我们如何将自定义字体添加到电子邮件模板?
我正在设计电子邮件模板,但我的自定义字体不会影响任何文本。特别是波斯语/波斯语字体。 那么如何在我的电子邮件模板中添加一些自定义字体?
1 个答案:
答案 0 :(得分:0)
向电子邮件模板添加自定义字体的唯一区别是,默认情况下,Windows 上的 Outlooks 将忽略您的字体堆栈并回退到 Times New Roman。为防止出现这种情况,您可以在 mso-generic-font-family:swiss; 声明中添加 @font-face。 (我写了 an article about this property here。)但是如果您想添加 Google 字体,我最喜欢将其嵌入 HTML 电子邮件的方法是使用条件注释来包装 <link> 元素并将其隐藏在 < em>Windows 上的 Outlook。
<!--[if !mso]><!-->
<link href="https://fonts.googleapis.com/css2?family=Public+Sans:ital,wght@0,300;0,400;0,700;1,300&display=swap" rel="stylesheet" />
<!--<![endif]-->
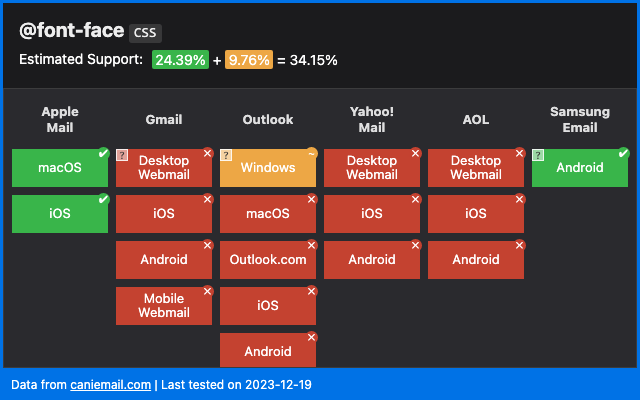
然而,即便如此,您也必须知道 HTML 电子邮件中的 @font-face 支持非常有限。截至 2021 年 6 月,它在 Apple Mail(iOS、macOS)、Outlook(仅限 macOS)、Thunderbird 和少数其他客户端中运行良好。它不适用于来自 Gmail、Outlook.com 或 Yahoo 的任何客户端。请务必查看Can I email… @font-face了解更多详情。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?