如何让CSS选择器在Chrome 17的开发人员工具中工作?
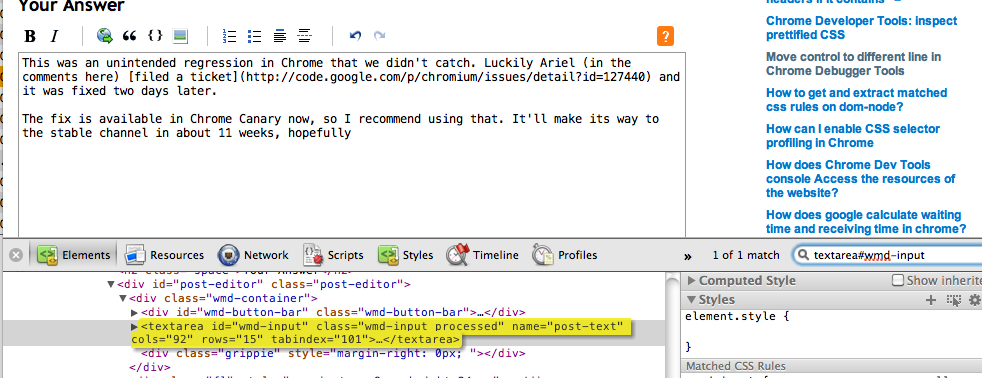
Chrome 17中Dev Tools的搜索窗口似乎不再匹配CSS选择器。嘘。我知道我可以使用JS控制台,但它真的,真的帮助我在DOM的上下文中看到匹配。如果有人知道我仍然可以实现这一点,或者如何恢复到之前的(即我昨天的那个)版本的Chrome我会很感激。
4 个答案:
答案 0 :(得分:41)
另一种方法是在控制台中使用$$,例如:
$$("#contents ul.features")
答案 1 :(得分:29)
我无法找到任何解决办法让CSS选择器再次在搜索栏中工作。 Rejoice, for they have returned!
在任何情况下,您仍然可以在JS控制台中使用document.querySelectorAll()选择器,然后右键单击任何匹配的元素,然后选择在元素面板中显示并且它'将显示它在DOM中的位置,就像以前的版本一样。
答案 2 :(得分:26)
这是Chrome中无意识的回归,我们没有抓到。幸运的是Ariel(在这里的评论中){{3}}并且在两天后修复了。
如果一切顺利,它将在大约11周内进入稳定通道。但此功能现在可在Chrome Canary中使用,因此我建议使用该功能。

答案 3 :(得分:0)
我使用Natu WebSync extension for Chrome验证了Css和XPath选择器。
它可以:
- 将选择器拆分为零件并单独验证
- 用颜色显示每个选择器部件找到多少个元素。 0 - 红色,1 - 绿色,数个 - 黄色
- 当我悬停选择器部分 时突出显示页面上的元素
- 单击选择器部分 时导航到Elements选项卡中的selector元素
对于那些需要编写和验证复杂选择器的人来说,它非常有用。
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
