CSSпјҡDivдҪҚзҪ®пјҡзӣёеҜ№еҜ№йҪҗй—®йўҳ
жҲ‘жңүе…ідәҺdivдҪҚзҪ®зӣёеҜ№еҜ№йҪҗзҡ„й—®йўҳгҖӮ
еҚідҪҝжҲ‘еҲ йҷӨдәҶ第дёҖдёӘdivпјҢжҲ‘еёҢжңӣ第дәҢдёӘdivеӣәе®ҡеңЁдҪҚгҖӮ й—®йўҳжҳҜеҪ“第дёҖдёӘdivиў«еҲ йҷӨж—¶пјҢ第дәҢдёӘdivдјҡи°ғж•ҙе®ғзҡ„дҪҚзҪ®гҖӮ
жҲ‘зҡ„й—®йўҳжҳҜпјҢеҚідҪҝжҲ‘еҲ йҷӨ第дёҖдёӘdivпјҢеҰӮдҪ•дҝқз•ҷ第дәҢдёӘdivзҡ„дҪҚзҪ®пјҹи°ўи°ў:)пјү
жӯӨд»Јз Ғпјҡ
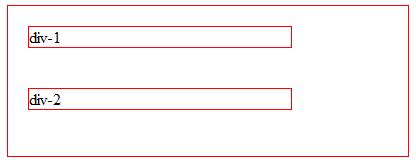
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 20px; left: 20px;">div-1</div>
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
е°Ҷиҫ“еҮәпјҡ

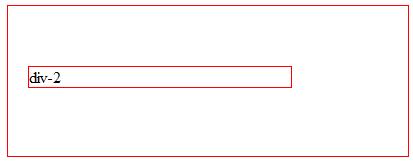
然еҗҺпјҢеҰӮжһң移йҷӨ第дёҖдёӘdivпјҢеҲҷ第дәҢдёӘdivи°ғж•ҙе…¶дҪҚзҪ®гҖӮ иҝҷж®өд»Јз Ғпјҡ
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
е°Ҷиҫ“еҮәпјҡ

4 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ11)
еҰӮжһңе°ҶеӨ–йғЁе…ғзҙ зҡ„дҪҚзҪ®и®ҫзҪ®дёәrelativeпјҢеҲҷе…¶еҶ…йғЁзҡ„з»қеҜ№е®ҡдҪҚе…ғзҙ е°ҶзӣёеҜ№дәҺе°Ғй—ӯзҡ„е…ғзҙ е®ҡдҪҚпјҡ
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto; position:relative" >
<div style="border: 1px solid red; position: absolute;
width: 262px; height: 20px; top: 20px; left: 20px;">div-1</div>
<div style="border: 1px solid red; position: absolute;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
зҺ°еңЁдҪ еҸҜд»ҘеҲ йҷӨdiv1并且div2дёҚдјҡ移еҠЁгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
дҪҝз”Ёз»қеҜ№е®ҡдҪҚпјҢиҝҷе°ҶдҪҝеҶ…йғЁdivзҡ„дҪҚзҪ®з»қеҜ№дёәзҲ¶divпјҲд№ҹз§°дёәеҢ…еҗ«еқ—пјүгҖӮ
жҲ‘е»әи®®дёҚиҰҒдҪҝз”ЁеҶ…иҒ”ж ·ејҸ并дҪҝз”Ёж ·ејҸиЎЁпјҡ
<style type="text/css">
#top
{
position:relative;
border: 1px solid red;
width:400px;
height:150px;
margin:0px auto;
}
#child1, #child2
{
position: absolute;
border: 1px solid red;
width: 262px;
height: 20px;
left: 20px;
}
#child1
{ top: 20px; }
#child2
{ top: 60px; }
</style>
<div id="top">
<div id="child1">div-1</div>
<div id="child2">div-2</div>
</div>
http://kilianvalkhof.com/2008/css-xhtml/understanding-css-positioning-part-1/
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
жӮЁеҸҜд»ҘдҪҝз”Ёз»қеҜ№е®ҡдҪҚ - дҪҚзҪ®пјҡз»қеҜ№жҲ–жҳҫзӨәпјҡж— пјҲcssпјүгҖӮ
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
жӮЁеҸҜд»Ҙе°ҶDIV1дёҠзҡ„visibility CSS propertyи®ҫзҪ®дёәйҡҗи—ҸпјҢеҚідҪҝжҳҜдёҚеҸҜи§ҒпјҢд№ҹдјҡеҚ з”ЁйЎөйқўдёҠзҡ„еҺҹе§Ӣз©әй—ҙйҮҸгҖӮ
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 20px; left: 20px;
visibility:hidden;">div-1</div>
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
- CSSпјҡDivдҪҚзҪ®пјҡзӣёеҜ№еҜ№йҪҗй—®йўҳ
- дҪҚзҪ®пјҡзӣёеҜ№е’ҢжәўеҮәпјҡиҮӘеҠЁй—®йўҳдҪҶдёҚиғҪдҪҝз”ЁдҪҚзҪ®пјҡзӣёеҜ№дәҺеҢ…еҗ«е…ғзҙ !! :-(
- DIVе®ҡдҪҚдёҺдҪҚзҪ®пјҡзӣёеҜ№
- CSS DivеҜ№йҪҗй—®йўҳ
- cssдҪҚзҪ®пјҡзӣёеҜ№divй—®йўҳ
- еөҢеҘ—divеһӮзӣҙеҜ№йҪҗй—®йўҳ
- ж°ҙе№іеҜ№йҪҗдҪҚзҪ®пјҡзӣёеҜ№divпјҲCSSпјү
- еұ…дёӯдҪҚзҪ®пјҡзҲ¶дҪҚзҪ®еҶ…зҡ„з»қеҜ№divпјҡзӣёеҜ№div
- positionпјҡз»қеҜ№divеңЁдҪҚзҪ®еҶ…ж¶ҲеӨұпјҡзӣёеҜ№
- з»қеҜ№е®ҡдҪҚdivзҡ„еҶ…йғЁдҪҚзҪ®пјҡзӣёеҜ№жәўеҮәпјҡж»ҡеҠЁdiv
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ