适用于Android的幻灯片切换
任何人都知道Android的幻灯片切换的任何开源实现。默认的android切换(ToggleButton)并不漂亮。我正在寻找类似iOS的东西。我应该能够从头开始实现一个。但是,如果已经有类似的东西,那么我可以在它上面构建。
先感谢精彩的stackoverflow社区。
EDIT1: iOS Slide Toggle的意思是UISwitch

Edit2:只想总结一下答案。 Commonsware提供了线索。我最终将 Switch 代码从4.0移植到2.2.2。由于开源代码,后端移植并不是很困难。代码托管在git hub上。 http://github.com/pellucide/Android-Switch-Demo-pre-4.0/tree/master/
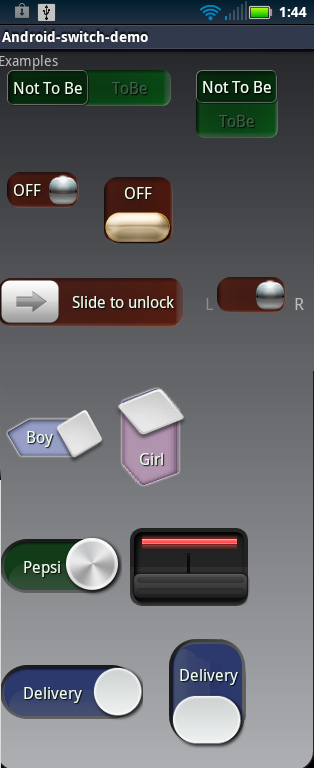
该项目的截图

4 个答案:
答案 0 :(得分:15)
你可以使用android中的滑动抽屉小部件来设置滑动切换开关。你只需要将ios切换图像切换成3个部分,一个用于手柄,一个用于滑动抽屉背景,一个用于内容部分。然后将图像放在它上面就像一个框架,给你“圆边”
这就是我想出的: XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="100dp" >
<SlidingDrawer
android:id="@+id/slidingDrawer1"
android:layout_width="154dp"
android:layout_height="54dp"
android:background="@drawable/ios_retina_toggle_on_full"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/handle"
android:layout_width="54dp"
android:layout_height="54dp"
android:background="#00000000"
android:src="@drawable/ios_retina_toggle_button" />
<ImageView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ios_retina_toggle_off" />
</SlidingDrawer>
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ios_retina_toggle_frame" />
</FrameLayout>
</LinearLayout>
ios_retina_toggle_on_full

ios_retina_toggle_button

ios_retina_toggle_off

ios_retina_toggle_frame

最后是在运行姜饼的3.7 WVGA屏幕上如何在模拟器上查看的屏幕截图:

答案 1 :(得分:13)
根据Google搜索,iOS似乎没有“幻灯片切换”,至少在该名称下。并且,您没有提供您想要的图像(或图像链接)。
Android 4.0添加了Switch,您可以将其移植到早期版本。您将在模拟器上的API演示应用中看到它的示例:

答案 2 :(得分:1)
您可以尝试使用ToggleButton为其状态指定自己的drawable。
答案 3 :(得分:1)
我们可以尝试使用自定义绘图和拇指的搜索栏,将最大值设置为1并将min设置为0.我们可以为滑动效果添加动画
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?