Firefox 1.5和2 css绝对位置错误
我有以下html / css导致Firefox 1.5和2出现问题,但在IE6 / 7/8,Safari,Chrome,Opera和Firefox 1和3中正常运行。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
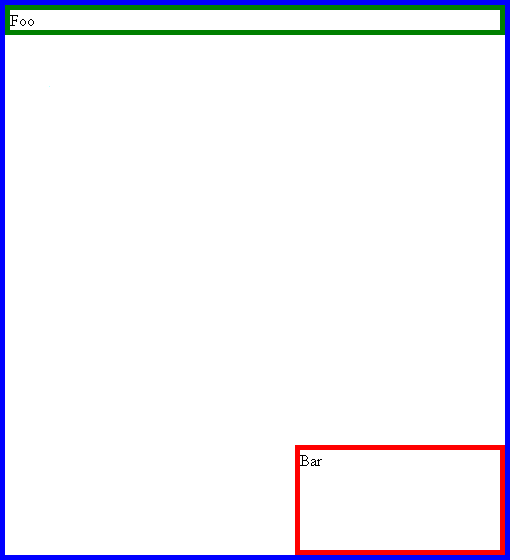
在正常工作的浏览器中,底部元素显示在包装器元素的右下角。但是,在Firefox 2中,底部元素位于内容元素的底部。我无法弄清楚为什么会这样,任何帮助都会非常感激。
预期结果

Firefox 2 Bug

3 个答案:
答案 0 :(得分:1)
我能够找到一种解决方法,但我仍然不明白出了什么问题。我的解决方法不是灵丹妙药,但它适用于我的情况。
删除IE的最小高度工作似乎使它做正确的事情。此解决方案的问题在于,如果内容元素大于高度,则会出现溢出内容的滚动条。
#wrapper {
width: 500px;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
答案 1 :(得分:0)
取下
float: left.
或尝试更改
bottom: 0
以
top: 100%;
答案 2 :(得分:0)
从#wrapper中删除overflow:auto。
混合花车和绝对定位对于所有浏览器来说都是难以理解的 - 他们每个人似乎都在实施他们自己的小怪癖。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?