е…Ёй«ҳе…ғзҙ - MiGLayout
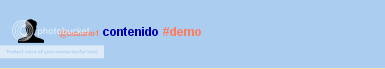
жҲ‘жңүд»ҘдёӢеӣҫзүҮгҖӮе®ғеҢ…еҗ«дёҖдёӘJPanelпјҢе…¶дёӯеҢ…еҗ«дёҖдёӘз”ЁдәҺеӣҫзүҮзҡ„ж ҮзӯҫпјҢеҸҰдёҖдёӘз”ЁдәҺ'@ usuario1'ж–Үжң¬вҖӢвҖӢпјҢеҸҰдёҖдёӘз”ЁдәҺ'contenido'пјҢеҸҰдёҖдёӘз”ЁдәҺ'#demo'гҖӮеӣҫеғҸдёӢж–№жҳҜжһ„йҖ е®ғзҡ„д»Јз ҒгҖӮ

SettingsManagerTab.panelForTweet1 = new JPanel();
SettingsManagerTab.panelForTweet1.setOpaque(true);
SettingsManagerTab.panelForTweet1.setLayout(new net.miginfocom.swing.MigLayout());
this.add(SettingsManagerTab.panelForTweet1);
SettingsManagerTab.labelForTweetPhoto1 = new JLabel(new ImageIcon(
SettingsManagerTab.class.getResource("/res/User1.png")));
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetPhoto1);
SettingsManagerTab.labelForTweetUsername1 = new JLabel("@usuario1");
final Font contentFont = new Font(SettingsManagerTab.labelForTweetUsername1.getFont()
.getName(), Font.BOLD, SettingsManagerTab.labelForTweetUsername1.getFont()
.getSize());
final Font userFont = new Font(contentFont.getName(), Font.BOLD,
(int) (contentFont.getSize() * 0.7));
SettingsManagerTab.labelForTweetUsername1.setFont(userFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetUsername1);
SettingsManagerTab.labelForTweetContent1 = new JLabel("contenido");
SettingsManagerTab.labelForTweetContent1.setFont(contentFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetContent1);
SettingsManagerTab.labelForTweetHashtag1 = new JLabel("#demo");
SettingsManagerTab.labelForTweetHashtag1.setFont(contentFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetHashtag1);
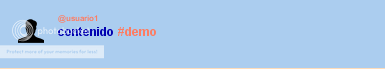
дҪҶжҲ‘жғіиҰҒиҫҫеҲ°зҡ„зӣ®зҡ„жҳҜпјҡ

еҜ№жҲ‘жқҘиҜҙиҝҷзңӢиө·жқҘеҫ®дёҚи¶ійҒ“гҖӮеҸӘйңҖдҪҝз”ЁеӣҫзүҮдҪҝ growy ж ҮзӯҫпјҢ然еҗҺдҪҝз”Ё wrap йҖүйЎ№ж·»еҠ '@ usuario1'пјҢд»ҘдҫҝеңЁејҖеӨҙж·»еҠ дёӢдёҖдёӘ组件пјҲ'contenido'ж ҮзӯҫпјүеңЁдёӢдёҖиЎҢдёӯпјҢз”ұдәҺеӣҫзүҮж ҮзӯҫеҚ жҚ®дәҶJPanelзҡ„жүҖжңүй«ҳеәҰпјҢжүҖжҸҗеҲ°зҡ„дёӢдёҖиЎҢе°Ҷд»Һ'@ usuario1'ж ҮзӯҫдёӢж–№ејҖе§ӢгҖӮ然иҖҢпјҢдјјд№ҺеҸ‘з”ҹзҡ„дәӢжғ…жҳҜдёӢдёҖиЎҢејҖе§ӢдәҺеӣҫзүҮж Үзӯҫзҡ„жӯЈдёӢж–№пјҢдҪҶз”ұдәҺж ҮзӯҫеҚ жҚ®дәҶJPanelзҡ„жүҖжңүй«ҳеәҰпјҢеӣ жӯӨжңӘжҳҫзӨәпјҢеӣ жӯӨжҲ‘еҫ—еҲ°зҡ„з»“жһңжҜ”ејҖеӨҙжӣҙе·®гҖӮ
жҲ‘зҡ„зӣ®ж ҮеҸҜиғҪеҗ—пјҹеҰӮжһңжҳҜиҝҷж ·пјҢжҖҺд№Ҳж ·пјҹ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
жөҸи§ҲlinkеӨ„дәҺMiGLayoutзҡ„PDFж–Ү件пјҢжҲ–иҖ…жӮЁеҸҜд»Ҙе°қиҜ•дҪҝз”ЁGridBagLayoutгҖӮеҰӮжһңдҪ жғідҪҝз”ЁGridBagLayout this linkеҸҜиғҪдјҡжңүжүҖеё®еҠ©гҖӮдҪҝз”ЁGridBagLayoutпјҢжӮЁеҸҜд»Ҙж №жҚ®йңҖиҰҒи®ҫзҪ®з»„件гҖӮ
еҸӮиҖғдёӢйқўзҡ„дҫӢеӯҗпјҡ
panel.add(comp1);
panel.add(comp2, "span 2 2"); // The component will span 2x2 cells.
panel.add(comp3, "wrap"); // Wrap to next row
panel.add(comp4);
panel.add(comp5, "wrap"); // Note that it "jumps over" the occupied cells.
panel.add(comp6);
panel.add(comp7);
O / Pпјҡ

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
е“Ҳе“ҲпјҒз”ұдәҺдҪ зҡ„иҝ№иұЎsachinпјҢдҪҶдҪҝз”ЁGridBagLayoutз®ЎзҗҶиҝҷж ·еҒҡгҖӮ
SettingsManagerTab.panelForTweet1.setLayout(new GridBagLayout());
this.add(SettingsManagerTab.panelForTweet1);
SettingsManagerTab.labelForTweetPhoto1 = new JLabel(new ImageIcon(
SettingsManagerTab.class.getResource("/res/User1.png")));
final GridBagConstraints a = new GridBagConstraints(), b = new GridBagConstraints(), c = new GridBagConstraints(), d = new GridBagConstraints();
a.gridheight = GridBagConstraints.REMAINDER;
a.gridx = 0;
a.weightx = 0.1;
a.anchor = GridBagConstraints.LINE_START;
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetPhoto1, a);
SettingsManagerTab.labelForTweetUsername1 = new JLabel("@usuario1");
final Font contentFont = new Font(SettingsManagerTab.labelForTweetUsername1.getFont()
.getName(), Font.BOLD, SettingsManagerTab.labelForTweetUsername1.getFont()
.getSize());
final Font userFont = new Font(contentFont.getName(), Font.BOLD,
(int) (contentFont.getSize() * 0.7));
SettingsManagerTab.labelForTweetUsername1.setFont(userFont);
b.weightx = 1;
b.gridwidth = 2;
b.anchor = GridBagConstraints.LINE_START;
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetUsername1, b);
SettingsManagerTab.labelForTweetContent1 = new JLabel("contenido");
SettingsManagerTab.labelForTweetContent1.setFont(contentFont);
c.gridheight = GridBagConstraints.REMAINDER;
c.weightx = 1;
c.anchor = GridBagConstraints.LINE_START;
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetContent1, c);
SettingsManagerTab.labelForTweetHashtag1 = new JLabel("#demo");
SettingsManagerTab.labelForTweetHashtag1.setFont(contentFont);
d.weightx = 30;
d.anchor = GridBagConstraints.LINE_START;
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetHashtag1, d);
- иҺ·еҫ—е…ғзҙ зҡ„е…Ёй«ҳеәҰпјҹ
- е…Ёй«ҳе…ғзҙ - MiGLayout
- CSSдјӘе…ғзҙ е…Ёй«ҳ
- MiglayoutеҚ•е…ғж јй«ҳеәҰпјҢеӯ—дҪ“еӨӘй«ҳ
- еҸҰдёҖдёӘеҸҜж»ҡеҠЁзҡ„JPanelеҶ…зҡ„е®Ңж•ҙJPanelй«ҳеәҰ
- androidдёӯзҡ„е…Ёй«ҳж–№еҪўе…ғзҙ
- е®Ңе…Ёй«ҳеәҰе…ғзҙ дёҚи¶…иҝҮзҲ¶жҜҚзҡ„иә«й«ҳ - CSS
- е…Ёиә«й«ҳеәҰе…ғзҙ
- еҠЁжҖҒй«ҳеәҰеҸҜж»ҡеҠЁDIVеҶ…зҡ„е…Ёй«ҳе…ғзҙ
- е…Ёй«ҳе·Ұжө®еӯҗе…ғзҙ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ