iOS中的色轮或颜色选择器
如何在iOS中制作色轮,颜色选择器或色相选择器,以便在iPad上使用。
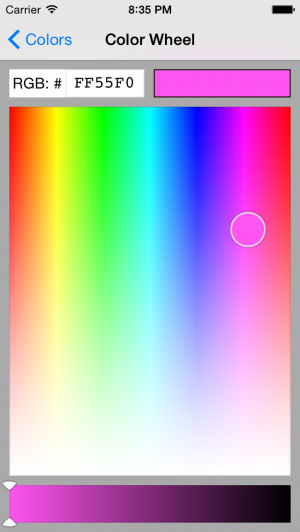
以下是类似于我想要的颜色选择器的示例图片。

@All提前致谢。
8 个答案:
答案 0 :(得分:9)
This post可以帮到你。选择颜色的一种简单方法是获取您提供的图像中像素的颜色。 This github project也有颜色选择器的完整来源。
答案 1 :(得分:6)
我的颜色选择器,易于整合https://github.com/sakrist/VBColorPicker

答案 2 :(得分:3)
其他答案没有错。我只是分享使用Swift创建的另一个color picker。

答案 3 :(得分:2)
找到另一篇非常简单的文章......示例代码为here。
答案 4 :(得分:2)
我知道这个问题已经得到了回答和接受,但是这里提到的所有github项目看起来都被弃用了。我发现RSColorPicker易于使用并且具有我想要的所有功能。最重要的是,它并没有过时。
答案 5 :(得分:2)
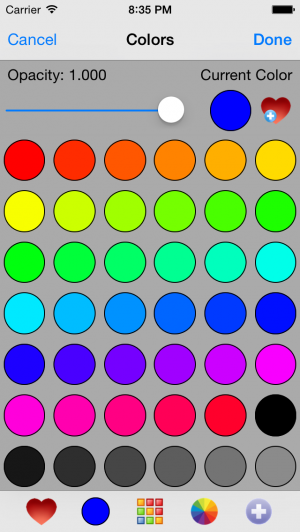
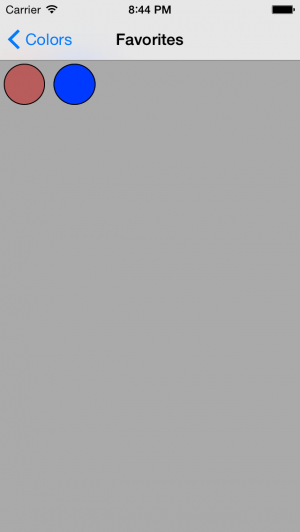
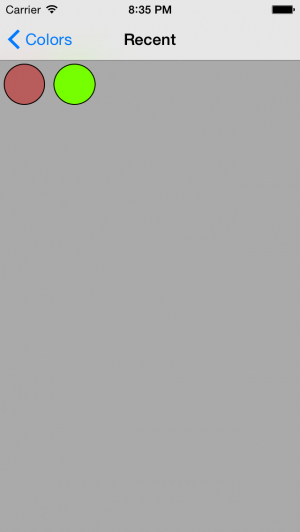
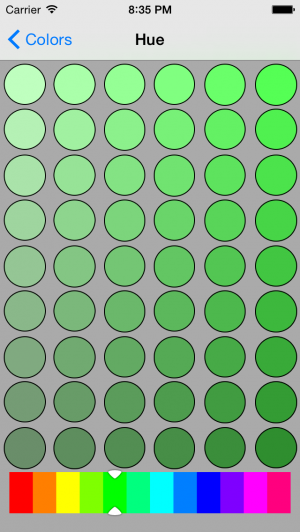
我以为我会将我的颜色选择器扔进戒指。我在我的应用程序You Doodle中使用它,我花了几个星期的时间在应用程序中进行测试。它包含一个示例项目,向您展示如何开始使用它,并在MIT许可下开源。它支持任何设备(iOS 6+),任何分辨率和纵向和横向。支持收藏夹,最近颜色,色调颜色,色轮和导入纹理,以及删除和移动收藏夹到前面。
我尝试将所有其他颜色选择器的优点组合在一起,并确保MIT许可证允许无需任何项目的麻烦集成。
Github: https://github.com/jjxtra/DRColorPicker
<强>截图:






答案 6 :(得分:1)
如果您将应用定位到 iOS 14 ,则不需要第三方代码。它具有UIColorPickerViewController,非常简单。
let picker = UIColorPickerViewController()
picker.delegate = self
present(picker, animated: true, completion: nil)
您可以设置初始selectedColor,或将supportsAlpha更改为false以隐藏Alpha滑块并仅允许不透明颜色。
答案 7 :(得分:0)
我确实在绘图中创建了一个色轮扇区(_ rect:CGRect)。 See here.
此视图基于下一行代码:
void draw_polygon(int button, int state, int x, int y) {
bool right_pushed = 0;
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POINTS);
if (button == GLUT_LEFT_BUTTON && state == GLUT_DOWN) {
p1.x = x;
p1.y = 480 - y;
//if right is clicked draw a line to here
first.x = x;
first.y = 480 - y;
}
while (right_pushed == false) {
if (button == GLUT_LEFT_BUTTON && state == GLUT_DOWN) {
p2.x = x;
p2.y = 480 - y;
}
GLfloat dx = p2.x - p1.x;
GLfloat dy = p2.y - p1.y;
GLfloat x1 = p1.x;
GLfloat y1 = p1.y;
GLfloat step = 0;
if (abs(dx) > abs(dy)) {
step = abs(dx);
}
else {
step = abs(dy);
}
GLfloat xInc = dx / step;
GLfloat yInc = dy / step;
for (float i = 1; i <= step; i++) {
glVertex2i(x1, y1);
x1 += xInc;
y1 += yInc;
}
p1.x = p2.x;
p1.y = 480 - y;
if (button == GLUT_RIGHT_BUTTON && state == GLUT_DOWN) {
right_pushed = 1;
p2.x = first.x;
p2.y = first.y;
dx = p2.x - p1.x;
dy = p2.y - p1.y;
x1 = p1.x;
y1 = p1.y;
step = 0;
if (abs(dx) > abs(dy)) {
step = abs(dx);
}
else {
step = abs(dy);
}
xInc = dx / step;
yInc = dy / step;
for (float i = 1; i <= step; i++) {
glVertex2i(x1, y1);
x1 += xInc;
y1 += yInc;
}
}
}
glEnd();
glFlush();
}
int main(int argc, char **argv) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(200, 200);
glutInitWindowSize(640, 480);
glutCreateWindow("windows");
glutDisplayFunc(display);
glutMouseFunc(draw_polygon);//
init();
glutMainLoop();
return 0;
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

