如何在控件之间添加动态间距? (带照片)
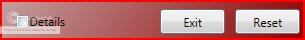
我的问题很简单。在WPF中实现下面所见图片的最佳方法是什么?
此时这是一个水平的StackPanel,右边的复选框填充设置为90.这样可以正常工作,但是如果你调整窗口大小就不再好了,除非你重新调整窗口中的填充调整大小事件,但在使用布局管理器时看起来很笨拙。
我来自Qt背景,在Qt中我会在按钮和复选框之间使用“拉伸”元素来动态推动它们。 WPF中是否有类似的概念?如果没有,我如何实现这一点,以便它支持动态调整大小?

谢谢!
1 个答案:
答案 0 :(得分:5)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?