电话号码验证 - 不包括非重复分隔符
我有以下正则表达式验证电话号码
function validatePhonenumber(phoneNum) {
var regex = /^[1-9]{3}[-\s\.]{0,1}[0-9]{3}[-\s\.]{0,1}[0-9]{4}$/;
return regex.test(phoneNum);
}
然而,我会说谎,以确保它不会传递给不同的分隔符,例如in 111-222.3333
如何确保分隔符始终相同?
3 个答案:
答案 0 :(得分:2)
请事先确定最多只有一种分隔符,然后像往常一样将字符串传递给正则表达式。
function validatePhonenumber(phoneNum) {
var separators = extractSeparators(phoneNum);
if(separators.length > 1) return false;
var regex = /^[1-9]{3}[-\s\.]{0,1}[0-9]{3}[-\s\.]{0,1}[0-9]{3}$/;
return regex.test(phoneNum);
}
function extractSeparators(str){
// Return an array with all the distinct chars
// that are present in the passed string
// and are not numeric (0-9)
}
答案 1 :(得分:2)
您可以改用以下正则表达式:
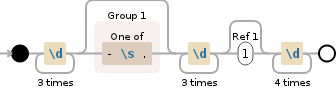
\d{3}([-\s\.])?\d{3}\1?\d{4}
这是一个有效的例子:
http://regex101.com/r/nN9nT7/1

结果它将匹配以下结果:
111-222-3333 --> ok
111.222.3333 --> ok
111 222 3333 --> ok
111-222.3333
111.222-3333
111-222 3333
111 222-3333
编辑:在Alan Moore's建议之后:
同样匹配111-2223333。那是因为你做了\ 1可选, 这不是必要的。 JavaScript的一个奇怪的怪癖是a 对没有参加比赛的小组的反向引用, 无论如何都会成功。那么,如果没有第一个分隔符,([ - \ s。])?成功 因为?使它成为可选的,并且1成功,因为它是 JavaScript的。但我会用([ - \ s。]?)来捕获第一个 分隔符(可能没什么),和\ 1匹配相同的东西 再次。这适用于任何风格,包括JavaScript。
我们可以将正则表达式改进为:
^\d{3}([-\s\.]?)\d{3}\1\d{4}$
答案 2 :(得分:0)
您需要至少两次通过才能保持这种可维护性和可扩展性。
如果你想支持旧版浏览器,那么RegEx不允许创建变量以供以后在RegEx中使用。
如果你只支持现代浏览器,联邦的答案就好了......
因此,在贫民窟支持下,你不可能每次都能够可靠地检查一个分隔符是否相同,而无需使用{{1写一个真正的,真正的,非常愚蠢的RegEx基本上写出RegEx 3次。
更好的方法可能是获取所有分隔符,并使用缩减或过滤器检查它们是否都具有相同的值。
|你可以使用闭包和一些应用函数使它更整洁,但这就是想法。
或者,这是一个大而丑陋的RegEx,可以让你准确测试用户输入的内容。
var userEnteredNumber = "999.231 3055";
var validNumber = numRegEx.test(userEnteredNumber);
var separators = userEnteredNumber.replace(/\d+/g, "").split("");
var firstSeparator = separators[0];
var uniformSeparators = separators.every(function (separator) { return separator === firstSeparator; });
if (!uniformSeparators) { /* also not valid */ }
注意我必须包括完全相同的数字测试三次,将每一个包括在parens中(被视为一个组),然后用var separatorTest = /^([0-9]{3}\.[0-9]{3}\.[0-9]{3,4})|([0-9]{3}-[0-9]{3}-[0-9]{3,4})|([0-9]{3} [0-9]{3} [0-9]{3,4})|([0-9]{9,10})$/;
分隔每个组以检查每个组,如一个| ......然后插入一个单独的特殊情况,完全没有分隔符...
......不漂亮。
我也没有使用if, else if, else,只是因为在尝试维护其中一个可憎之处时,很容易忘记\d和-都被接受为“数字”。
现在, 警告 中的一两句话:
-
人们有可能进入各种废话;如果这是一个商业网站,最好只是完全剥离分隔符并验证数字是否合适,并符合某些细节(例如:不以
< / LI>.开头)。 -
如果没有给出任何关于数字格式的说明,人们会乐意使用无分隔符或正式数字,例如
/^555555/(或(555) 555-5555真的迂腐),在这个系统中显然会很难(见第1点)。 -
准备在验证之前修剪你得到的东西。
-
根据您所在的国家/地区/等有关数据安全和消费者与交易记录保存的法律(再次,在商业环境中可能会或可能不会更重要),最好将两者都存储起来一个“用户指定的”丑陋数字和一个系统可用的数字,您可以在后端清理,也可以与用户输入的文本一起提交。
-
从用户互动的角度来看,要么强制数字符合要求,要么明确地(在输入正上方显示
+1 (555) 555-5555的占位符,用粗体显示),或者接受任何文本,并自己准备它,比接受某些表格要好1000倍,但不要费心去告诉用户,而是在他们尝试之后告诉他们他们做了什么是错的。
对于人际关系而言,这并不酷;这里也同样不酷。 -
您有9位数和10位数字,所以如果您正在尝试国际解决方案,请准备好处理所有国际分隔符
xxx-xxx-xxxx等...再次,为什么剥离更有用,因为RegEx会疯狂。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?