IE7保证金折叠成填充
为什么外部div的填充会在下面的示例中折叠到内部div的边缘?
<!DOCTYPE html>
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' media='all' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
.padding
{
padding: 50px;
background-color: green;
zoom: 1;
width: 500px;
}
.margin
{
margin: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class='padding'><div class='margin'>Content</div></div>
</body>
</html>
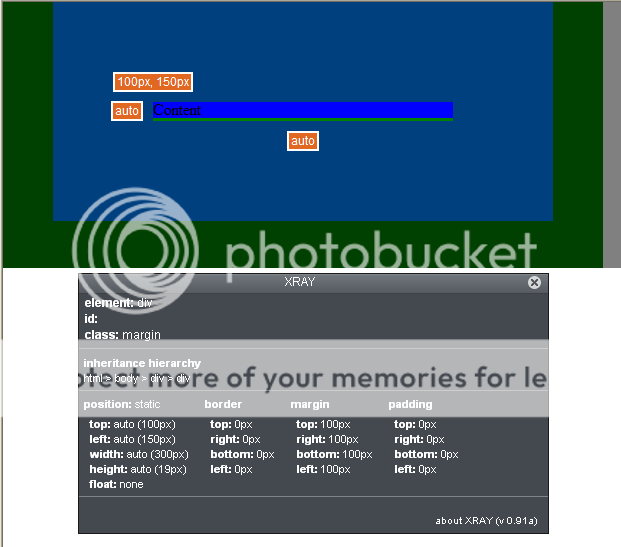
这是在IE 7.0.5730.13中

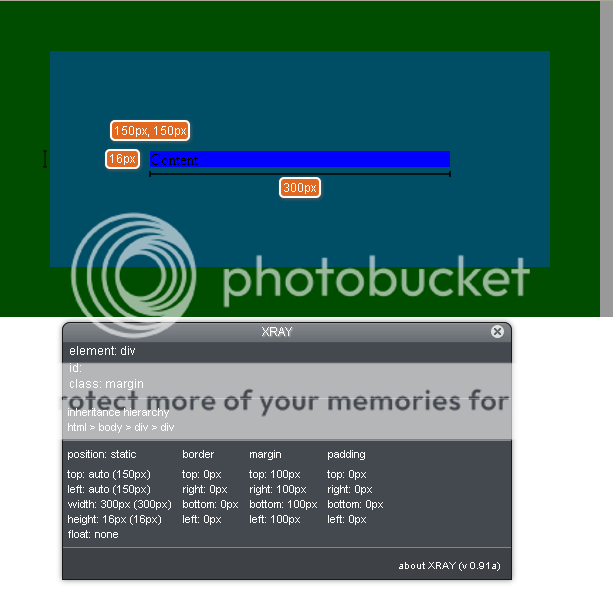
这是在FF 6.0.2中

@David - idk我只有IE7
@Faust - 我现在附上截图。我用XRAY检查了它们,看它们是不同的
@veritas - 改变DOCTYPES似乎没有改变任何东西。我检查过,IE7正在标准模式下渲染。
5 个答案:
答案 0 :(得分:1)
尝试添加float:left。
不是最佳选择,但有时可行。
答案 1 :(得分:0)
.padding
{
padding: 50px;
background-color: green;
zoom: 1;
width: 500px;
overflow:hidden; /* blocks margin collapse */
}
编辑:需要解决方法
<style type="text/css">
.padding
{
background-color: green;
width: 500px;
}
.p
{
padding:10px;
}
.margin
{
margin: 10px;
background-color: blue;
}
</style>
<div class="padding">
<div class="p">
<div class="margin">Content</div>
</div>
</div>
:(
答案 2 :(得分:0)
以下作品但我不喜欢它。我不喜欢在.margin中手动设置行高,我不喜欢放入&amp; nbsp;
<!DOCTYPE html>
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' media='all' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
.padding
{
padding: 50px;
background-color: green;
width: 500px;
line-height: 0px;
}
.margin
{
margin: 100px;
background-color: blue;
line-height: 16px;
}
</style>
</head>
<body>
<div class='padding'> <div class='margin'>Content</div></div>
</body>
</html>
任何人都可以改进或提供更好的解决方案吗?
答案 3 :(得分:0)
我用Google搜索了这个问题并没有发现任何内容。因为当您需要同时使用父级填充和子级边距时,这种情况很少发生。但是如果你不可避免的话,可能最好将150px padding-top专门应用于IE6,7的父元素?在我看来,它比插入空格更好,将line-height应用于0,而不是将此属性重新定义为所有内部元素。
.padding
{
padding: 50px;
background-color: green;
width: 500px;
}
*html .padding
{
padding: 150px;
}
.margin
{
margin: 100px;
background-color: blue;
}
答案 4 :(得分:0)
试试这个
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
body{
font-size:1em;
}
.padding
{
padding: 150px;
background-color: green;
width: 500px;
line-height: 0px;
}
.padding span
{
background-color: blue;
padding:15px 5px;
display:block;
color:#fff;
}
</style>
</head>
<body>
<div class='padding'><span>Content</span></div>
</body>
</html>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?