用按钮和手指滑动图像
我正在尝试使用全屏模式显示图像的自定义图库,并且能够使用上一页下一页按钮和手指在不同图像之间滑动。所以我现在用手指改变了图像,但我有重新设计我的xml文件和我的代码的整个结构和逻辑,我需要一些帮助或如何添加新东西的建议。所以我用来用手指刷图像的旧代码是这样的:
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
HorizontalPager realViewSwitcher = new HorizontalPager(getApplicationContext());
ImageView img1 = new ImageView(getApplicationContext());
ImageView img2 = new ImageView(getApplicationContext());
ImageView img3 = new ImageView(getApplicationContext());
ImageView img4 = new ImageView(getApplicationContext());
ImageView img5 = new ImageView(getApplicationContext());
ImageView img6 = new ImageView(getApplicationContext());
img1.setImageResource(R.drawable.one);
img2.setImageResource(R.drawable.two);
img3.setImageResource(R.drawable.three);
img4.setImageResource(R.drawable.four);
img5.setImageResource(R.drawable.five);
img6.setImageResource(R.drawable.six);
realViewSwitcher.addView(img1);
realViewSwitcher.addView(img2);
realViewSwitcher.addView(img3);
realViewSwitcher.addView(img4);
realViewSwitcher.addView(img5);
realViewSwitcher.addView(img6);
setContentView(realViewSwitcher);
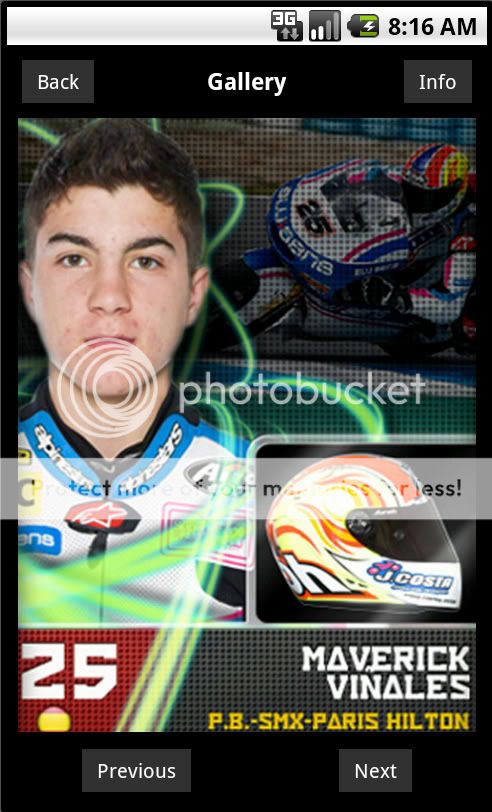
此代码以全屏模式显示图像,我可以在它们之间滑动。现在我需要做这样的事情:

我希望能够用按钮和手指滑动图像。我的第二个问题是如何隐藏顶部的栏(Back,Galler,Info)和底部的栏(上一页,下一页)并显示图像在全屏模式下,仍然只能用手指滑动图像。 以下是我的xml文件的外观:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/single_card"
android:src="@drawable/one"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:id="@+id/actionbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:orientation="horizontal"
android:layout_gravity="center"
android:padding="10dp"
android:layout_alignParentTop="true" >
<Button
android:id="@+id/back_button"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="#333333"
android:layout_centerVertical="true"
android:textSize="13dp"
android:textColor="#ffffff"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp" />
<TextView
android:text="Gallery"
android:textStyle="bold"
android:textSize="15dp"
android:textColor="#FFFFFF"
android:id="@+id/single_msg_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/info_button"
android:text="Info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="#333333"
android:layout_centerVertical="true"
android:textSize="13dp"
android:textColor="#ffffff"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#000000" >
<Button
android:id="@+id/previous_button"
android:text="Previous"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#333333"
android:layout_alignParentLeft="true"
android:textSize="13dp"
android:textColor="#ffffff"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_marginLeft="50dp"
android:layout_marginBottom="10dp"
android:layout_alignParentBottom="true" />
<Button
android:id="@+id/next_button"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#333333"
android:layout_alignParentRight="true"
android:textSize="13dp"
android:textColor="#ffffff"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_marginRight="50dp"
android:layout_marginBottom="10dp"
android:layout_alignParentBottom="true" />
</RelativeLayout>
</RelativeLayout>
提前致谢!!!欢迎任何帮助,建议或示例链接!
3 个答案:
答案 0 :(得分:3)
使用视图Flow项目执行此操作。添加imageViews的代码根本不是一个好的解决方案。
在gitHub上查看viewFlow。也有图像的例子。你所要做的就是在活动中添加这个布局,制作一个图像适配器就可以了。
答案 1 :(得分:0)
我做了类似这样的事情,基本上是左手指轻扫或手指向右滑动执行2个不同的动作,并且有相同动作的按钮可以点击。
在我的主要活动中,我注册了手指滑动监听器:
gestureDetector = new GestureDetector(new ListItemGestureDetector(this));
gestureListener = new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (gestureDetector.onTouchEvent(event)) {
return true;
}
return false;
}
};
然后在我的高效适配器中呈现我的列表视图,我注册了按钮和他们的点击(这对你来说不一样,但是当我将布局添加到我的布局时,我这样做(在布局中调用和短信是按钮) )
static class ViewHolder {
TextView name, phone;
ImageButton call, sms, other;
//ImageView icon;
}
ViewHolder holder = new ViewHolder();
holder.call.setClickable(true);
holder.call.setFocusable(true);
holder.call.setTag("call");
final int pos = position;
holder.call.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
Toast.makeText(context, "CALL", Toast.LENGTH_SHORT).show();
Cursor c = (Cursor) getItem(pos);
Intent i = new Intent(Intent.ACTION_CALL);
String phoneNumber = c.getString(WaddleAddressBook.DATA_ID);
i.setData(Uri.withAppendedPath(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, phoneNumber));
context.startActivity(i);
}
});
答案 2 :(得分:0)
对于滑动图像,我们可以简单地使用ViewPager概念。
1.在您的布局中设置viewpager
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>
2.MyMain.java
public class MyMain extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
ImagePagerAdapter adapter = new ImagePagerAdapter();
viewPager.setAdapter(adapter);
}
private class ImagePagerAdapter extends PagerAdapter {
private int[] mImages = new int[] {
R.drawable.one,
R.drawable.two,
R.drawable.hree,
R.drawable.four
};
@Override
public int getCount() {
return mImages.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == ((ImageView) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
Context context = MyMain.this;
ImageView imageView = new ImageView(context);
int padding =context.getResources().
getDimensionPixelSize(R.dimen.padding_medium);
imageView.setPadding(padding, padding, padding, padding);
imageView.setScaleType(ImageView.ScaleType.CENTER);
imageView.setImageResource(mImages[position]);
((ViewPager) container).addView(imageView, 0);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((ImageView) object);
}
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?