程式化的控制台记录
当我在Facebook上并打开控制台时,我会在下面看到这张图片。他们是如何做到的?

3 个答案:
答案 0 :(得分:34)
就像在Firebug中一样,您可以使用%c来设置控制台日志输出的样式。看看我们如何实现Facebook的例子:
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");

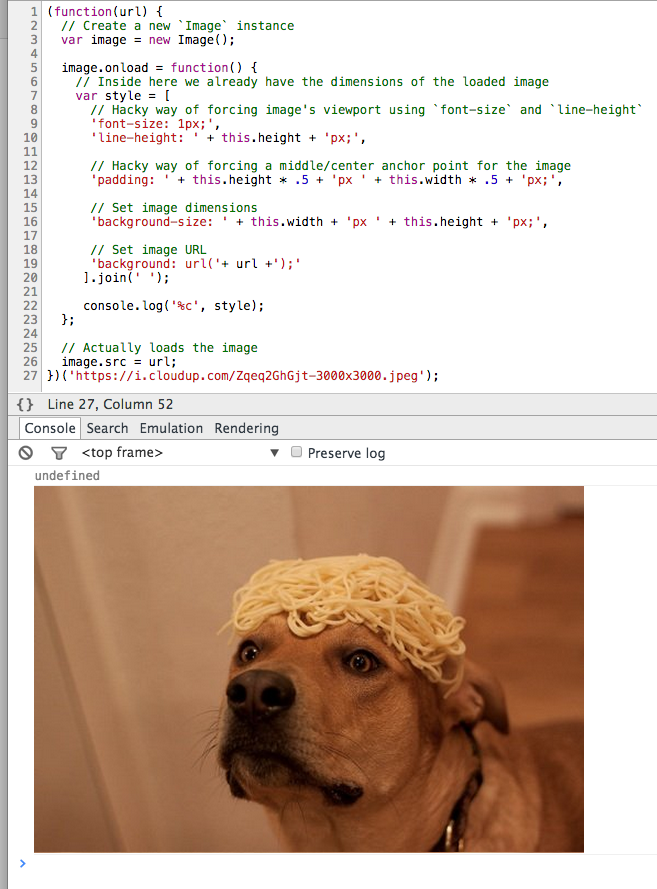
由于它支持CSS属性,我们甚至可以在那里“绘制”图像:
(function(url) {
// Create a new `Image` instance
var image = new Image();
image.onload = function() {
// Inside here we already have the dimensions of the loaded image
var style = [
// Hacky way of forcing image's viewport using `font-size` and `line-height`
'font-size: 1px;',
'line-height: ' + this.height + 'px;',
// Hacky way of forcing a middle/center anchor point for the image
'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;',
// Set image dimensions
'background-size: ' + this.width + 'px ' + this.height + 'px;',
// Set image URL
'background: url('+ url +');'
].join(' ');
// notice the space after %c
console.log('%c ', style);
};
// Actually loads the image
image.src = url;
})('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg');

答案 1 :(得分:0)
对于具有两张图像的用户,请重复执行@BayyMekenique所说的不重复背景操作,但还要更改此行:
code'行高:'+ this.height +'px;',code
对此:
code'行高:'+ this.height%2 +'px;',code
答案 2 :(得分:0)
我将此解决方案包装在一个不错的库中:
https://www.npmjs.com/package/console-log-img
它还可以显示来自Canvas或Image元素,ImageBitmap等的图像!
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
