еҰӮдҪ•жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰжӯЈеңЁи®ҝй—®иҜҘз«ҷзӮ№зҡ„ж №URLпјҹ
еҰӮжһңз”ЁжҲ·и®ҝй—®жҲ‘зҪ‘з«ҷзҡ„ж №зҪ‘еқҖпјҢжҲ‘жғіеҗҜеҠЁдёҖдәӣи„ҡжң¬гҖӮ
дҫӢеҰӮпјҢжҲ‘еёҢжңӣеңЁз”ЁжҲ·и®ҝй—®ж—¶еңЁжҲ‘зҡ„и§Ҷеӣҫдёӯжү§иЎҢжҹҗдәӣж“ҚдҪң
-
www.example.com -
example.com -
www.example.com/ -
http://www.example.com -
http://example.com
... [д»ҘдёҠзҡ„еҗ„з§Қз»„еҗҲгҖӮ]
иҖҢдёҚжҳҜwww.example.com/anything else
еңЁASP.NET MVC 3 [Razor]зҪ‘з«ҷе’Ңjavascriptзҡ„и§ҶеӣҫйЎөйқўдёӯжЈҖжҹҘиҝҷдёӘзҡ„жңҖе®үе…Ёзҡ„ж–№жі•жҳҜд»Җд№ҲпјҹеҸҰеӨ–пјҢжңүжІЎжңүеҠһжі•жүҫеҮәеҸӘдҪҝз”Ёjavascriptпјҹ
и°ўи°ўгҖӮ
6 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ58)
жңҖз®ҖеҚ•зҡ„JavaScriptж–№жі•жҳҜпјҡ
var is_root = location.pathname == "/"; //Equals true if we're at the root
еҚідҪҝhttp://example.com/?foo=bar#hashд№ҹдјҡз”ҹжҲҗжӯЈзЎ®зҡ„з»“жһңпјҢеӣ дёәи·Ҝеҫ„еҗҚдјҡжҺ’йҷӨжҹҘиҜўеӯ—з¬ҰдёІе’ҢдҪҚзҪ®е“ҲеёҢеҖјгҖӮ
зңӢзңӢпјҡ
http://anything-but-a-slash/ Root
/?querystring Root
/#hash Root
/page Not root
еҰӮжһңж №ж–Ү件еӨ№дёӯжңүзҙўеј•ж–Ү件пјҢиҜ·жҹҘзңӢд»ҘдёӢзӨәдҫӢпјҡ
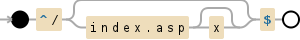
var is_root =/^\/(?:|index\.aspx?)$/i.test(location.pathname);
дёҠдёҖиЎҢдҪҝз”Ёзҡ„жҳҜжӯЈеҲҷиЎЁиҫҫејҸгҖӮеҝ…йЎ»иҪ¬д№үзү№ж®Ҡеӯ—з¬ҰпјҢ/iеҗҺзјҖдҪҝжЁЎејҸдёҚеҢәеҲҶеӨ§е°ҸеҶҷгҖӮеҰӮжһңжӮЁеёҢжңӣжЎҲдҫӢеҢ№й…ҚпјҢиҜ·зңҒз•Ҙiж Үи®°гҖӮ
д»ҘеӣҫеҪўж–№ејҸе‘ҲзҺ°зӣёеҗҢзҡ„жӯЈеҲҷиЎЁиҫҫејҸпјҡ

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
иҜ•иҜ•иҝҷдёӘжӣҙеҒҘеЈ®зҡ„жӯЈеҲҷиЎЁиҫҫејҸпјҡ
<ејә>жӯЈеҲҷиЎЁиҫҫејҸ
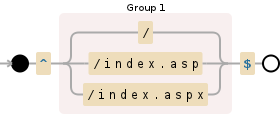
var isRoot =/^(\/|\/index\.asp|\/index\.aspx)$/i.test(location.pathname);
зҡ„жҸҸиҝ°

зҡ„жј”зӨә
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
дҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸпјҡ
(/^https?\:\/\/[^\/]+\/?$/).test(window.location.href)
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
жҲ‘и®Өдёә
if(window.location == window.location.hostname) {
//is root
}
зј–иҫ‘пјҡиҜ·еӢҝдҪҝз”ЁжӯӨеҠҹиғҪпјҢиҜ·еҸӮйҳ…иҜ„и®ә
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
жөӢиҜ•пјҶпјғ34; /пјҶпјғ34;зҡ„и·Ҝеҫ„еҗҚ;еҪ“жҲ‘еңЁжҲ‘зҡ„еңЁзәҝIDEдёӯд»Ҙи°ғиҜ•/йў„и§ҲжЁЎејҸиҝҗиЎҢжҲ‘зҡ„еә”з”ЁзЁӢеәҸж—¶еӨұиҙҘгҖӮжҚўеҸҘиҜқиҜҙпјҢе®ғйҖҡеёёжҸҗдҫӣдёҖдёӘе№ІеҮҖзҡ„зҪ‘еқҖпјҲжІЎжңү.htmlпјүпјҢйҷӨйқһжҲ‘д»ҺCloud9жҸҗдҫӣжңҚеҠЎпјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢе®ғдёҺindex.htmlдёҖиө·жҸҗдҫӣгҖӮ
жүҖд»ҘпјҢиҝҷеҜ№жҲ‘жңүз”Ёпјҡ
if(window.location.pathname.length == 1 || window.location.pathname.length == 0 || window.location.pathname === "/index.html" || window.location.pathname === "/index"){
//I'm at the app root
}
зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ0)
д»ҘдёӢжғ…еҶөеҰӮдҪ•пјҡ
if (location.pathname == "/" || (window.location.href.indexOf("Index") > -1)){
console.log("do stuff")
}
иҜ·жіЁж„ҸвҖңзҙўеј•вҖқеҢәеҲҶеӨ§е°ҸеҶҷ
- жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰжҳҜCзҡ„rootз”ЁжҲ·пјҹ
- жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰжҳҜrootз”ЁжҲ·
- еҰӮдҪ•жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰжӯЈеңЁи®ҝй—®иҜҘз«ҷзӮ№зҡ„ж №URLпјҹ
- жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰжӯЈеңЁи®ҝй—®зәҜж №URL
- еҰӮдҪ•жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰ第дёҖж¬Ўи®ҝй—®иҜҘйЎөйқў
- жЈҖжҹҘзҪ‘еқҖжҳҜеҗҰдёәж №зҪ‘еқҖ
- BASH: Check if user is root
- Django - еҰӮдҪ•жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰжҜҸеӨ©и®ҝй—®иҜҘзҪ‘з«ҷ
- зЁӢеәҸеҰӮдҪ•жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰдёәrootз”ЁжҲ·
- жЈҖжҹҘз”ЁжҲ·жҳҜеҗҰ第дёҖж¬ЎдҪҝз”Ёjavascriptи®ҝй—®
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ