这个总宽度实际上意味着什么
我读了一本名为“防弹网页设计”的书,这是我不太懂的。 它说“虽然我们已经为#nav声明了720px的宽度,但是为了缩进标签,我们还要分配46px的左边距。由于填充被添加到元素的宽度,导航的总宽度等于766px。”
#nav
{
float:left;
width:720;
margin:0;
padding:10px 0 0 46px;
background:#FFCB2D;
}
我的意思是宽度是720px,它是在#nav选择器中定义的,填充是46px。 我不知道这本书的总宽度是什么意思。我以前从未听过那个表达。 总宽度是一个常用术语,宽度等于宽度+填充吗?
3 个答案:
答案 0 :(得分:6)
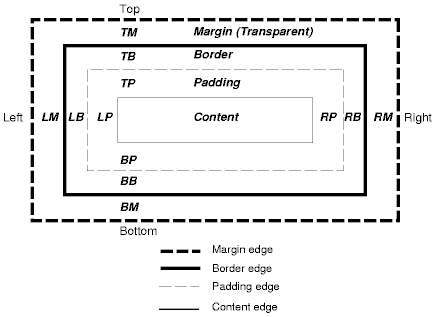
如果你看下面的图形,你会发现填充有助于块的总宽度:

此外,作者使用简写符号表示填充,分解为:
top-padding: 10px;
right-padding: 0px;
bottom-padding: 0px;
left-padding: 46px;
水平填充有助于总宽度。
答案 1 :(得分:0)
当他说“总宽度”时,他指的是元素占据的实际物理空间。它将在屏幕上以766px显示。
答案 2 :(得分:0)
Box-Model混淆的经典经典例子。但是,冷静下来。有总宽度这样的东西。但是对于新的CSS概念,这仅在内容框 Box模型中有效。还有另外两种型号,边框&的填充盒
你所指的是从未听说过的是Box Model中最古老也可能是最常用的,如果你指定一个元素的某个宽度,那么填充和边框宽度都在那个宽度之外 - 所有这些都结合在一起给你总宽度=内容宽度(720px)+填充宽度(20px + 20px)+边框宽度(如果有的话)
然而,填充框框模型意味着即使您在元素上指定宽度,您仍会发现总宽度=内容框(720-40)px +填充(20 + 20)px
推荐读物
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?