支持实时编码的工具,如Bret Victor“发明原则”讲座
我已经看过一个众所周知的video,其中前苹果UI设计师Bret Victor在源代码中改变字面意思后立即更新运行代码,展示了令人惊叹的演示。
要向那些没有看过或没有时间观看视频的人说明问题:我想使用这样的工具来编写自己的软件。他演示的工具是否可用,还是有其他类似的工具?
哪种语言/环境并不重要,我只想让我的代码运行,然后在源代码中更改一行,并立即看到更新的结果而不重新启动它。
该视频也可在YouTube上获取,关键点是:
9 个答案:
答案 0 :(得分:27)
谁做了
你会在React和ELM社区以及一般的前端函数式编程社区中发现很多有趣的东西。
最近一些试图提供此类开发环境的全栈平台是:
Eve
Andreessen Horowitz / Y-Combinator创业公司,230万资金来自Chris Granger,一位已经建立LightTables的流水Clojure程序员。
技术:Rust(后端),TypeScript(前端),带有自制的React概念实现(他们称之为“microReact”)
Unison
不是公司(但是?),但得到了Patreon活动的支持,来自Paul Chiusano(着名书籍“Scala中的FP”的作者)。
技术:Haskell(后端),ELM(前端)。
注意:您可以看到这些工具背后的人都是经验丰富的函数式程序员。检查“工作原理”部分。
工作原理 - >函数式编程
节目有州。
为什么布雷特·维克多能够制作那个视频?
由于:
- 他的架构明确关于状态突变
- 他使用功能纯度
- 他将历史事实记录为州,而不是当前的UI状态
受此演讲启发的一个工具是ELM语言。
ELM states that:
因此调试器的根源是Elm本身的设计。如果你这样做 不要从语言层面的正确设计选择开始, 创建一个时间旅行的调试器很快变得非常复杂。 甚至是部分满足必要设计的语言 要求将面临严峻的挑战。
所以你真正需要理解的是它不是有趣的技术,而是基础软件架构。拥有该体系结构后,添加此类调试功能并不困难。
ReactJS / Flux社区中的许多人已经表明我们可以通过这种架构实现真正伟大的事物。 Om的ClojureScript炒作的大卫·诺伦可能是触发器,丹·阿布拉莫夫最近表明we can achieve very similar things that compare to Bret Victor's debugging。
我自己一直在试验recording user session videos in JSON,这也是这种架构所利用的功能。
所以,你必须明白,他所取得的成就并非由聪明的代码技巧或超级语言完成,而是非常好的架构模式。
这些模式甚至都不是新的,数据库创建者和一些后端开发人员在不同的名称下使用它们很长时间,包括命令/事件源,日记......如果你想要介绍,{{3} }。
问题甚至不是重新加载代码,而是在重新加载代码后如何处理状态。
你真正需要理解的是,这个问题没有唯一的答案:这一切都取决于你想要达到的目标。
例如在Bret Victor的Mario例子中,当他修改一些像引力这样的参数时,你可以看到它可以影响过去(他记录的内容)和未来(他在代码之后会做的动作)更改)。这意味着在不同的上下文中重新解释用户意图,产生新的事实历史(通常称为命令源)。
虽然这对于他所展示的视频游戏非常有趣,但对于许多其他应用程序来说这绝对没用。让我们举一个问责制申请的例子,税收%可以每年增加或减少。您是否真的认为修改当年税率应该对10年前的资产负债表产生影响?显然不是,但它可能仍会影响当年。
当调整跳转参数时,马里奥定位托盘,工具无法自己知道必须为Mario元素显示它。你必须明确它,否则它可以为云或乌龟做同样的事情。为问责制应用做同样的事情是否有意义?
我的意思是这是一个很酷的演示,它已经很好地制作了。您无法获得开箱即用的类似开发环境。但是您可以学习允许轻松完成的架构模式,并使用ELM / Om / Redux / Flux / ReactJS等工具(以及一些Haskell / Scala / Erlang也可能有用!),这将有助于您大大实现它们正确地为您提供最热的重装能力。
答案 1 :(得分:12)
克里斯·格兰杰(Chris Granger)正在建造一种名为Light Table的东西,看起来像是朝着这个方向前进最初它只支持Clojure,但他承诺将来支持其他语言。
答案 2 :(得分:10)
我相信以下内容允许更改源代码中的一行(并查看即时效果):
- Codea Air Code:浏览器上的代码(在Lua中),查看连接wifi的iPad上的输出。 Gabriel Florit的
- Water。 HTML,CSS,在浏览器中运行。
- Neonux的Live Scratchpad。 Mozilla扩展。
- Swift互动游乐场:附带Xcode 6,用于使用Swift编程语言进行编码。
- JS Bin:HTML,CSS,Javascript,在浏览器中运行。
- Light Table:example on Youtube。
- Atom:预览html插件。
注意:我只有1,5-7的经验。对于其中许多,我认为您不能将光标放在代码的某个部分上,并突出显示图像的相关部分。
编辑:添加的项目编号。 4(2014.10.27),5(2014.10.31)和6-7(2015.03.12)。
编辑2(2015.06.25):来自http://sixrevisions.com/tools/code-demo-sites/(其中大多数是HTML / CSS / Javascript)。
答案 3 :(得分:10)
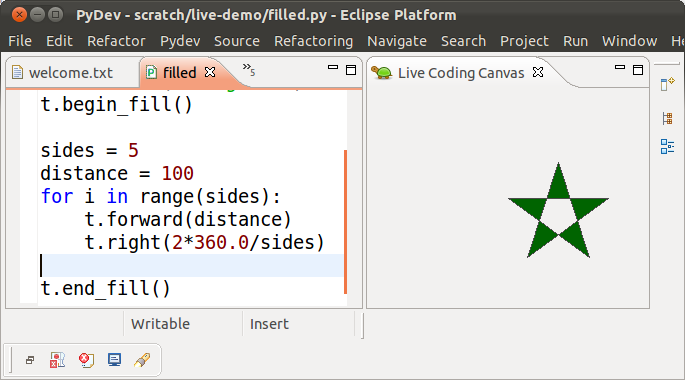
我为Emacs,PyCharm和Eclipse构建了一个名为Live Coding in Python的插件,它涵盖了您询问的三个功能中的两个。当您键入代码时,它会立即更新乌龟图形算法的结果。

它还显示每个分配旁边的局部变量的状态。这是二进制搜索算法的示例显示:
def search(n, a): | n = 3 a = [1, 2, 4]
low = 0 | low = 0
high = len(a) - 1 | high = 2
while low <= high: | |
mid = (low + high) / 2 | mid = 1 | mid = 2
v = a[mid] | v = 2 | v = 4
if n == v: | |
return mid | |
if n < v: | |
high = mid - 1 | | high = 1
else: | |
low = mid + 1 | low = 2 |
return -1 | return -1
|
i = search(3, [1, 2, 4]) | i = -1
答案 4 :(得分:3)
IPython笔记本是朝着这个方向迈出的一步。虽然它更适合于科学问题的互动探索分析,但我发现它与开发相比具有很强的互动性和趣味性。
我也刚刚发现了Live Code。经过一些实验,我发现,它并没有涵盖布雷特维克多哲学的所有原则。它具有直接的语法,但UI不适用于交互式开发。他们还有一段路要走。
然后还有R.自从Shiny和knitr的新发展以来,一些有趣的创新正在发生,这符合布雷特的哲学。
答案 5 :(得分:2)
有COLT - Flash的实时编码工具(ActionScript3)。它允许方法更新,在运行时添加新的字段/方法/类,更新嵌入的资产等,同时保留应用程序状态,就像在Bret Victor的视频中一样。它有一些演示视频,其中this是迄今为止最令人印象深刻的视频。
它不会强迫您进入任何新的IDE,它是一个单独的工具,当您点击“保存”时,会将增量更新发送到正在运行的应用程序。在您的IDE中。
还宣布了JavaScript支持。
答案 6 :(得分:0)
Code orchestra人员最近发布了名为C.O.L.T的实时编码工具。它支持JavaScript和ActionScript,看起来很有前途。强烈建议尝试一下。
答案 7 :(得分:0)
Haskell for Mac可能只有有限的受众,因为它是(a)特定于平台的 - 正如您可能从名称中猜到的那样 - 以及(b)商业软件(目前为20美元)。但正如an early blog post中讨论的那样,它非常明确地基于Brett Victor的想法。
当然,它应该被添加到任何实现“可学习编程”的编程环境的详尽列表中。
答案 8 :(得分:0)
如今,前端开发的许多工具都提供了一种称为“热重载”的功能,基本上使您对代码的更改在浏览器/移动仿真器中立即可见。这独立于IDE /编辑器。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?