дёәд»Җд№ҲжҲ‘зҡ„UIViewеңЁеҠЁз”»дёҠеҸҳеҪўпјҹ
жҲ‘жӯЈеңЁејҖеҸ‘дёҖж¬ҫiPadеә”з”ЁпјҢе®ғдҪҝз”Ёж»‘еҠЁжүӢеҠҝеңЁж—ҘеҺҶдёҠзҡ„жңҲд»Ҫд№Ӣй—ҙ移еҠЁгҖӮеҠЁз”»ж ·ејҸеҫҲеҘҪпјҢеә”з”ЁзЁӢеәҸеңЁжҲ‘зҡ„еҠЁз”»д№ӢеүҚе’Ңд№ӢеҗҺжҳҫзӨәжӯЈзЎ®зҡ„еұҸ幕гҖӮдҪҶжҳҜпјҢеңЁеҠЁз”»жңҹй—ҙпјҢеӯҳеңЁдёӨдёӘй—®йўҳпјҡ
- еҺҹе§Ӣи§ҶеӣҫеҸҳеҪўжҲ–жЁЎзіҠ - еҠЁз”»жңҹй—ҙпјҢеҺҹе§ӢжңҲд»ҪпјҲ9жңҲпјүжҳҫзӨәеңЁвҖңдёӢдёҖйЎөвҖқиҖҢдёҚжҳҜдёӢдёӘжңҲпјҲ10жңҲпјүгҖӮ
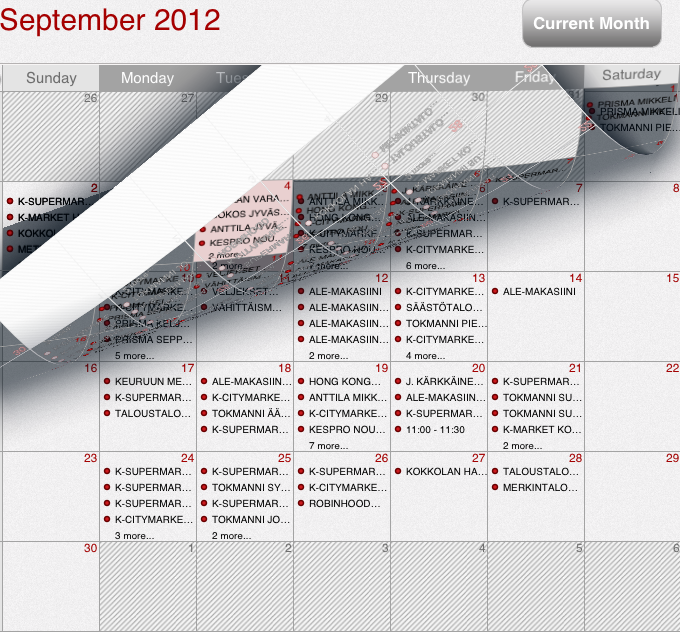
жҲ‘жңүдёҖд»Ҫе·ҘдҪңиҰҒжҠ“дҪҸиҝҷдёӘжҲӘеӣҫпјҢдҪҶжҳҜеҰӮжһңдҪ зңӢдёҖдёӢеҠЁз”»й•ңеӨҙзҡ„е·ҰдёҠи§’дҪ еҸҜд»ҘзңӢеҲ°й—®йўҳгҖӮзңӢиө·жқҘжүҖжңүзҡ„ж–Үеӯ—йғҪеҸҳеҫ—еӨ§иғҶдәҶгҖӮиҝҷжҳҜеӣҫеғҸпјҢеҗҺйқўжҳҜд»Јз ҒгҖӮ
еңЁеҠЁз”»д№ӢеүҚпјҡ
Before the animation http://i1219.photobucket.com/albums/dd427/Dave_Chambers/1-2.png
еҠЁз”»жңҹй—ҙпјҡ

еҰӮжһңдҪ зңӢе·ҰдёҠи§’зҡ„'K-SUPER ...'пјҢдҪ еҸҜд»ҘзңӢеҲ°з”ұдәҺеҠЁз”»еј•иө·зҡ„еӨұзңҹпјҢж–Үеӯ—жӣҙзІ—гҖӮ
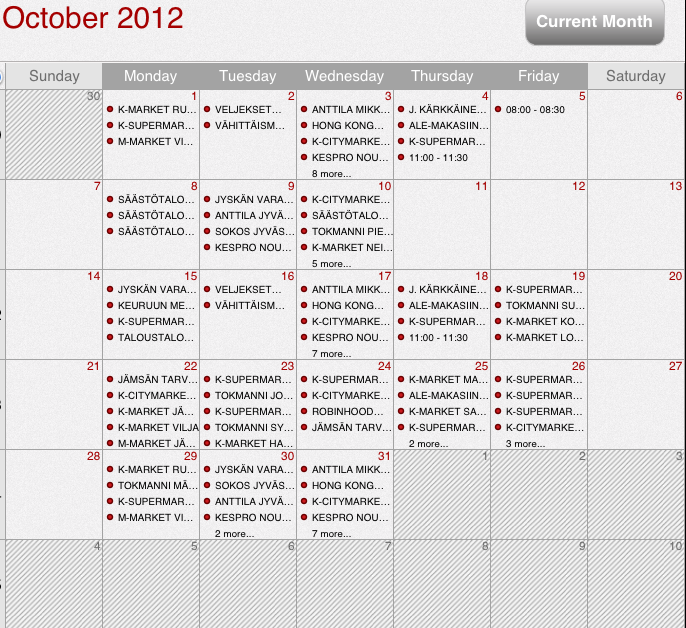
еҠЁз”»з»“жқҹеҗҺпјҡ

д»»дҪ•дәәйғҪзҹҘйҒ“жҲ‘жҖҺд№ҲиғҪи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжүҖд»ҘжҲ‘зңӢеҲ°9жңҲд№ӢеүҚпјҢ10жңҲеңЁеҠЁз”»жңҹй—ҙе’Ң10жңҲд№ӢеҗҺпјҹ
д»Јз Ғпјҡ
- (void)swipedInLeftDirection:(UISwipeGestureRecognizer *)sender {
NSLog(@"UserActions: %s", __PRETTY_FUNCTION__);
[MonthlyEventView animateWithDuration:1.0
animations:^{
[MonthlyEventView setAnimationTransition: UIViewAnimationTransitionCurlUp forView:self cache:NO];
}
completion:^(BOOL finished) {
NSDateComponents* plusOneMonth = [[NSDateComponents alloc] init];
[plusOneMonth setMonth:1];
NSDate* oneMonthForward = [[NSCalendar currentCalendar] dateByAddingComponents:plusOneMonth toDate:self.selectedDate options:0];
[self.delegate monthlyView:self userDidPerformSwipeInDirection:UISwipeGestureRecognizerDirectionLeft andExpectingDateToBeSelected:oneMonthForward];
}];
}
еҜ№дәҺе®ғзҡ„д»·еҖјпјҢи§ҶеӣҫеӨ§е°ҸжҳҜ704 x 569.д№ҹи®ёиҝҷеҫҲйҮҚиҰҒпјҢжҲ‘дёҚзҹҘйҒ“гҖӮ
жҸҗеүҚж„ҹи°ўд»»дҪ•и§ЈеҶіж–№жЎҲгҖӮ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
дҪ зҡ„ж–Үеӯ—еӨұзңҹжҳҜз”ұдәҺеңЁеҮ д№Һе®Ңе…ЁзӣёеҗҢзҡ„дҪҚзҪ®з»ҳеҲ¶ж ҮзӯҫпјҢеҮ д№ҺжҳҜз”ұдәҺеҠЁз”»пјҢеҲӣйҖ дәҶдёҖз§ҚеӨ§иғҶзҡ„ж•ҲжһңгҖӮжңҖз®ҖеҚ•зҡ„и§ЈеҶіж–№жЎҲжҳҜз®ҖеҚ•ең°и®©жӮЁзҡ„ж—ҘеҺҶи§ҶеӣҫдёҚйҖҸжҳҺгҖӮеҚідёәж•ҙдёӘи§Ҷеӣҫи®ҫзҪ®[UIColor lightGrayColor]зҡ„иғҢжҷҜйўңиүІгҖӮиҝҷд№ҹдјҡдҪҝеҚ·жӣІйЎөйқўзҡ„иғҢйқўжҳҫеҫ—зҒ°зҷҪиүІпјҢе°ұеғҸдәә们жңҹжңӣзҡ„зҒ°зәёдёҖж ·гҖӮ
иҝҳжңүе…ідәҺж—§жңҲеҮәзҺ°еңЁеҠЁз”»дёӢйқўзҡ„еҺҹеӣ гҖӮ UIViewиҪ¬жҚўзҡ„жңәеҲ¶еҹәжң¬дёҠжҳҜжҚ•иҺ·и§Ҷеӣҫзҡ„еҪ“еүҚеӨ–и§ӮпјҢ然еҗҺжёІжҹ“еҠЁз”»еҗҺе®ғеә”иҜҘжҳҜд»Җд№Ҳж ·еӯҗпјҢ然еҗҺеңЁеұҸ幕еӨ–и®ҫзҪ®еҺҹе§ӢжҚ•иҺ·зҡ„еҠЁз”»гҖӮеңЁжүҖжңүиҝҷдәӣеҸ‘з”ҹд№ӢеҗҺпјҢе®ҢжҲҗеқ—иў«з§°дёәгҖӮжүҖд»Ҙеҹәжң¬дёҠдҪ д»ҺдҪ жүҖеӨ„зҡ„зҠ¶жҖҒеҠЁз”»еҲ°дҪ жүҖеӨ„зҡ„зҠ¶жҖҒпјҢ然еҗҺе°Ҷж—ҘеҺҶи®ҫзҪ®дёәж–°зҡ„ж—ҘжңҹгҖӮеӣ жӯӨеҸҜиғҪеҗ¬иө·жқҘеҫҲеҘҮжҖӘпјҢи®ҫзҪ®ж—ҘеҺҶзҡ„ж—ҘжңҹжҳҜеҠЁз”»зҡ„дёҖйғЁеҲҶгҖӮ
жӯӨеӨ–пјҢиҝҳжңүдёҖдёӘжӣҙзӣҙжҺҘзҡ„еҹәдәҺеқ—зҡ„APIгҖӮ
[UIView transitionWithView:self // since this code is in the view's implementation.
duration:0.8
options:UIViewAnimationOptionTransitionCurlUp
animations:^{
NSDateComponents* plusOneMonth = [[NSDateComponents alloc] init];
[plusOneMonth setMonth:1];
NSDate* oneMonthForward = [[NSCalendar currentCalendar] dateByAddingComponents:plusOneMonth toDate:self.selectedDate options:0];
[self.delegate monthlyView:self userDidPerformSwipeInDirection:UISwipeGestureRecognizerDirectionLeft andExpectingDateToBeSelected:oneMonthForward];
}
completion:^(BOOL b){
// If you need notification when the animation completes put a callback here.
}];
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
з”ЁжӯӨжӣҝжҚўеҠЁз”»д»Јз ҒпјҢ然еҗҺйҮҚиҜ•пјҡ
[UIView animateWithDuration:1.0 delay:0 options:UIViewAnimationTransitionCurlUp animations:^{
monthlyEventView.center = CGPointMake(<#CGFloat x#>, <#CGFloat y#>);//set center, frame or bounds
} completion:^(BOOL finished) {
NSDateComponents* plusOneMonth = [[NSDateComponents alloc] init];
[plusOneMonth setMonth:1];
NSDate* oneMonthForward = [[NSCalendar currentCalendar] dateByAddingComponents:plusOneMonth toDate:self.selectedDate options:0];
[self.delegate monthlyView:self userDidPerformSwipeInDirection:UISwipeGestureRecognizerDirectionLeft andExpectingDateToBeSelected:oneMonthForward];
}];
- еңЁи§ҶеӣҫдәӨжҚўжңҹй—ҙпјҢsetAnimationTransitionд№ӢеүҚUITableViewжҳҫзӨәеӨұзңҹ
- еҠ иҪҪж—¶жүӯжӣІзҡ„UIViewи§Ҷеӣҫ
- дёәд»Җд№ҲжҲ‘зҡ„UIVIewдјҡеңЁеұҸ幕еӨ–еҠ иҪҪпјҹ
- дёәд»Җд№ҲжҲ‘зҡ„UIImagesз”өеҪұдјҡиў«жүӯжӣІпјҹ
- дёәд»Җд№ҲжҲ‘зҡ„UIViewеңЁеҠЁз”»дёҠеҸҳеҪўпјҹ
- дёәд»Җд№ҲжҲ‘зҡ„еҠЁз”»дёҚиө·дҪңз”Ёпјҹ
- дёәд»Җд№ҲжҲ‘зҡ„и§ӮзӮ№дјҡиў«жүӯжӣІпјҹ
- дёәд»Җд№ҲжҲ‘зҡ„з«Ӣж–№дҪ“еҸҳеҪўдәҶпјҹ
- дёәд»Җд№Ҳе°Ҫз®ЎдҪҝз”Ё`insertSubviewпјҡbelowSubviewпјҡ`жҲ‘зҡ„и§ҶеӣҫжҳҜеҗҰд»Қ然еҮәзҺ°еңЁеҸҰдёҖдёӘдёҠйқўпјҹ
- дёәд»Җд№ҲжҲ‘зҡ„wxwidgetsеә”з”ЁзЁӢеәҸеңЁWindows 8.1дёӯиў«жүӯжӣІ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ