="100">
</canvas>
<script language="JavaScript" TYPE="text/javascript"><!--
drawCanvas(1,4,250,6);
// -->
</script>
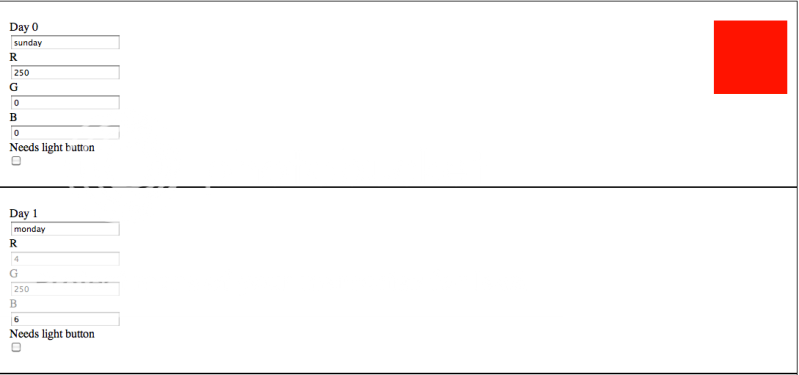
还提供了截图。正如你所看到的,“红色”画布很好,但是第二个画布应该是绿色的,根本不显示。有任何想法吗?

2 个答案:
答案 0 :(得分:2)
setFillColor解释颜色值的方式有些奇怪 - 将第二次调用更改为drawCanvas(1,0,250,0)(而不是最后三个args的4, 250, 6)并且绿色画布显示正常(在显示本地HTML文件时 - @ Chetan的建议对于那些没有快速加载 的页面是值得的,但它不能解决你的问题;-)。这在Safari和Chrome中都会发生。遗憾的是我找不到setFillColor的文档(即将推出的HTML5标准使用了不同的方法,但似乎没有定义这样的方法)所以我无法检查这是否是一个webkit错误(webkit是Safari和Chrome的兼容者)用于渲染)或args setFillColor想要的差异!
编辑:我进行了一些实验,似乎想要RGB组件的范围是0.0到1.0,不是 0到255.将调用更改为{{1转到:
setFillColor答案 1 :(得分:0)
您需要等到页面加载后才能可靠地执行document.getElementById。您通常在window onload或DOMContentLoaded事件中执行DOM操作。
这应该有效:
window.onload = function() {
drawCanvas(0,250,0,0);
drawCanvas(1,4,250,6);
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?