Windows 7ķŻÄµĀ╝ńÜäDropshadowķććńö©µŚĀĶŠ╣µĪåÕĮóÕ╝Å
┬Ā┬Āń«Ćń¤Łńēłµ£¼’╝Ü
ńø«µĀć’╝Ü C’╝āõĖŁµŚĀĶŠ╣ńĢīWinFormõĖŁńÜäµĘ▒Ķē▓’╝īķ╗æµÜŚ’╝īWindows 7ķś┤ÕĮ▒
ÕĘ▓ń¤źńÜäńÄ░µ£ēĶ¦ŻÕå│µ¢╣µĪł1’╝ÜõĮ┐ńö©CreateParamsńÜäń«ĆÕŹĢXPķŻÄµĀ╝ńÜäķś┤ÕĮ▒ŃĆé
ķŚ«ķóś’╝ÜÕż¬Õ╝▒’╝īÕż¬ĶĮ╗’╝īÕż¬ķÜŠń£ŗŃĆé
ÕĘ▓ń¤źńÄ░µ£ēĶ¦ŻÕå│µ¢╣µĪł2’╝ÜõĮ┐ńö©õĮŹÕøŠµø┐µŹóĶĪ©ÕŹĢńÜäGDIŃĆé
ķŚ«ķóś’╝ÜÕż▒ÕÄ╗õĮ┐ńö©µÄ¦õ╗ČńÜäÕŖ¤ĶāĮ’╝īÕŬĶāĮńö©õĮ£ÕÉ»ÕŖ©ńö╗ķØóŃĆé
Ķ┐Öń»ćµ¢ćń½ĀńÜäńø«µĀć’╝ܵēŠÕł░Ķ┐ÖõĖ¬ķŚ«ķóśńÜäõĖŁõĮŹµĢ░Ķ¦ŻÕå│µ¢╣µĪłµł¢ĶĆģµø┤ÕźĮńÜäĶ¦ŻÕå│µ¢╣µĪłŃĆé
ŃĆé ŃĆé
┬Ā┬ĀķĢ┐ńēł’╝Ü
’╝łń╝¢ĶŠæ’╝ܵłæµīćńÜ䵜»µ▓┐ńØĆõ╗╗õĮĢń¬ŚõĮōĶŠ╣ńĢīńÜäķś┤ÕĮ▒’╝īÕ”éµ×£õĖŹµĖģµźÜńÜäĶ»ØŃĆé’╝ē µłæń¤źķüōµ£ēõĖĆń¦Źµ¢╣µ│ĢÕÅ»õ╗źÕ£©C’╝āõĖŁõĮ┐ńö©’╝Ü
ÕłČõĮ£XPķŻÄµĀ╝ńÜäÕ╣╗ÕĮ▒C’╝āCode 1 - ń«ĆÕŹĢńÜäXPķŻÄµĀ╝ńÜäķś┤ÕĮ▒’╝łķŚ«ķóś’╝Üõ║«’╝īÕ╝▒’╝īÕÅśõĖæ’╝ē
// Define the CS_DROPSHADOW constant
private const int CS_DROPSHADOW = 0x00020000;
// Override the CreateParams property
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ClassStyle |= CS_DROPSHADOW;
return cp;
}
}
õĮåµś»’╝īµłæĶ»ĢÕøŠÕ╝äµĖģµźÜÕ”éõĮĢõĮ┐Õ«āõ╗¼ń£ŗĶĄĘµØźÕāÅWindows 7õĖŁńÜäÕüÜ’╝łµø┤µĘ▒ÕÆīµø┤Õż¦ńÜäķś┤ÕĮ▒’╝ē’╝īÕ╣ČõĖöµŚĀµ│ĢµēŠÕć║µ£ĆõĮ│µ¢╣µ│ĢŃĆé
µłæńÄ░Õ£©ÕłøÕ╗║õ║åõĖĆõĖ¬µ¢╣µ│Ģ’╝īÕ«āÕÅ»õ╗źĶ«®µłæĶ”åńø¢µĢ┤õĖ¬ĶĪ©ÕŹĢGDI’╝īń£ŗĶĄĘµØźÕ░▒ÕāÅõĖĆõĖ¬ÕÉ»ÕŖ©ńö╗ķØó’╝łõĖŹµś»µłæńÜäõ┐Īńö©’╝ē’╝Ü
C’╝āõ╗ŻńĀü2’╝Üńö©õĮŹÕøŠµø┐µŹóĶĪ©ÕŹĢGDI’╝łķŚ«ķóś’╝ܵŚĀµ│ĢõĮ┐ńö©ĶĪ©ÕŹĢµÄ¦õ╗Č’╝īķÜŠõ╗źń╗┤µŖżGUI’╝ē
public void SetBitmap(Bitmap bitmap, byte opacity)
{
if (bitmap.PixelFormat != PixelFormat.Format32bppArgb)
throw new ApplicationException("The bitmap must be 32ppp with alpha-channel.");
// 1. Create a compatible DC with screen;
// 2. Select the bitmap with 32bpp with alpha-channel in the compatible DC;
// 3. Call the UpdateLayeredWindow.
IntPtr screenDc = Win32.GetDC(IntPtr.Zero);
IntPtr memDc = Win32.CreateCompatibleDC(screenDc);
IntPtr hBitmap = IntPtr.Zero;
IntPtr oldBitmap = IntPtr.Zero;
try
{
hBitmap = bitmap.GetHbitmap(Color.FromArgb(0)); // grab a GDI handle from this GDI+ bitmap
oldBitmap = Win32.SelectObject(memDc, hBitmap);
Win32.Size size = new Win32.Size(bitmap.Width, bitmap.Height);
Win32.Point pointSource = new Win32.Point(0, 0);
Win32.Point topPos = new Win32.Point(Left, Top);
Win32.BLENDFUNCTION blend = new Win32.BLENDFUNCTION();
blend.BlendOp = Win32.AC_SRC_OVER;
blend.BlendFlags = 0;
blend.SourceConstantAlpha = opacity;
blend.AlphaFormat = Win32.AC_SRC_ALPHA;
Win32.UpdateLayeredWindow(this.Handle, screenDc, ref topPos, ref size, memDc, ref pointSource, 0, ref blend, Win32.ULW_ALPHA);
}
finally
{
Win32.ReleaseDC(IntPtr.Zero, screenDc);
if (hBitmap != IntPtr.Zero)
{
Win32.SelectObject(memDc, oldBitmap);
Win32.DeleteObject(hBitmap);
}
Win32.DeleteDC(memDc);
}
}
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00080000; // This form has to have the WS_EX_LAYERED extended style
return cp;
}
}
õĮåµś»’╝īĶ┐ÖńĪ«Õ«×ń╗Öõ║åµłæõĖĆõĖ¬Õ«īµĢ┤ńÜä32õĮŹĶāīµÖ»’╝łÕøĀõĖ║µłæķ£ĆĶ”üµēŗÕŖ©µĘ╗ÕŖĀĶ┐Öõ║ødrophadow’╝ē’╝īõĮåµś»µłæÕż▒ÕÄ╗õ║åÕłøÕ╗║ÕÅ»Ķ¦üńÜäĶĪ©ÕŹĢÕģāń┤ĀńÜäĶāĮÕŖøŃĆé
µēĆõ╗źÕ¤║µ£¼õĖŖ’╝īµłæĶ»ĢÕøŠµēŠÕć║Ķ┐ÖõĖżń¦Źµ¢╣µ│Ģõ╣ŗķŚ┤ńÜäõĖŁõĮŹµĢ░ŃĆéÕ£©õĖŹÕż▒ÕÄ╗ÕģČõ╗¢ÕŖ¤ĶāĮ/Õ»╝Ķć┤Ķ┐ćÕ║”ķ揵¢░ń╗śÕłČĶ”üµ▒éńÜäµāģÕåĄõĖŗ’╝īõ╝Üń╗ÖµłæµĘ▒µĘ▒ķś┤ÕĮ▒ńÜäõĖ£Ķź┐ŃĆé
2 õĖ¬ńŁöµĪł:
ńŁöµĪł 0 :(ÕŠŚÕłå’╝Ü8)
ÕźĮńÜä’╝īń╗ÅĶ┐ćÕż¦ń║”4õĖ¬Õ░ŵŚČńÜäÕż┤ĶäæķŻÄµÜ┤ÕÆīń╝¢ńĀü’╝īµłæń╗łõ║ÄÕ╝ĆÕÅæÕć║õ║åõĖĆõĖ¬Ķ¦ŻÕå│µ¢╣µĪłŃĆéÕ¤║µ£¼õĖŖ’╝īµłæÕüÜõ║å2õĖ¬ĶĪ©µĀ╝ŃĆé
ĶĪ©ÕŹĢ’╝ā1 ’╝ÜķĆÜĶ┐ćõ┐«µö╣ÕÆīń╗äÕÉł8õĖ¬ÕøŠÕāÅ’╝ł4õĖ¬Ķ¦ÆµĖÉÕÅś+µ»ÅõĖ¬µ¢╣ÕÉæ4õĖ¬ń║┐µĆ¦µĖÉÕÅś’╝ēÕłøÕ╗║ķś┤ÕĮ▒’╝īÕ╣ČõĮ┐ńö©µłæÕ£©õĖŖķØóÕÅæÕĖāńÜäń¼¼õ║īõĖ¬õ╗ŻńĀüÕ░åÕ«āõ╗¼Ķ«ŠńĮ«õĖ║ĶāīµÖ»’╝ł< strong> C’╝āõ╗ŻńĀü2’╝Üńö©õĮŹÕøŠµø┐µŹóĶĪ©µĀ╝GDI ’╝ēŃĆéõ╗ŻńĀüÕćĀõ╣ÄĶ¦ŻķćŖõ║åÕ«āŃĆé
public partial class Dropshadow : Form
{
public Dropshadow(Form parentForm)
{
/*This bit of code makes the form click-through.
So you can click forms that are below it in z-space */
int wl = GetWindowLong(this.Handle, -20);
wl = wl | 0x80000 | 0x20;
SetWindowLong(this.Handle, -20, wl);
InitializeComponent();
//Makes the start location the same as parent.
this.StartPosition = parentForm.StartPosition;
parentForm.Activated += ParentForm_Activated; //Fires on parent activation to do a this.BringToFront()
this.Deactivate += This_Deactivated; //Toggles a boolean that ensures that ParentForm_Activated does fire when clicking through (this)
parentForm.Closed += ParentForm_Closed; //Closes this when parent closes
parentForm.Move += ParentForm_Move; //Follows movement of parent form
//Draws border with standard bitmap modifications and merging
/* Omitted function to avoid extra confusion */
Bitmap getShadow = DrawBlurBorder(parentForm.ClientSize.Width, parentForm.ClientSize.Height);
/* **This code was featured in the original post:** */
SetBitmap(getShadow, 255); //Sets background as 32-bit image with full alpha.
this.Location = Offset; //Set within DrawBlurBorder creates an offset
}
private void ParentForm_Activated(object o, EventArgs e)
{
/* Sets this form on top when parent form is activated.*/
if (isBringingToFront)
{
/*Hopefully prevents recusion*/
isBringingToFront = false;
return;
}
this.BringToFront();
/* Some special tweaks omitted to avoid confusion */
}
private void This_Deactivated(object o, EventArgs e)
{
/* Prevents recusion. */
isBringingToFront = true;
}
/* Closes this when parent form closes. */
private void ParentForm_Closed(object o, EventArgs e)
{
this.Close();
}
/* Adjust position when parent moves. */
private void ParentForm_Move(object o, EventArgs e)
{
if(o is Form)
this.Location = new Point((o as Form).Location.X + Offset.X, (o as Form).Location.Y + Offset.Y);
}
}
ĶĪ©ÕŹĢ’╝ā2 ’╝ÜĶ┐ÖÕŬµś»Õ£©ÕÉ»ÕŖ©µŚČÕÉ»ÕŖ©õ║åsplashhadowĶĪ©ÕŹĢ’╝īµłæĶ┐śÕłøÕ╗║õ║åõĖĆõ║øµÄźÕÅŻ’╝īõ╗źÕģüĶ«ĖĶ┐øõĖƵŁźńÜäķøåµłÉÕÆīńüĄµ┤╗µĆ¦’╝īµłæń£üńĢźõ║åõ╗źķü┐ÕģŹķóØÕż¢ńÜäµĘʵĘåŃĆéÕ¤║µ£¼õĖŖńĪ«õ┐ØDropshadowĶĪ©ÕŹĢµ▓Īµ£ēõ╗ĵ┤╗ÕŖ©ĶĪ©ÕŹĢõĖŁÕłĀķÖżķ╝ĀµĀćńÜäµ¢╣µ│Ģ’╝īÕ╣ČõĖöÕ”éµ×£DropshadowĶĪ©ÕŹĢõĮŹõ║ÄķĪČķā©’╝īÕłÖõĖŹõ╝ÜÕ╝║ÕłČńö©µłĘÕ┐ģķĪ╗ÕŹĢÕć╗õĖżµ¼ĪµīēķÆ«ŃĆé
ńŁöµĪł 1 :(ÕŠŚÕłå’╝Ü4)
Ķ░óĶ░ó’╝īCoryluluŃĆé
ÕÅ»ĶĪīńÜäĶ»Šń©ŗµś»hereŃĆé
var f = new Dropshadow(this)
{
BorderRadius = 40,
ShadowColor = Color.Blue
};
f.RefreshShadow();

DrawShadowÕłøÕ╗║õĖĆõĖ¬ÕāÅõĮŹÕøŠõĖƵĀĘńÜäķś┤ÕĮ▒’╝īõĮåĶ┐śõĖŹÕ«īńŠÄŃĆé
Ķ┐ÖõĖ¬Ķ»Šń©ŗÕ╣ČõĖŹÕ«īńŠÄ’╝īõĮåÕ«āńĪ«Õ«×µ£ēµĢłŃĆé
ShowInTaskBar = falseŃĆé
õ┐«µö╣
µłæķćŹÕåÖõ║åĶ┐ÖõĖ¬ń▒╗’╝īńÄ░Õ£©Õ«āń£ŗĶĄĘµØźÕāŵś»õĖĆõĖ¬ń£¤µŁŻńÜäDropShadowŃĆé

µØźµ║ɵś» here ŃĆé
õĮĀÕ║öĶ»źń¤źķüōńÜäõĖĆõ╗Čõ║ŗµś»Ķ┐ÖõĖ¬ńÅŁõĖŹĶĆāĶÖæborder-radius’╝łķććÕÅ¢ÕĮóÕ╝Åcss’╝ēŃĆé
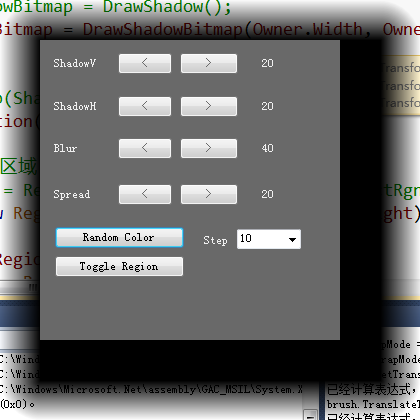
õĖ╗Ķ”üÕ▒׵Ʀµś»
- ÕłÖshadowColor
- ShadowV
- ShadowH
- ShadowSpread
- ShadowBlur
Ķ»źÕ▒׵ƦõĖÄcss box-shadowńøĖÕÉī’╝īĶ»ĘÕÅéķśģhere
Ķ┐Öõ║øÕ▒׵Ʀ
- ShadowSpread
- ShadowBlur
- ÕłÖshadowColor
Ķ”üµ▒éµé©µēŗÕŖ©µŗ©µēōRefreshShadow()ŃĆé
ĶĮ¼Õł░demo project
- WPFµŚĀĶŠ╣µĪåń¬ŚÕÅŻńÜäDropShadow
- µŚĀĶŠ╣µĪåÕĮóÕ╝ÅõĖĵŖĢÕĮ▒
- Windows 7õĖŁń”üńö©ńÜäĶĪ©ÕŹĢÕŁŚµ«ĄµĀĘÕ╝Å
- Ķ░āµĢ┤µŚĀĶŠ╣µĪåÕĮóÕ╝Å
- WPF’╝ÜÕ£©µ▓Īµ£ēĶć¬Õ«Üõ╣ēķĢČĶŠ╣ńÜ䵌ĀĶŠ╣µĪåń¬ŚÕÅŻõĖŖµŖĢÕĮ▒
- Windows 7ķŻÄµĀ╝ńÜäDropshadowķććńö©µŚĀĶŠ╣µĪåÕĮóÕ╝Å
- µŚĀĶŠ╣µĪåń¬ŚÕÅŻÕĮóÕ╝ÅõĖÄWindows 7µŗ¢ÕŖ©Õó×Õ╝║ÕŖ¤ĶāĮ
- µŚĀĶŠ╣µĪåÕĮóńŖČĶŠ╣ń╝ś
- Õ£©µŚĀĶŠ╣µĪåWinFormõĖŖµŖĢõĖŗķś┤ÕĮ▒
- WPFµŚĀĶŠ╣µĪåÕĮóÕ╝ÅõĮ┐ńö©WindowGlowsÕłøÕ╗║õĖĆõĖ¬drophadow
- µłæÕåÖõ║åĶ┐Öµ«Ąõ╗ŻńĀü’╝īõĮåµłæµŚĀµ│ĢńÉåĶ¦ŻµłæńÜäķöÖĶ»»
- µłæµŚĀµ│Ģõ╗ÄõĖĆõĖ¬õ╗ŻńĀüÕ«×õŠŗńÜäÕłŚĶĪ©õĖŁÕłĀķÖż None ÕĆ╝’╝īõĮåµłæÕÅ»õ╗źÕ£©ÕÅ”õĖĆõĖ¬Õ«×õŠŗõĖŁŃĆéõĖ║õ╗Ćõ╣łÕ«āķĆéńö©õ║ÄõĖĆõĖ¬ń╗åÕłåÕĖéÕ£║ĶĆīõĖŹķĆéńö©õ║ÄÕÅ”õĖĆõĖ¬ń╗åÕłåÕĖéÕ£║’╝¤
- µś»ÕÉ”µ£ēÕÅ»ĶāĮõĮ┐ loadstring õĖŹÕÅ»ĶāĮńŁēõ║ĵēōÕŹ░’╝¤ÕŹóķś┐
- javaõĖŁńÜärandom.expovariate()
- Appscript ķĆÜĶ┐ćõ╝ÜĶ««Õ£© Google µŚźÕÄåõĖŁÕÅæķĆüńöĄÕŁÉķé«õ╗ČÕÆīÕłøÕ╗║µ┤╗ÕŖ©
- õĖ║õ╗Ćõ╣łµłæńÜä Onclick ń«ŁÕż┤ÕŖ¤ĶāĮÕ£© React õĖŁõĖŹĶĄĘõĮ£ńö©’╝¤
- Õ£©µŁżõ╗ŻńĀüõĖŁµś»ÕÉ”µ£ēõĮ┐ńö©ŌĆ£thisŌĆØńÜäµø┐õ╗Żµ¢╣µ│Ģ’╝¤
- Õ£© SQL Server ÕÆī PostgreSQL õĖŖµ¤źĶ»ó’╝īµłæÕ”éõĮĢõ╗Äń¼¼õĖĆõĖ¬ĶĪ©ĶÄĘÕŠŚń¼¼õ║īõĖ¬ĶĪ©ńÜäÕÅ»Ķ¦åÕī¢
- µ»ÅÕŹāõĖ¬µĢ░ÕŁŚÕŠŚÕł░
- µø┤µ¢░õ║åÕ¤ÄÕĖéĶŠ╣ńĢī KML µ¢ćõ╗ČńÜäµØźµ║É’╝¤