iPhone / iPad圆形强度计控制(包括图像)
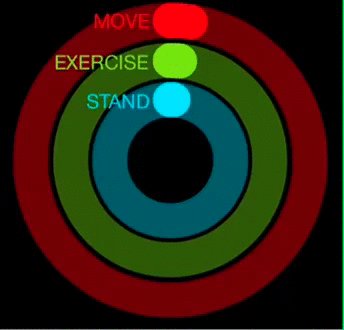
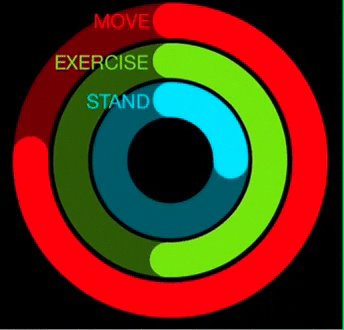
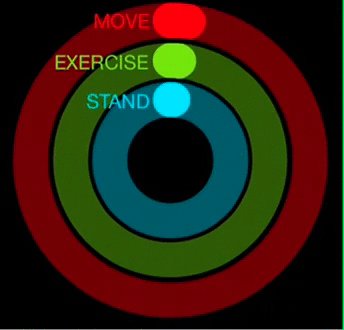
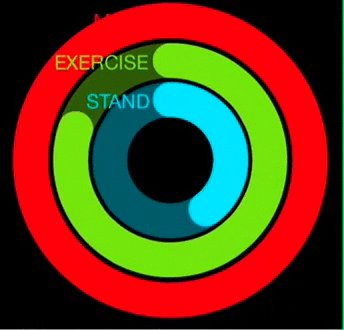
我找到了这个有趣的界面(从33秒http://vimeo.com/22946428开始),并且想为我自己的应用程序设计类似的东西。我对圆形强度计/旋钮控制特别感兴趣,如附图所示。 它具有非常具有未来感的感觉,使用touchesMoved:手势识别器回调实现起来应该相当简单。
但是为了不重新发明轮子,是否有任何开源库提供高级UI功能,如图片/视频中的那些?
更新:Hubert的回答演示了如何使用单指动作旋转表盘。这个难题的第二部分是:如何用颜色填充控件?
我正在考虑旋转背景颜色图像,但是其中的一部分必须被剪切或覆盖其他东西,从空背景变为完整。也许切出的元素(大约1弧度)可能会隐藏一组跟随手指的扇形段,并产生一种不断增加或减少量规填充的错觉。 6段x,y将连续动画,以这样的方式定位它们以便仅覆盖控制的所需部分。

3 个答案:
答案 0 :(得分:8)
我认为你不会完全找到这个控件,但这里有几个链接到iOS的旋转控件的工作和教程:
http://www.raywenderlich.com/9864/how-to-create-a-rotating-wheel-control-with-uikit
答案 1 :(得分:1)
答案 2 :(得分:0)
以下是循环进度视图的示例。结合单指旋转控制,它可以创建一个与所要求的相似的尺寸(简单地将2个控件叠加在一起)
然后使用旋转回调链接两个控件:
- (void) rotation: (CGFloat) angle
{
// calculate rotation angle
imageAngle += angle;
if (imageAngle > 360)
imageAngle -= 360;
else if (imageAngle < -360)
imageAngle += 360;
progress = imageAngle/360.0;
}
DACircularProgress view + OneFingerRotationGestrureRecognizer
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?