YUI自动完成在IE7中的其他页面元素下呈现
我现在在一个页面上工作,该页面上有一列用性感阴影和角落设置的方框,并使用示例here。我不得不承认,我并不完全理解CSS的工作原理,但它看起来很棒。
最上面的框内是用于搜索的文本类型输入。该搜索框已连接到YUI autocomplete小部件。
Mac上的Firefox3,Windows上的FF2,Mac上的Safari都可以正常工作。在WinXP上的IE7中,自动填充建议在圆角盒子下方呈现,使得除了第一个之外的所有内容都不可读(尽管你仍然可以在盒子之间看到足够的窥视,我觉得IE7确实得到了不止一个建议)。 / p>
我可以从哪里开始寻找纠正问题的方法?
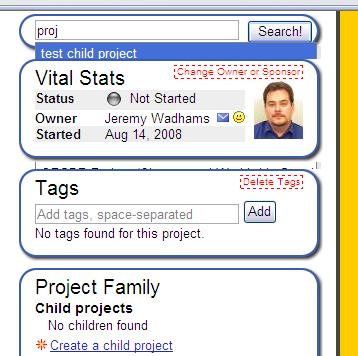
这就是WinXP上FF2的成功:

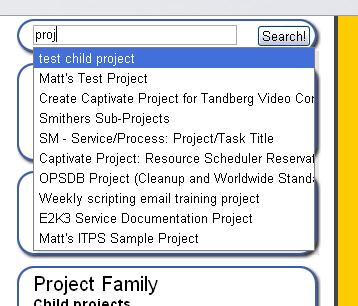
这就是IE7中失败的样子:

5 个答案:
答案 0 :(得分:5)
杰里米,
很抱歉这么晚,但希望在未来的项目中答案对您有用。
这里的问题是,只要存在一个位置为relative的元素,IE就会创建一个新的堆叠顺序,这意味着z-index本身不是唯一的控制因素。你可以在这里阅读更多相关信息:
http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html
要解决问题,如果我正确理解您的问题,请应用position:相对于包装整个自动完成实现的容器(然后将position:absolute定位到结果容器)。这应该在IE中为那些允许它们浮动到另一个位置的元素创建一个独立的堆叠顺序:相对堆栈出现在页面的后面。
此致 埃里克
答案 1 :(得分:4)
我最终实施的工作解决方案是基于一遍又一遍地阅读this explanation。
在基础HTML中,所有蓝色圆角元素都是DIV,它们都是兄弟姐妹(同一个DIV的所有孩子)。
自动完成div本身的z-index(它是圆角容器div的曾孙子)可以任意高,并且它不会解决这个问题,因为IE本质上是渲染整个内容搜索框下面“Vital Stats”框的全部内容,因为两者都有默认的z-index,并且HTML中的Vital Stats 以后。
诀窍是给每个兄弟DIV(蓝色圆角容器)下降z索引,并标记所有这些位置:相对。所以包含搜索框的蓝色div是z-index:60,“Vital Stats”框是z-index:50,“Tags”是z-index:40,依此类推。
因此,更一般地说,找到重叠元素和重叠元素的共同祖先。在共同祖先的直系子项上,按照您希望内容显示的顺序应用z索引。
答案 2 :(得分:1)
我不是完全了解导致问题的设置,但您可能想要探索YUI自动完成对象的useIFrame属性 - 它将自动填充字段下方的iframe对象分层,这允许字段浮动在IE的错误布局中遮挡它的对象上方。
http://developer.yahoo.com/yui/docs/YAHOO.widget.AutoComplete.html#property_useIFrame
但是文档说这在5.5< IE< 7,所以这可能不是您遇到的问题。同样,如果不完全理解您正在使用的设置,您可能还想尝试为自动完成字段和周围的块级元素尝试各种z-index值。
答案 3 :(得分:1)
确保自动完成div的z-index比构成圆角框的div的数字大。微软认为顶级元素的z-index为20000或100000。做同样的事也可能是明智的。
答案 4 :(得分:1)
我遇到了类似的问题,我通过改变不同div的z-index来修复它。只需按照应显示的顺序为每个div设置更高的数字。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?