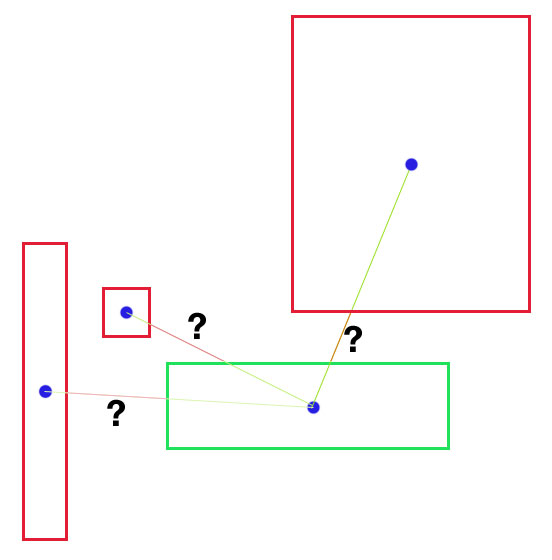
找到位置最接近另一个的div

嗨,我怎么会在上面的图片中找到用其他颜色(带问号)突出显示的线条长度?矩形只是位置绝对的div。
我的目标是找到最接近绿色的div,但是“最接近”是一个非常抽象的定义,因此我认为“最接近”将是上图中最近突出显示的行。也许还有其他更简单的方法来找到'最近'的div ??
3 个答案:
答案 0 :(得分:4)
前一段时间有一个与此相关的问题激发了我开始编写一个jQuery插件来做到这一点。你没有在你的问题中提到jQuery,但它肯定会使这项任务变得更加容易。
这是一个working example(突出显示与红色最近的div)。你可以像这样调用插件:
$("#myDiv").physicallyClosest("div").css("background-color", "#00ff00");
找到物理上最接近div的{{1}}并更改其背景颜色。
我确信它远非完美,但是如果你能够使用jQuery,它应该足以让你开始。
答案 1 :(得分:4)
<强> Live Demo
纯JS。基本上只是获得偏移量,并进行标准距离检查。
//setup for the example
var divs = document.getElementsByTagName('div');
// Randomly place some divs around the screen.
for(var i = 0; i < divs.length; i++){
divs[i].style.top = Math.random()*500 + 'px';
divs[i].style.left = Math.random()*600 + 'px';
divs[i].onclick = getClosest;
}
// Actual function to get the closest
function getClosest(e){
var x = this.offsetLeft,
y = this.offsetTop,
minDist = 99999,
closestElement = {};
for(var i = 0; i < divs.length; i++){
if(divs[i] !== this){
var x2 = divs[i].offsetLeft,
y2 = divs[i].offsetTop;
dist = Math.sqrt((x2 - x) *(x2-x) + (y2 - y) * (y2-y));
if(dist < minDist){
minDist = dist;
closestElement = divs[i];
}
}
}
// Set the background of the closest element to red.
closestElement.style.background = 'red';
}
这是基于左上角的原点,但您可以通过执行以下操作将其更改为元素的中间
x = offsetLeft + width/2;
y = offsetTop + height/2;
答案 2 :(得分:0)
刚写了一个接受2个参数的函数(元素和div数组,我们应该在第一个参数中查找最接近div的div)并返回最接近的元素。
function getClosest(element, divs) {
// Returns x, y coords of object relatively to the whole document
function getWindowPosition(obj) {
var box = obj.getBoundingClientRect();
return {
x : box.left,
y : box.top
}
}
var elementLeft = getWindowPosition(element).x;
var elementRight = elementLeft + element.offsetWidth;
var elementTop = getWindowPosition(element).y;
var elementBottom = elementTop + element.offsetHeight;
var smallestDistance = null;
var closestElement = null;
for(var i = 0; i < divs.length; i++) {
divs[i].style.background = 'yellow'; //For demo, delete this line
var divLeft = getWindowPosition(divs[i]).x;
var divRight = divLeft + divs[i].offsetWidth;
var divTop = getWindowPosition(divs[i]).y;
var divBottom = divTop + divs[i].offsetHeight;
var xPosition = 0;
//Finding div's postion on x axis
if(divRight < elementLeft) {
xPosition = elementLeft - divRight;
} else if(divLeft > elementRight) {
xPosition = divLeft - elementRight;
}
var yPosition = 0;
//Finding div's postion on y axis
if(divBottom < elementTop) {
yPosition = elementTop - divBottom;
} else if(divTop > elementBottom) {
yPosition = divTop - elementBottom;
}
var valueForComparison = 0;
if(xPosition > yPosition) {
valueForComparison = xPosition;
} else {
valueForComparison = yPosition;
}
//Comparing divs
if(smallestDistance === null) {
smallestDistance = valueForComparison;
closestElement = divs[i];
} else if(valueForComparison < smallestDistance) {
smallestDistance = valueForComparison;
closestElement = divs[i];
}
}
closestElement.style.background = 'red'; //For demo, delete this line
return closestElement;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?